H5案例分享:js、css和图片等静态文件更新时如何避免浏览器缓存
在做web项目的中,我们不可避免的会引入一些css、js和图片等文件,但是更新文件后,却经常出现因浏览器缓存问题,导致即使更改了代码或者图片,但是在浏览器上访问的时候却没有发生变化,这是因为现在大多数浏览器都会缓存网站上的图片、CSS 和 JS 文件,以提高加载速度。当你的页面修改 CSS 和 JS 的时候往往因为缓存的原因无法立刻生效,那我们怎么避免这样的情况发生呢?
方法一:
手动清理浏览器的缓存,但是这样做有时候并不能及时的奏效,因为清除浏览器缓存还要等浏览器响应,而且这种操作也很麻烦。
方法二:
更新项目文件夹的名称以改变项目的访问链接,这种方法也能有效地避免浏览器缓存带来的一系列问题,但是频繁更改项目访问链接非常不友好,而且有的项目访问链接要求不能更改。
方法三:
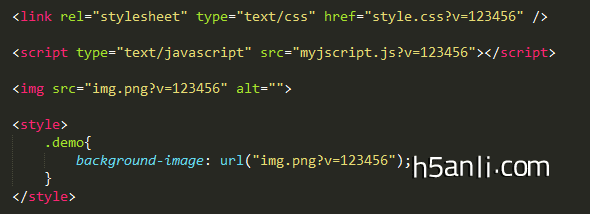
这里有个小技巧,可以保证浏览器不会缓存 CSS 和、JS和图片,只需要在文件结尾加上参数即可,这样浏览器就会认为这是不同的文件,而且这种方法对于只更改某些文件,不更改全部文件时非常适用。
代码如下所示:

这样做虽然有效的避免了前一个方法带来的等待浏览器响应的问题,但是每次更改版本号也很麻烦,特别是当需更新的文件过多时。这时我们怎么办呢?
小五和大家分享一个办法,可以使用gulp给文件自动添加版本号,这样就可以节约时间提高效率啦。
以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


