H5案例分享:【公开课】地理定位在H5中的应用(文字版)
地理定位在生活中的应用
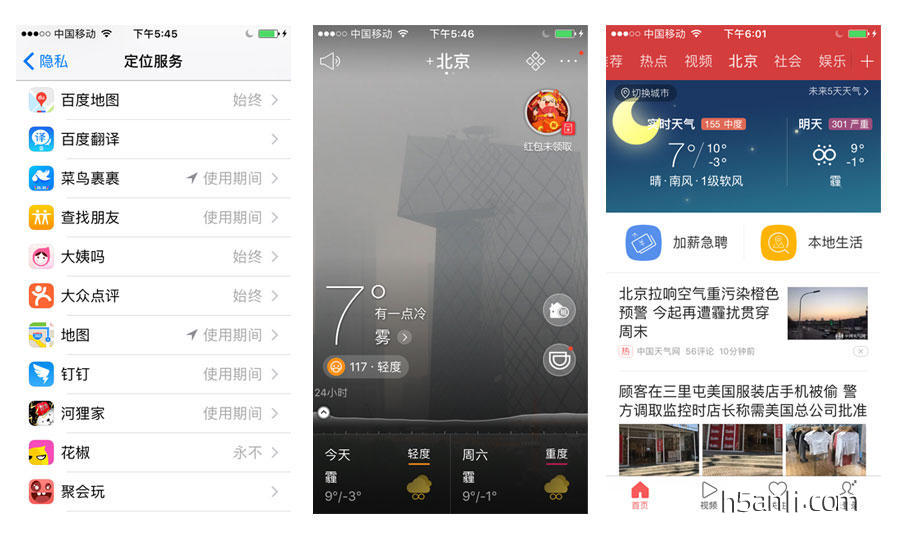
APP中的应用

H5中的应用

第一部分:了解地理定位
地理定位一般分为四种:IP、GPS、Wifi、基站。IP主要用于PC端;GPS、Wifi、基站用于手机端。
IP定位是搜索IP地址库,来查看用户的地理位置。一般返回的信息是省、市、区地理信息。
GPS采用卫星定位,定位时,最少需要三颗卫星。以三颗卫星为球心,做球面。与地球表面的交点,就是用户所在的地理坐标(经纬度)。
我们平常所说的GPS指的是美国的“全球定位系统”(Global Positioning System)。
俄罗斯、欧洲、中国也都有自己的定位系统。俄罗斯的叫作“格洛纳斯GLONASS”,全球卫星导航系统;欧洲的叫“伽俐略卫星导航系统”;中国的叫作“北斗卫星导航系统”。
Wifi和基站都是三角定位。通过三个源点,在平面画圆,三个圆的交点,就是用户的地理坐标(经纬度)。Wifi采用以MAC地址为源,基站采用以移动联通的基站本身为源。
AGPS采用的是GPS和基站混合使用,这样定位更快,我们平常用的iPhone手机,使用的就是AGPS。
第二部分:微信JSSDK获取地理位置信息/HTML5地理定位接口
无论是微信JSSDK,还是HTML5的地理定位,都是需要先询问是否授权地理定位信息,用户同意后,我们才可以使用用户的经纬度。
2.1 微信JSSDK
我们需要得到获取地理定位接口getLocation。我们在使用中,参数type要特别注意,type有两个属性值:GPS坐标和火星坐标。国内的项目我们使用火星坐标;国外的项目,我们使用GPS坐标。
微信JSSKDK获取地理位置信息的DEMO

2.2 HTML5地理定位
获取地理定位信息的流程:
Step1: 用户打开需要获取地理位置的Web页面/应用
Step2: 应用向浏览器请求地理位置,浏览器弹出询问,询问用户是否共享地理位置
Step3: 假如用户允许,浏览器将相关信息发送到一个信任的位置服务商,服务商返回具体的地理位置
支持情况,主流浏览器支持HTML5的地理定位,但现在有不支持的倾向。
特别是iOS 10以后,Safari浏览器下,对Http协议发出的地理定位请求,不再支持。
HTML5获取地理定位DEMO

iOS10.1.1版本下获取地理位置效果
2.3查看你距离“H5案例分享”本部的距离
小DEMO,说明:
1. 距离单位是:米;
2.采用的是微信JSSDK获取火星坐标;

