产品策划、设计师要看的《H5手机机型和分辨率趋势报告》
作为互联网从业者,看数据,整理数据是我们定期要做的事。
本次整理主要有两方面:机型和屏幕分辨率。
适合产品策划、设计师对设计图进行开稿和主流机型测试。
1. 机型
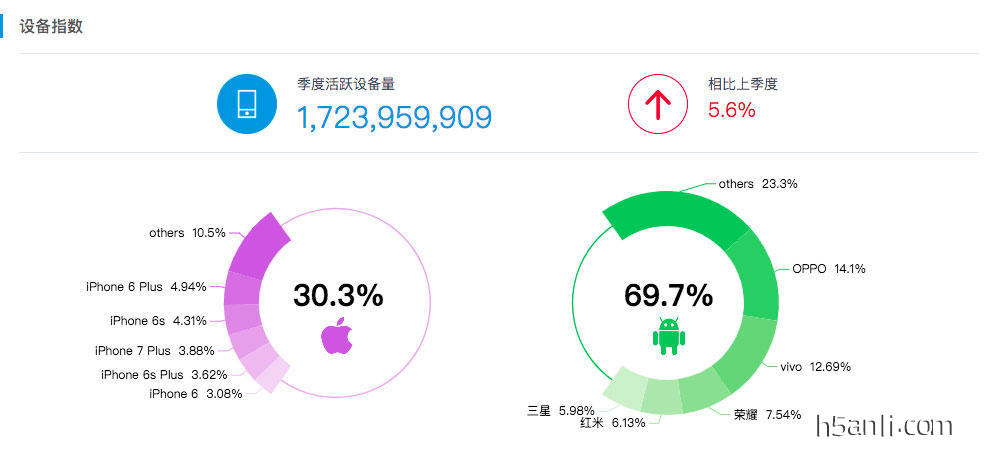
iOS / Android设备趋势

