H5案例分享:Gulp系列之图片压缩

Gulp系列之图片压缩
一、简介
gulp压缩图片是使用gulp-imagemin来压缩图片文件(包括PNG、JPEG、GIF和SVG图片),gulp-imagemin集成了 gifsicle 、 jpegtran 、 optipng 、 svgo 这4个插件。而imagemin-pngquant是imagemin插件的一个扩展插件,用于深度压缩图片。一般采用图片压缩( gulp-imagemin ) + 深度压缩( imagemin-pngquant )。
gulp基本使用还未掌握的小伙伴,请参看: Gulp的安装和简单使用
二、本地安装gulp图片压缩插件
2.1 插件的github地址
1)https://github.com/sindresorhus/gulp-imagemin

2)https://github.com/imagemin/imagemin-pngquant

2.2 安装gulp图片压缩插件
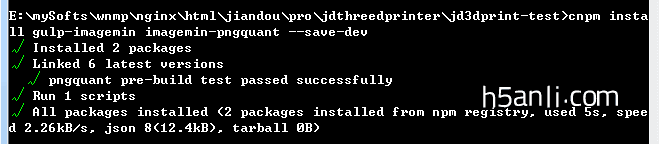
命令提示符执行 cnpm install gulp-imagemin imagemin-pngquant --save-dev或者cnpm install gulp-imagemin --save-dev,cnpm install imagemin-pngquant --save-dev
注意:没有安装cnpm请使用 npm install gulp-imagemin imagemin-pngquant --save-dev或者npm install gulp-imagemin --save-dev,npm install imagemin-pngquant --save-dev

三、配置gulpfile.js
3.1 基本配置
var gulp = require('gulp'), // 基础库
imagemin = require('gulp-imagemin'); // 图片压缩
// 压缩图片
gulp.task('testImagemin', function () {
gulp.src('images/*.{png,jpg,gif,ico}') // 指明源文件路径、并进行文件匹配
.pipe(imagemin())
.pipe(gulp.dest('imgnew')); // 输出路径
});
// 在default任务序列里添加images任务
gulp.task('default',[' testImagemin']);
3.2 gulp-imagemin详细配置
var gulp = require('gulp'), // 基础库
imagemin = require('gulp-imagemin'); // 图片压缩
// 压缩图片
gulp.task('testImagemin', function () {
gulp.src('images/*.{png,jpg,gif,ico}') // 指明源文件路径、并进行文件匹配
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
.pipe(gulp.dest('imgnew')); // 输出路径
});
// 在default任务序列里添加images任务
gulp.task('default',[' testImagemin']);
3.3 深度压缩图片
var gulp = require('gulp'), // 基础库
imagemin = require('gulp-imagemin'), // 图片压缩
//确保本地已安装imagemin-pngquant [cnpm install imagemin-pngquant --save-dev]
pngquant = require('imagemin-pngquant'); // 深度压缩
// 压缩图片
gulp.task('testImagemin', function () {
gulp.src('images/*.{png,jpg,gif,ico}') // 指明源文件路径、并进行文件匹配
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
svgoPlugins: [{removeViewBox: false}], //不要移除svg的viewbox属性
use: [pngquant()] //使用pngquant深度压缩png图片
}))
.pipe(gulp.dest('imgnew')); // 输出路径
});
// 在default任务序列里添加images任务
gulp.task('default',[' testImagemin']);
3.4 只压缩修改的图片
压缩图片时比较耗时,在很多情况下我们只修改了某些图片,没有必要压缩所有图片,使用”gulp-cache”只压缩修改的图片,没有修改的图片直接从缓存文件读取(C:\Users\Administrator\AppData\Local\Temp\gulp-cache)。
var gulp = require('gulp'), // 基础库
imagemin = require('gulp-imagemin'), // 图片压缩
pngquant = require('imagemin-pngquant'), // 深度压缩
//确保本地已安装gulp-cache [cnpm install gulp-cache --save-dev]
cache = require('gulp-cache'); // 清除缓存
// 压缩图片
gulp.task('testImagemin', function () {
gulp.src('images/*.{png,jpg,gif,ico}') // 指明源文件路径、并进行文件匹配
.pipe(cache(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
svgoPlugins: [{removeViewBox: false}], //不要移除svg的viewbox属性
use: [pngquant()] //使用pngquant深度压缩png图片
})))
.pipe(gulp.dest('imgnew')); // 输出路径
});
// 在default任务序列里添加images任务
gulp.task('default',[' testImagemin']);
3.5 监听有图片改变时,自动执行压缩
var gulp = require('gulp'), // 基础库
imagemin = require('gulp-imagemin'), // 图片压缩
pngquant = require('imagemin-pngquant'), // 深度压缩
//确保本地已安装gulp-cache [cnpm install gulp-cache --save-dev]
cache = require('gulp-cache'); // 清除缓存
// 压缩图片
gulp.task('testImagemin', function () {
gulp.src('images/*.{png,jpg,gif,ico}') // 指明源文件路径、并进行文件匹配
.pipe(cache(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
svgoPlugins: [{removeViewBox: false}], //不要移除svg的viewbox属性
use: [pngquant()] //使用pngquant深度压缩png图片
})))
.pipe(gulp.dest('imgnew')); // 输出路径
});
// 监听任务
gulp.task('watch',function(){
// 监听 images
gulp.watch('images/*.{png,jpg,gif,ico}', ['testImagemin']);
});
// 在default任务序列里添加images任务
gulp.task('default',[' testImagemin','watch']);
四、执行任务
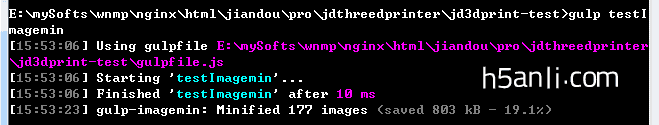
4.1 命令提示符执行:gulp testImagemin

