H5案例分享:sublime text常用插件

sublime text常用插件
SublimeText是一款非常精巧的文本编辑器,适合编写代码、做笔记、写文章。它用户界面十分整洁,功能非同凡响,性能快得出奇。这些非常棒的特性 包括任意跳转(Goto Anything)、多重选择(multiple selections)、指令面板(command palette)、免打扰模式(distraction free mode)、分区编辑(split editing)、快速项目切换(instant project switch),你还可以随意地自定义更多功能。还有,这款编辑器支持Mac、Windows和Linux平台。
SublimeText本身已经非常强大,但是更棒的是有一长串的插件支持它,给它带来更强大的功能。本文将介绍一些 Sublime Text 3 支持的热门插件。
一、sublime text插件的安装方法有两个:直接安装和插件管理安装。
① 直接安装,将下载的安装包解压缩到Packages目录(菜单->preferences->packages);
② Package Control组件安装。用Package Control安装插件的方法:
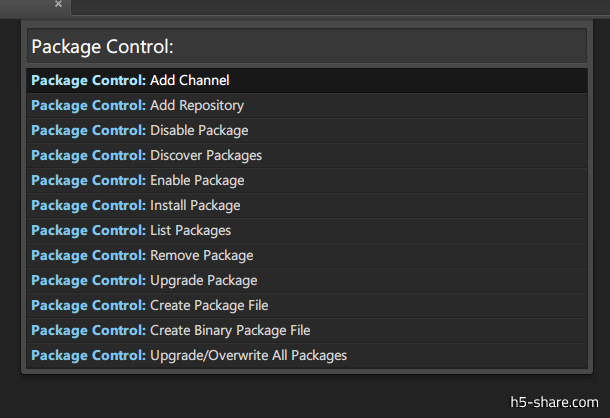
按下Ctrl+Shift+P调出命令面板,输入install, 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
有的网络环境可能会不允许访问陌生的网络环境从而设置防火墙,而Sublime Text 貌似无法设置代理,可能就获取不到安装包列表了。
二、常用插件
01-Package Control
提到 Sublime Text,就不得不说 Package Control,就像 Linux 下的 apt-get 和 yum 一样,它是 Sublime Text 的包管理器,你用它可以轻松地找到你想要的插件和管理已有插件。

安装方法:
- CTRL+` ,出现控制台
- 粘贴以下代码至控制台
ST2
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
ST3
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
其他方法:
如果以上方法不能安装,请使用下面的方法
- 选择菜单:Preferences > Browse Packages
- 打开sublime插件安装包文件夹
- 下载文件并复制到打开的文件夹
- 重启sublime
插件下载:https://github.com/wbond/package_control
02-Emmet
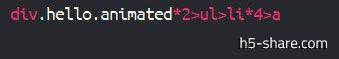
Emmet 是一个前端开发的利器,其前身是 Zen Coding。它让编写 HTML 代码变得简单。Emmet 的基本用法是:输入简写形式,然后按 Tab 键。


编写代码时需要遵循一定的缩写规则:
E元素名(div、p);
E#id带Id的元素(div#content、p#intro、span#error);
E.class带class的的元素(div.header、p.error),id和class可以连着写,div#content.column
E>N子元素(div>p、div#footer>p>span)
E*N多项元素(ul#nav>li*5>a)
E+N多项元素
E$*N带序号的元素
插件下载:https://github.com/sergeche/emmet-sublime
03-SublimeTmpl 快速生成文件模板
SublimeTmpl能新建html、css、javascript、php、python、ruby六种类型的文件模板,所有的文件模板都在插件目录的templates文件夹里,可以自定义编辑文件模板。
SublimeTmpl默认的快捷键
ctrl+alt+h html
ctrl+alt+j javascript
ctrl+alt+c css
ctrl+alt+p php
ctrl+alt+r ruby
ctrl+alt+shift+p python
如果想要新建其他类型的文件模板的话,先自定义文件模板方在templates文件夹里,再分别打开Default (Windows).sublime-keymap、Default.sublime-commands、Main.sublime-menu、SublimeTmpl.sublime-settings这四个文件照着里面的格式自定义想要新建的类型,这里就不详细介绍了,请各位自己折腾哈~
插件下载: https://github.com/kairyou/SublimeTmpl
04-BracketHighlighter 高亮显示匹配的括号、引号和标签
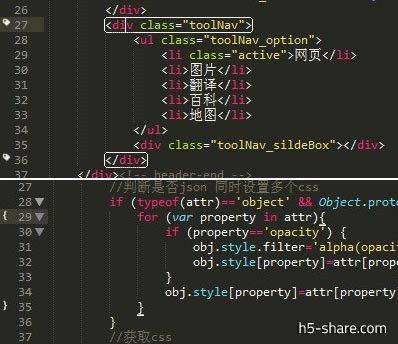
BracketHighlighter这个插件能在左侧高亮显示匹配的括号、引号和标签,能匹配的 [] , () , {} , "" , '' , 等甚至是自定义的标签,当看到密密麻麻的代码分不清标签之间包容嵌套的关系时,这款插件就能很好地帮你理清楚代码结构,快速定位括号,引号和标签内的范围。

