H5案例分享:CSS3 Animation动画

CSS3 Animation动画
一、@keyframes
CSS3中的Animation动画主要的组件是@keyframes,@keyframes这个规则是用来创建动画的。将@keyframes当作是时间轴的不同阶段,在其内部,你可以自定义时间轴的不同阶段,每个阶段有不同的CSS声明。
然后,为了使CSS动画生效,需要将@keyframes和一个选择器绑定。最后将会逐渐解析@keyframes内的全部代码,以阶段为划分,慢慢改变把最初的样式变成新的样式。
@keyframes元素
首先,定义动画的分隔。@keyframes的属性如下:
1、选择一个名字(在案例我选择fadeOne)
2、阶段划分:0%–100%,从0%到100%
3、CSS样式:你想要在每一个阶段用到的样式
例如:
@keyframe fadeOne{
0%{opacity:1; }
100%{opacity:0; }
}
或者:
@keyframe fadeOne{
from{opacity:1; }
to{opacity:0; }
}
还有一种简写形式:
@keyframe fadeOne{
to{opacity:0; }
}
上述代码将对元素的透明度应用一个过渡效果:从1到0,三种方式最终的效果相同。
二、Animation动画属性
Animation作为一个选择器去调用@keyframes。Animation有很多的属性:
1、animation-name:需要绑定到选择器的 keyframe 名称(例如fadeOne)

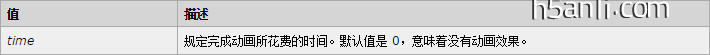
2、animation-duration:完成动画所花费的时间,以秒或毫秒计

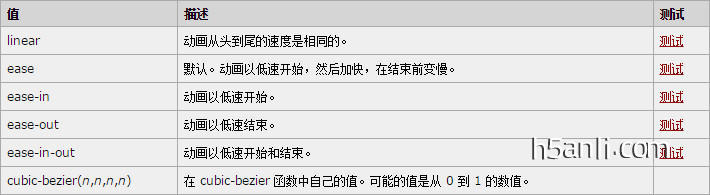
3、animation-timing-function:动画的速度曲线,可以选择linear/ ease/ease-in/ ease-out/ease-in-out/cubic-bezier

速度曲线图形:

ps:cubic-bezier在线动画调试工具http://cubic-bezier.com/
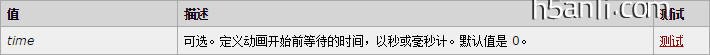
4、animation-delay:动画开始之前的时间延迟

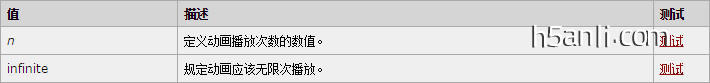
5、animation-iteration-count:动画循环的次数

6、animation-direction:规定动画是否反向轮播,normal是默认值,正常播放;alternate表示动画反向轮播

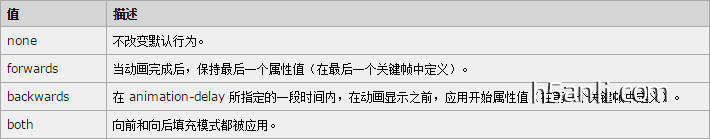
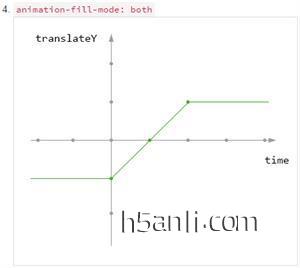
7、animation-fill-mode:规定动画在播放之前或之后,其动画效果是否可见(none/forwards/backwards/both)

