旋屏提示

旋屏提示
由于很多H5页面在展示时,如果手机屏幕处于横屏或者竖屏时,页面的整体效果看起来非常不好,这时就需要相应的提示,来告诉用户怎么才是正确浏览页面的方式。这里以页面处于竖屏时正常显示,横屏时出现提示,竖屏才是正确的浏览方式为例进行阐述。
现在旋屏提示常用的处理方式有两大类,一:用JavaScript判断当前手机屏幕所处状态;二:用CSS3的媒体查询(Media Queries) 判断当前手机屏幕处于横屏还是竖屏。
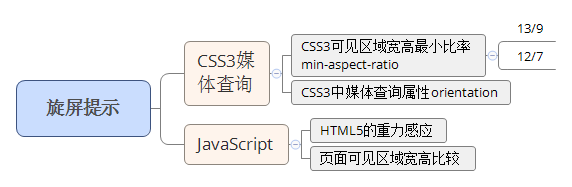
旋屏提示实现思路思维导图,如下图所示:

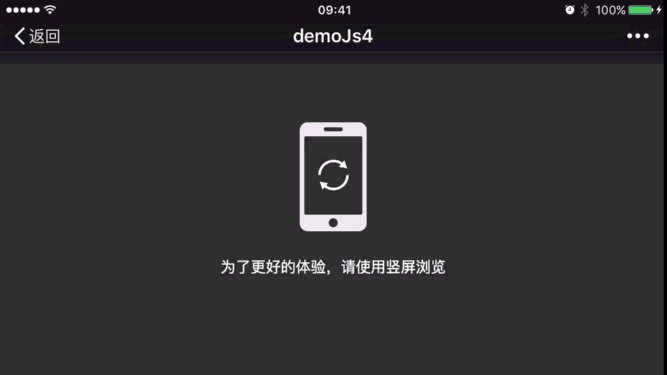
需要实现的效果:

竖屏状态

横屏状态
JavaScript实现
这里我们先来看看怎么使用JavaSript来实现这种效果,有两种实现方法,(1)采用HTML5的重力感应;(2)可见区域宽高对比。
方法一:采用HTML5的重力感应来实现旋屏提示,实现原理:由HTML5重力感应获取当前手机屏幕的所处状态,当屏幕旋转了0度和180度时,旋屏提示层隐藏;当屏幕旋转了90度和-90度时,旋屏提示层显示。
具体JS代码实现如下所示:
//获取提示浮层id
var orientLayer = document.getElementById('orientLayer');
//判断横屏竖屏
function orientationChange() {
switch(window.orientation) {
case -90:
orientLayer.style.display='block';
break;
case 90:
orientLayer.style.display='block';
break;
case 0:
case 180:
orientLayer.style.display='none';
break;
}};
window.onorientationchange =orientationChange;
方法二:如果页面可见区域高度大于等于可见区域宽度时,旋屏提示层显示,否则旋屏提示层隐藏。
具体JS代码实现如下所示:
var orientLayer = document.getElementById("orientLayer");
//判断横屏竖屏
function checkDirect() {
if (document.documentElement.clientHeight >= document.documentElement.clientWidth) {
return "portrait";
} else {
return "landscape";
}
}
//显示屏幕方向提示浮层
function orientNotice() {
var orient = checkDirect();
if (orient == "portrait") {
orientLayer.style.display = "none";
} else {
orientLayer.style.display = "block";
}
}
function init() {
orientNotice();
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", function () {
setTimeout(orientNotice, 200);
})
}
init();
CSS3实现
我们还可以使用CSS3的媒体查询(Media Queries)来实现这种旋屏提示的效果。使用媒体查询实现的方法大致也分为两种:
方法一:一种是采用页面可见区域宽度与高度的最小比率min-aspect-ratio判断当前页面是否处于横屏,其中常用来作为判断的比率的依据有13/9和12/7。
方法二:另一种是直接用CSS3中媒体查询属性orientation来判断;CSS3 媒体查询 orientation,定义'height'是否大于或等于'width'。值portrait代表是,landscape代表否。实现原理:当页面处于竖屏portrait时,旋屏提示层隐藏;当页面处于横屏landscape时,旋屏提示层显示。
(1)采用页面可见区域宽度与高度的最小比率min-aspect-ratio判断当前页面是否处于横屏的代码实现:
1)页面可见区域宽度与高度的最小比率min-aspect-ratio采用13/9
具体CSS3代码实现如下所示:
@media screen and (min-aspect-ratio: 13/9) {
#orientLayer { display: block; }
}
2)页面可见区域宽度与高度的最小比率min-aspect-ratio采用12/7
具体CSS3代码实现如下所示:
@media screen and (min-aspect-ratio: 12/7) {
#orientLayer {display: block;}
}
(2)用CSS3中媒体查询属性orientation来判断屏幕所处状态
具体CSS3代码实现如下所示:
@media screen and (orientation: landscape){
#orientLayer {display: block;}
}
小编在此建议大家使用重力感应来实现旋屏提示,因为这种方法可以准确判断是不是用户进行的横屏操作,而其他的几种方法,原理上都是通过比较屏幕宽高的大小来判断是否处于横屏状态,不够严谨。
当然也可以根据实现页面处于横屏状态,出现提示竖屏浏览的方法,加以微调来实现页面处于竖屏状态,出现提示横屏浏览的效果,有兴趣的小伙伴可以试试哦~~~
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