插件下载:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
05-TrailingSpacer 高亮显示多余的空格和Tab
有时候在代码结尾打多了几个空格或Tab,一般不会察觉,TrailingSpacer这款插件能高亮显示多余的空格和Tab,并可以一键删除它们,有代码洁癖的朋友应该会喜欢这个插件。

插件下载:https://github.com/SublimeText/TrailingSpaces
注意,在github上下载的插件缺少了一个设置快捷键的文件,可以新建一个名字和后缀为Default (Windows).sublime-keymap的文件,添加以下代码,即可设置“删除多余空格”和“是否开启TrailingSpacer ”的快捷键了。
[
{ "keys": ["ctrl+alt+d"], "command": "delete_trailing_spaces" },
{ "keys": ["ctrl+alt+o"], "command": "toggle_trailing_spaces" }
]
06-Alignment 等号对齐
按Ctrl+Alt+A,可以是凌乱的代码以等号为准左右对其,适合有代码洁癖的朋友。

插件下载: https://github.com/wbond/sublime_alignment
07-Clipboard-history 粘贴板历史记录
有了这个插件,便可方便使用sublime text 3里的粘贴板历史记录内容,快捷键Ctrl+Shift+V可调出该历史记录面板,按方向键选择想要粘贴的历史记录。不过这是sublime text 2下的插件,Ctrl+Shift+D清除粘贴板历史记录好像不能生效,不过重启sublime也可清除粘贴板的历史记录。

插件下载: https://github.com/kemayo/sublime-text-2-clipboard-history
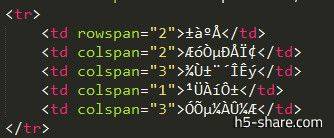
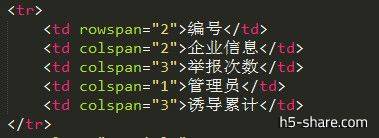
08-gbk4subl 支持GBK编码
sublime text一个遗憾是不支持中文GBK编码,在编辑一些GBK编码的文件时就会出现乱码,还好sublime text 2有很多可以支持GBK编码的插件,可惜大多在sublime text 3下都不能工作,在github找了下,还好还有gbk4subl这款能让sublime text 3支持GBK编码的插件。


插件下载: https://github.com/jeewood/gbk4subl
9-SideBarEnhancements 侧边栏增强
SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的快捷键。

安装此插件,点击工具栏的preferences > package setting > side bar > Key Building-User,键入以下代码,这里设置按Ctrl+Shift+C复制文件路径,按F1~F5分别在firefox,chrome,IE,safari,opera浏览器预览效果,当然你也可以自己定义喜欢的快捷键,最后注意代码中的浏览器路径要以自己电脑里的文件路径为准。
[
{ "keys": ["ctrl+shift+c"], "command": "copy_path" },
//firefox
{ "keys":["f1"],"command":"side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\software\\Browser\\Mozilla Firefox\\firefox.exe",
"extensions":".*" //匹配任何文件类型
}
},
//chrome
{ "keys": ["f2"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application":"C:\\Users\\Mr.DenGo\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
"extensions":".*"
}
},
//ie
{ "keys": ["f3"], "command":"side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"extensions":".*"
}
},
//safari
{ "keys": ["f4"],"command":"side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\software\\Browser\\Safari\\safari.exe",
"extensions":".*"
}
},
//opera
{ "keys": ["f5"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application":"C:\\software\\Browser\\opera\\opera.exe",
"extensions":".*"
}
}
]
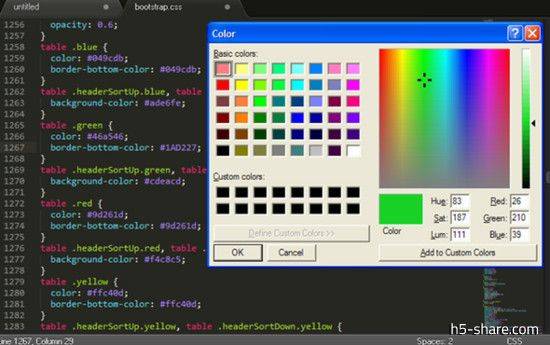
10-ColorPicker 调色盘
在编辑CSS样式的时候,要加个自己喜欢颜色或改改颜色啥的,要到PS里去调色?ColorPicker可以让sublime text 3内置一个调色盘,调好颜色,点击OK就会在光标处生成十六进制颜色代码,快捷键Windows: ctrl+shift+c。