小例子:
.element{ transform: translateY(0); }
.element.on{animation: move 1s; }
@keyframes move{
from{transform: translateY(-50px)}
to {transform: translateY( 50px)}
}
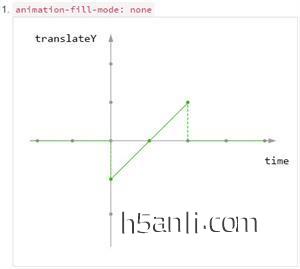
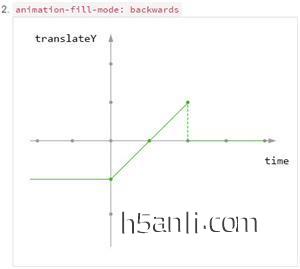
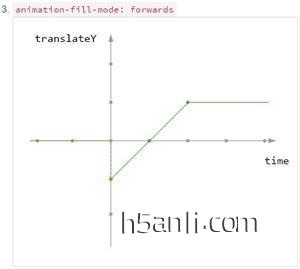
使用图片来表示 translateY 的值与 时间 的关系:
横轴为表示 时间,为 0 时表示动画开始的时间,也就是向 box 加上 on 类名的时间,横轴一格表示 0.5s
纵轴表示translateY的值,为 0 时表示 translateY 的值为 0,纵轴一格表示 50px




三、使用方法
div {
animation-name: fadeOne;
animation-duration: 4s;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-timing-function: linear;
animation-direction: alternate;
}
简写:
div {
animation: fadeOne 4s 1s infinite linear alternate;
}
添加私有前缀
需要添加特定浏览器的私有前缀以确保最好的浏览器支持:chrome&Safari:-webkit-;Firefox:-moz-;Opera:-o-;IE:-ms-
修改如下:
div {
-webkit-animation: tutsFade 4s 1s infinite linear alternate;
-moz-animation: tutsFade 4s 1s infinite linear alternate;
-ms-animation: tutsFade 4s 1s infinite linear alternate;
-o-animation: tutsFade 4s 1s infinite linear alternate;
animation: tutsFade 4s 1s infinite linear alternate;
}
@keyframes也一样
@-webkit-keyframes tutsFade { /* your style */ }
@-moz-keyframes tutsFade { /* your style */ }
@-ms-keyframes tutsFade { /* your style */ }
@-o-keyframes tutsFade { /* your style */ }
@keyframes tutsFade { /* your style */ }
为了得到更多浏览器供应商的私有前缀,你可以去http://css3please.com/,查找,上面提供了非常丰富的资源。
四、多个动画
可以添加多个动画,各个动画之间用逗号分隔。
.element {
animation: fadeOne 4s 1s infinite linear alternate,
Rotate One 4s 1s infinite linear alternate;
}
@keyframes fadeOne {
to {opacity: 0; }
}
@keyframes Rotate One{
to {transform: rotate(180deg); }
}
五、代码实战
方形到圆形的动画
这个动画有5个阶段,并且在每个阶段都会对元素定义不同的border-radius,rotation和background-color。
- div结构和div的CSS基本样式
- 声明Keyframes,创建一个名为square-to-circle的keyframe元素,包含5个阶段
- 应用动画,将定义的动画应用之前的div
- 使用时间函数和添加私有前缀
最后要添加的一个动画属性是animation-timing-function,它对动画元素的速度、加速和减速进行定义(在案例中,我给动画添加了一个cubic-bezier函数)。为了保证最好的浏览器支持,还必须添加私有前缀
核心代码:
.test { width: 200px; height: 200px; margin: 60px; position: absolute; left: 50%; top: 10%; margin-left: -100px; outline: 1px solid transparent; background-color: #00AAEE; -webkit-animation: square-to-circle 2s .5s infinite cubic-bezier(1,.015,.295,1.225) alternate; animation: square-to-circle 2s .5s infinite cubic-bezier(1,.015,.295,1.225) alternate; }
@-webkit-keyframes square-to-circle {
0% {border-radius:0 0 0 0;background:#00AAEE;-webkit-transform:rotate(0deg);}
25% {border-radius:50% 0 0 0;background:#0374A0;-webkit-transform:rotate(45deg);}
50% {border-radius:50% 50% 0 0;background:#03506C;-webkit-transform:rotate(90deg);}
75% {border-radius:50% 50% 50% 0;background:#03B4F7;-webkit-transform:rotate(135deg);}
100% {border-radius:50%;background:#0374A0;-webkit-transform:rotate(180deg);}
}
DEMO演示:

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