第三部分:H5地理定位实例-捕捉喵星人
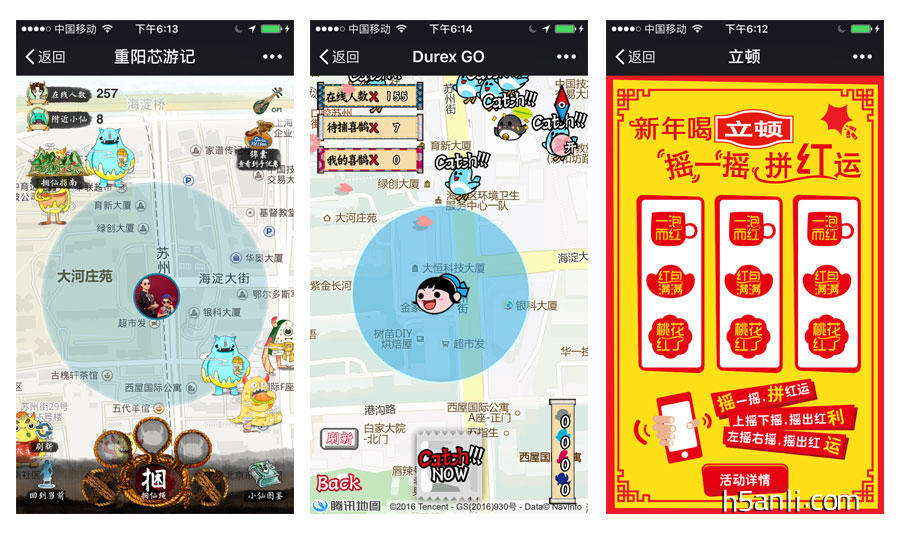
3.1 捕捉喵星人演示
1. 实例DEMO

2. 截屏
3.玩法
(1)蓝色透明区域是一张大网
(2)点击大网,捕捉大网中的喵星人
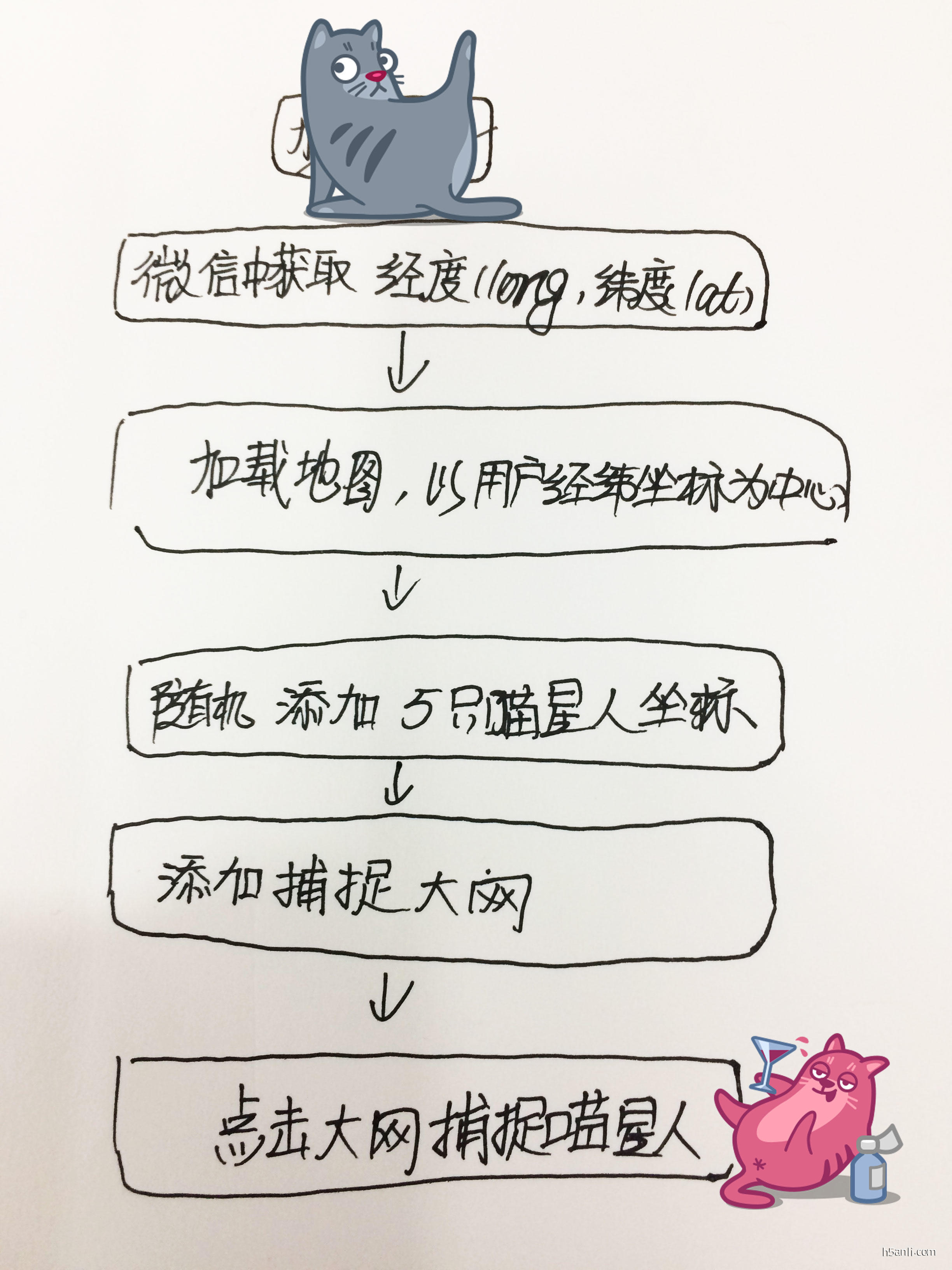
3.2逻辑

