H5案例分享:html5移动开发细微之美

html5移动开发细微之美
1、H5页面窗口自动调整到设备宽度,并禁止用户缩放页面
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
2、忽略将页面中的数字识别为电话号码
<meta name="format-detection" content="telephone=no" />
3、忽略Android平台中对邮箱地址的识别
<meta name="format-detection" content="email=no" />
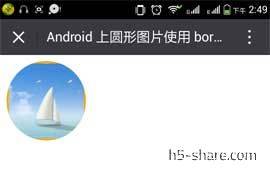
4、Android 上圆形图片使用 border 时,边框显示变形
解决办法:给 img 外嵌套一个元素,为其使用圆角
div{width:100px;height:100px;display: inline-block; border-radius: 50%; border: 3px solid #FFA500;}
img{width:100px;height:100px;border-radius: 50%;}
<div>
<img src="images/longtimeimg.jpg">
</div>


5、焦点在 input 时,placeholder 没有隐藏
解决办法:
input:focus::-webkit-input-placeholder{ opacity: 0;}


6、html5手机 input file 上传图片、视频 调用API
<input type="file">的accept 属性
① <!-- 选择照片 -->
<input type="file" accept="image/*" capture="camera">

② <!-- 选择视频 -->
<input type="file" accept="video/*" capture="camcorder">

7、打电话发短信怎么实现
① 打电话
<a href="tel:10086">打电话给: 10086</a>

② 发短信
<a href="sms:10086">发短信给: 10086</a>

8、①用户点击一个链接,会出现一个半透明灰色遮罩, 如果想要禁用,可设置-webkit-tap-highlight-color的alpha值为0,也就是属性值的最后一位设置为0就可以去除半透明灰色遮罩
a,button,input,textarea{-webkit-tap-highlight-color: rgba(0,0,0,0;)}


②如果一个div的背景透明度不是1,而是0.5或其他的值,并且透明度采用opacity进行设置时,则这个div里的其他元素也会变成相应的透明度
解决办法:
背景色采用rgba,并将rgba的最后一个参数值设为透明度
div{background:rgba(0,0,0,0.2);}


9、什么是Retina 显示屏,带来了什么问题
retina:一种具备超高像素密度的液晶屏,同样大小的屏幕上显示的像素点由1个变为多个,如在同样带下的屏幕上,苹果设备的retina显示屏中,像素点1个变为4个
在高清显示屏中的位图被放大,图片会变得模糊,因此移动端的视觉稿通常会设计为传统PC的2倍
那么,前端的应对方案是:
设计稿切出来的图片长宽保证为偶数,并使用backgroud-size把图片缩小为原来的1/2
// 例如图片宽高为:200px*200px,那么写法如下
.css{width:100px;height:100px;background-size:100px 100px;}
其它元素的取值为原来的1/2,例如视觉稿40px的字体,使用样式的写法为20px
.css{font-size:20px;}
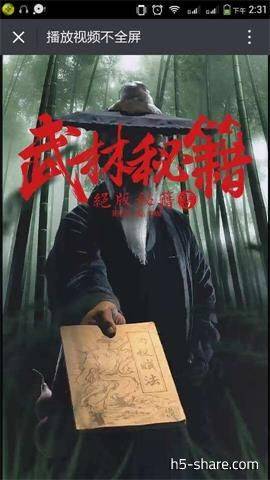
10、播放视频不全屏
①目前只有ios7+、winphone8+支持自动播放
②支持Airplay的设备(如:音箱、Apple TV)播放
x-webkit-airplay="true"
③播放视频不全屏,ios7+、winphone8+支持,部分android4+支持(含华为、小米、魅族)
webkit-playsinline="true"
<video x-webkit-airplay="true" webkit-playsinline="true" preload="auto" autoplay src=" mp4/1.mp4"></video>

11、禁止ios和android用户选中文字
.css{-webkit-user-select:none;}


12、webkit表单输入框placeholder的颜色值能改变么
input::-webkit-input-placeholder{color:# 90EE90;}
input:focus::-webkit-input-placeholder{color:# 87CEEB;}


当然啦,小编没有测试所有的手机型号,如按照以上方法,依然不能解决相应问题的小伙伴们请不要伤心哦,要是有更好的解决办法,可以在微信公众号h5-share上给小编留言哦~~~
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