插件下载: https://github.com/weslly/ColorPicker
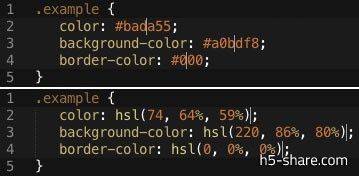
11-Hex-to-HSL-Color Hex颜色模式转HSL颜色模式
在用CSS3的一些属性时会用到HSL颜色模式,用软件转来转去确实麻烦,用Hex-to-HSL-Color这个插件便可轻松解决,鼠标选中一个或多个十六进制颜色代码,按下Shift+Ctrl+U立马转换为HSL颜色模式。

插件下载: https://github.com/atadams/Hex-to-HSL-Color
12-CSScomb CSS属性排序
有时候看看自己写的CSS文件,会不会觉得属性很乱查找不易维护难?CSScomb可以按照一定的CSS属性排序规则,将杂乱无章的CSS属性进行重新排序。选中要排序的CSS代码,按C trl +S hift + C,即可对CSS属性重新排序了,代码从此简洁有序易维护,如果不款选代码则插件将排序文件中所有的CSS属性。当然,可以自己自定义CSS属性排序规则,打开插件目录里的CSScomb.sublime-settings文件,更改里面的CSS属性顺序就行了。

插件下载: https://github.com/csscomb/CSScomb-for-Sublime
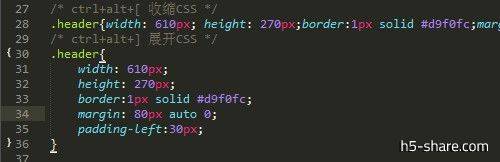
13-CSS Compact Expand CSS属性展开收缩
每个人写CSS都有不同的风格,有些人喜欢写成一行,有些人喜欢写成多行,各有各的好处,我倒喜欢将CSS写成一行,这样能减少CSS文件大小,且屏幕能显示更多的Class方便查找。如果阅读别人的代码不符合自己的习惯,可以用CSS Compact Expand这个插件将CSS格式化一下,按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+] 展开CSS代码为多行显示,此插件由sublime textQQ群里一个牛人封装。

插件下载: http://pan.baidu.com/s/1dDu1jC9
14-sublimeLinter 代码错误提示
好话写在前面:sublimeLinter是少数几个能在sublime text 3工作的代码检查插件,sublimeLinter能检查html、css、javascript、php等众多语言的错误代码并给出提示,前提是需要配置相应语言的环境,要检查js代码需要安装node.js,检查php代码需要安装php并配置环境等,用这个插件能及时帮我们纠正代码的错误,并培养我们良好的编码习惯和风格。
丑话说在后面:对这货“强制性”的代码风格检查有点不爽,有意义无意义的代码提示经常打乱我敲代码的节奏,并且在后台运行检查机制造成sublime text 3有点小卡顿,虽然部分问题可以设置sublimeLinter来解决,用了sublimeLinter一小段时间后还是放弃了,觉得代码提示对我应该没必要了。

插件下载: https://github.com/SublimeLinter/SublimeLinter/tree/sublime-text-3
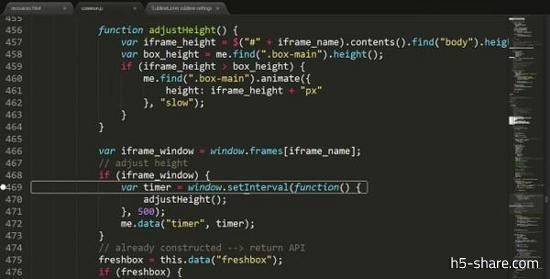
15-JSFormat
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

插件下载: https://github.com/jdc0589/JsFormat
以上插件只是个人觉得好用,各位就择你所好而用之,最后注意的是在github上下载插件时先看看插件有没有明确说明支持sublime text3,如果没有看看branch分支有没有st3版本的插件,不要下载错了插件版本。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