数据来源:友盟+
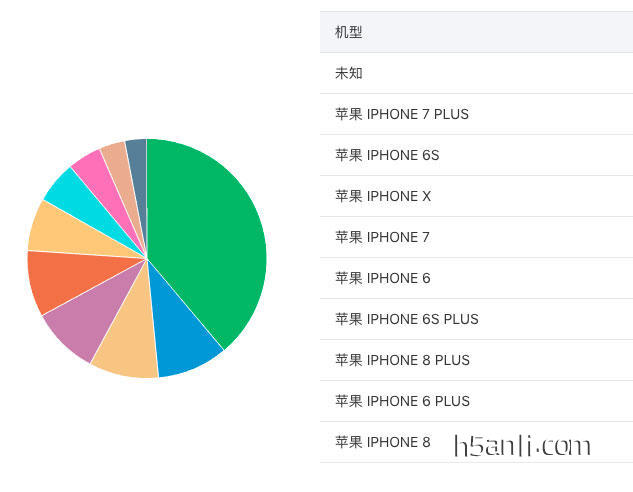
机型分布TOP 10

来源:H5案例分享公众号,微信后台数据
2. 屏幕分辨率
iOS

数据来源:友盟+
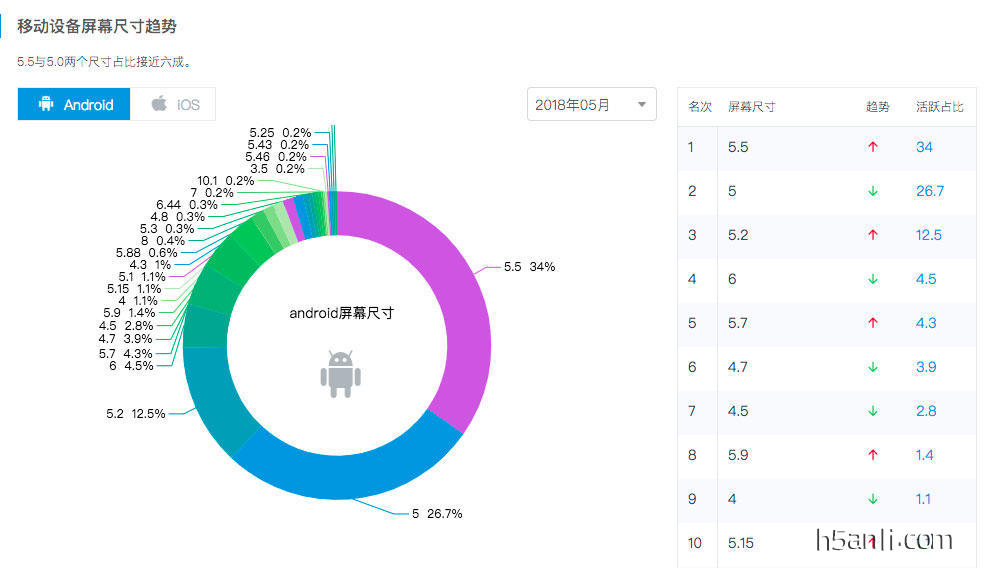
Android

数据来源:友盟+
总结
iPhone主流前五款机型:iPhone6 plus 、iPhone6 s、iPhone 7、iPhone X、iPhone 7 Plus
安卓主流机型:华为、OPPO、小米
对于技术开发,需要尽量适配上面机型
对于设计师,以前我们习惯开始750*1334,头部去除128像素高度黑条,所以内容区是750*1206。
现在,我们要考虑的内容更多,要兼顾目前市场主流机型。我们依然可以按宽度为750像素进行开图,高度上要有更多的考虑。
如果以750px宽度为基准,微信环境下:
iPhone6 / iphone 6s
开图:750*1334 px
头部(导航栏+状态栏)128 px
内容区域:750*1206 px
iPhone6 plus / iphone7 plus
开图:750*1333 px
头部(导航栏+状态栏)116 px
内容区域:750*1217 px
iphone X
开图:750*1624 px
头部(导航栏+状态栏)176 px
内容区域:750*1380 px(已经减去底部的不安全区域68px)
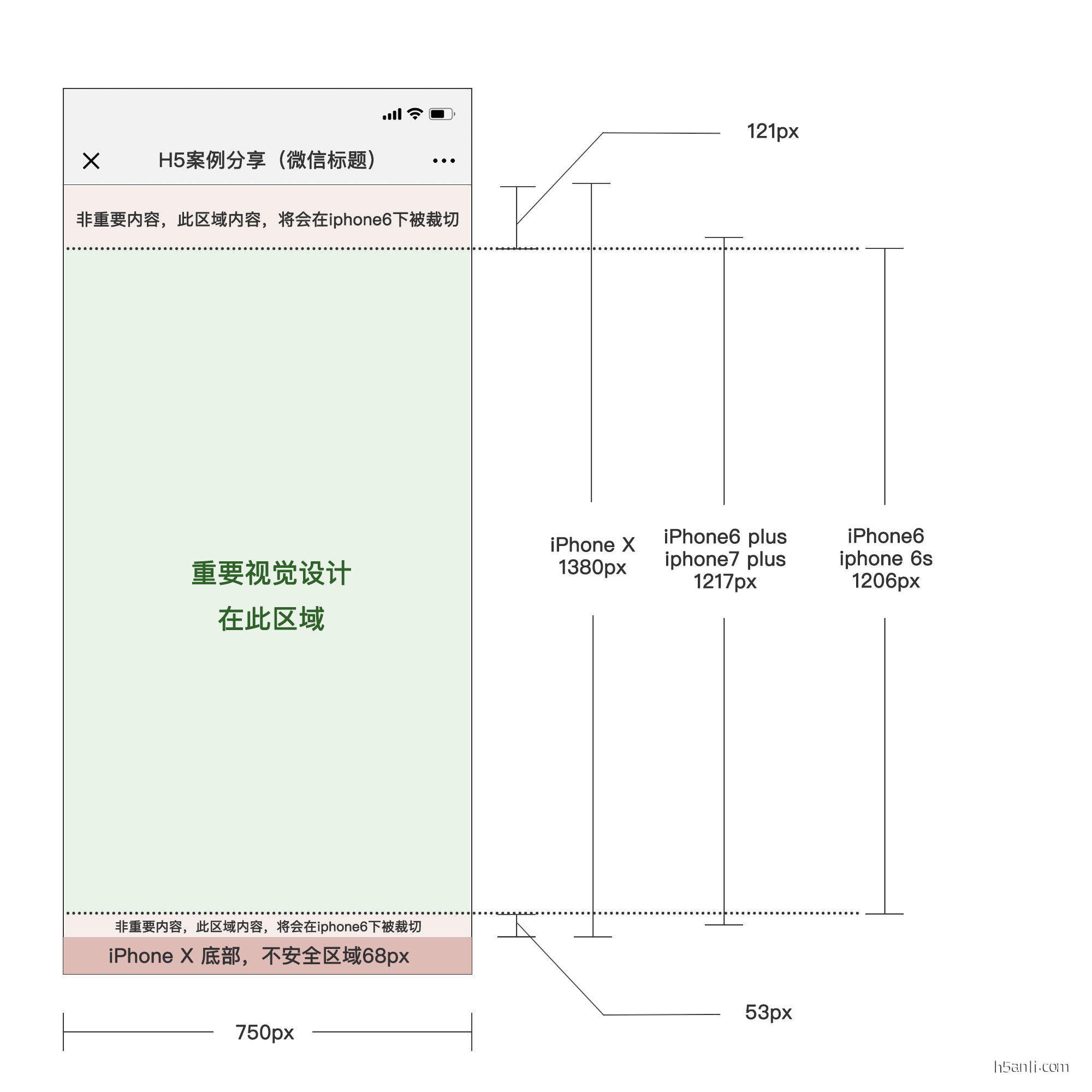
设计师开图,以iPhone X为设计参考机型,以750px宽度为基准,高度上需要考虑iPhone6 plus 、iPhone6 s、iPhone 7、iPhone X、iPhone 7 Plus。
开图750*1624,头部白条高度176px,内容区按750*1448进行开图。在内容区750*1448的区域,上下高度有121px的不安全区域(iPhone6 / iphone 6s 会将此区域裁切,即下图中的红色区域),重要的内容不要设计在上下121px的不安全区域,重要的视觉设计,设计在中间750*1206区域,即下图中的绿色区域。

随着互联网的发展,手机机型不断迭代,可能,明年的这个时候,我们的开图和主内容区域会有新的变化。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