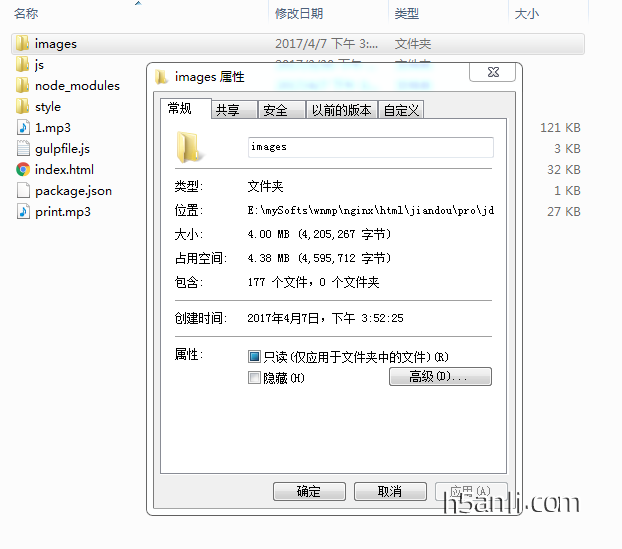
1)压缩前

2)压缩后

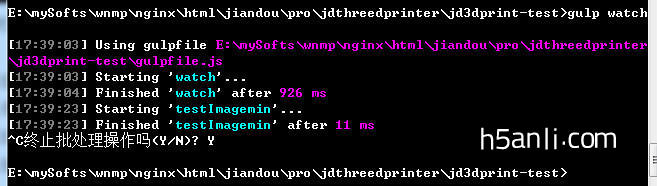
4.2 监听图片压缩命令提示符执行:gulp watch

关闭后监听事件的方法:Ctrl + C 或点击右上角关闭按钮。
注:一般我们所使用的图片压缩方法,都会对图像造成一定的损失,这个和压缩比率有一定的关系。通常我们所说的无损压缩,也只是控制在我们肉眼难以发现的范围内。换句话来说,在你保存切图的同时,其实已经对图像造成了一定的损失,因为没什么人会选择100%最佳质量导出图片。两者是差不多的概念。
五、总结
安装gulp-imagemin、imagemin-pngquant、gulp-cache(后两个插件可根据需要有选择的安装)→配置gulpfile.js→执行图片压缩命令gulp testImagemin、gulp watch。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