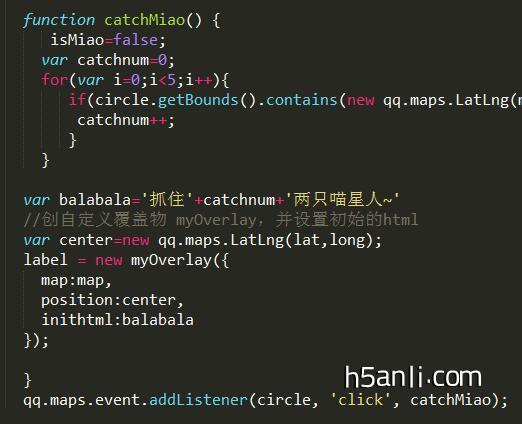
3.3 核心代码
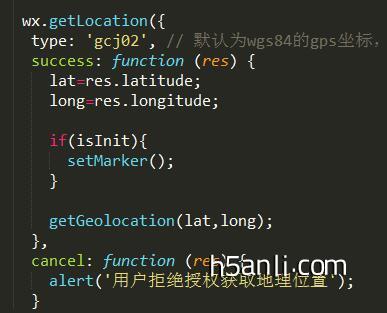
1. 微信JSSDK获取经纬坐标

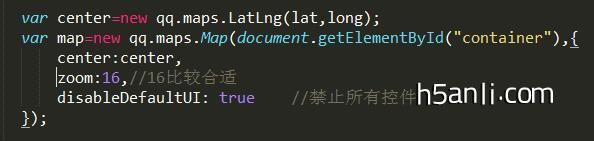
2. 以刚获取的用户经纬度为中心,加载腾讯地图

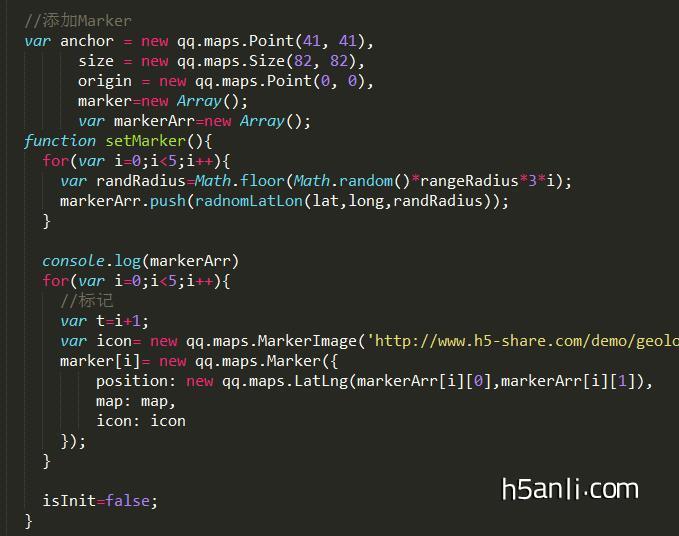
3. 随机添加5个喵星人坐标,使用的是腾讯地图的标注Marker

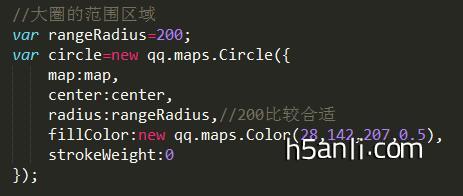
4. 添加捕捉大网,使用的是圆形覆盖物Circle

5. 绑定点击大网捕捉喵星人事件

注:使用腾讯地图时,要提前申请腾讯的key
第四部分:互动问答
Q1:请问四种定位方式,哪种定位方式更快?
回答:使用混合模式。例如AGPS,使用的是Wifi和基站,配合网络,定位速度很快
Q2: 如果用户不允许获取地理定位信息怎么办?
回答:这个问题从用户体验上讲,可以预设置经纬度坐标,主要让用户可以玩起来。当然,获得用户经纬度最好,这样体验更佳,用户参与感更强。
Q3: 用户允许获取地理定位,获取的速度有什么应用?
回答:个人觉得,可以和健康运动、实体店(分店)营销结合起来。例如,捕捉喵星人,可以加入运动基因,根据移动速度来展示“喵星人”动效和跟用户交互,用户也可以室外运动的时候,顺便捕捉喵星人,看看谁用时最少,捉到的喵星人最多。
实体店(分店)营销,可以将各个店铺(分店)设置“喵星人”(优惠券、促销币等),只有用户到达分店,才可获取及使用,O2O新玩法。
————讲稿到这里就结束了————
“捕捉喵星人”源码,想要的可以在“H5案例分享”群里@小五
关注“H5案例分享”(微信公众号:h5-share,网站:h5anli.com),
获取更多H5相关优质资源
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


