H5案例分享:CreateJs-EaselJS精灵Sprite类和简明动画2

CreateJs-EaselJS精灵Sprite类和简明动画2
今年八月份的时候小五写了一篇《CreateJs-EaselJS精灵Sprite类和简明动画》,但只写了,小人跑和跳的动画,近来正在用createjs做项目,就将这个动画又完善了一下,加上了场景。先来看看实现后的效果:

下面我们来开启这个DEMO的讲解:
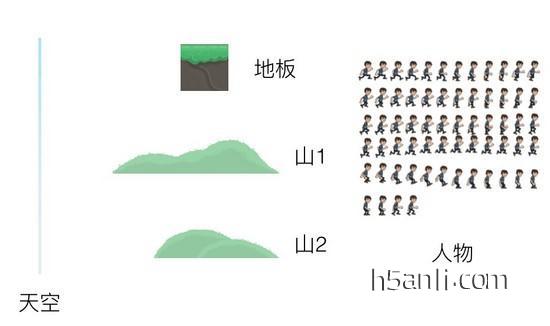
一、需要的图片素材

二、用到的createjs库文件
这个小例子中主要用到的CreateJS库文件有preloadjs-0.6.2.min.js,easeljs-0.8.2.min.js。
1、PreloadJS是一个用来管理和协调相关资源加载的类库,它可以方便的帮助你预先加载相关资源。
① LoadQueue类介绍
LoadQueue是一个加载管理器,可以预先加载一个文件或者一个文件队列。
② LoadQueue包含了几个可以订阅的事件:
complete: 当队列完成全部加载后触发
error: 当队列遇到错误时触发
progress: 整个队列变化时展示的进度
fileload: 一个单独文件加载完毕
fileprogress: 一个单独文件变化的进度,请注意只有文件使用XHR加载才会触发,其它只会显示0或者100%
③ LoadQueue支持相关文件类型如下:
BINARY: XHR调用的二进制文件
CSS: CSS文件
IMAGE: 一般图片文件格式
JAVASCRIPT: JavaScript文件
JSON: JSON数据
JSONP: 跨域JSON文件
MANIFEST: JSON格式的文件列表
SOUND: 音频文件
SVG: SVG文件
TEXT: 文本文件 - 仅支持XHR
XML: XML数据
示例:
manifest = [
{src: "sky.png", id: "sky"},
{src: "ground.png", id: "ground"},
{src: "hill2.png", id: "hill2"},
{src: "hill1.png", id: "hill"},
{src: "grant.json", id:"grant", type:"spritesheet"}
];
var loader = new createjs.LoadQueue(true, "images/");
loader.on("fileload", handleFileLoad);
loader.on("complete", handleComplete);
loader.loadManifest(manifest);
2、EaselJS 是一个用以与 HTML5 canvas 协作的库。它包含一个完整的分层展示列表、一个核心交互模型以及一些辅助类,通过其来使与 Canvas 的协作更简单。
EaselJS库中主要类的列表:
① DisplayObject:所有EaselJS中显示元素的抽象基类。包含所有显示元素的公用属性(例如:x,y,角度,x比例,y比例,透明度,阴影等等)。
② Stage:用以包含所有Canvas元素的容器根对象
③ Container:可以包含一组对象的容器对象,可以让你把多个对象作为一个组来操作。
④ Text:在显示列表的上下文中渲染文本
⑤ Bitmap:按照显示的属性绘制一幅图,一个视频或者画布到画布上/6、BitmapSequence:显示运动的或者动态的精灵板()并且提供管理回放和队列的APIs
⑥ Graphics:提供一个简单却又强的绘制适量图形的API
⑦ Shape:在显示列表上下文中通过Graphics Object渲染适量图
三、代码实现
1、舞台创建
<canvas id="testCanvas" width="750" height="312"></canvas>
var stage = new createjs.Stage("testCanvas");
2、天空
sky = new createjs.Shape();
sky.graphics.beginBitmapFill(loader.getResult("sky")).drawRect(0, 0, w, h);Shape 类,通常用于画图,例如画矩形,圆形时会使用到
3、地板
var groundImg = loader.getResult("ground");
ground = new createjs.Shape();
ground.graphics.beginBitmapFill(groundImg).drawRect(0, 0, w + groundImg.width, groundImg.height);
ground.tileW = groundImg.width;
ground.y = h - groundImg.height;Graphics类用于生成矢量绘图指令,并将其绘制到指定的上下文中。
4、山
hill = new createjs.Bitmap(loader.getResult("hill"));
hill.setTransform(Math.random() * w, h - hill.image.height * 4 - groundImg.height, 4, 4);
hill.alpha = 0.5;
Bitmap 类,常用于位图处理
5、人物
var spriteSheet = new createjs.SpriteSheet(
{
framerate: 30,
"images": [loader.getResult("grant")],
"frames": {"regX": 82, "height": 292, "count": 64, "regY": 0, "width": 165},
"animations": {
"run": [0, 25, "run", 1.5],
"jump": [26, 63, "run"]
}
});
var grant = new createjs.Sprite(spriteSheet, "run");人物用到 Sprite 类,精灵图存放在 SpriteSheet 中。
6、元素加入舞台
stage.addChild(sky, hill, hill2, ground, grant);
7、让物体动起来
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick", handleTick);
function handleTick(event) {
//物品移动逻辑
var deltaS = event.delta / 1000;
var position = grant.x + 150 * deltaS;
var grantW = grant.getBounds().width * grant.scaleX;
grant.x = (position >= w + grantW) ? -grantW : position;
ground.x = (ground.x - deltaS * 150) % ground.tileW;
hill.x = (hill.x - deltaS * 30);
if (hill.x + hill.image.width * hill.scaleX <= 0) {
hill.x = w;
}
hill2.x = (hill2.x - deltaS * 45);
if (hill2.x + hill2.image.width * hill2.scaleX <= 0) {
hill2.x = w;
}
// 更新舞台
stage.update();
}
8、添加事件
// 点击舞台,小人跳起来
stage.addEventListener("stagemousedown", handleJumpStart);
function handleJumpStart() {
// 切换“跳”的动作
grant.gotoAndPlay("jump");
}
DEMO演示:

四、结尾
至此,EaselJS精灵Sprite类和简明动画2就结束啦,想了解更多CreateJS内容的小伙伴请查看CreateJS中文网或关注我们后续的相关文章。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


