TGideas 腾讯互娱:移动页面用户行为报告1

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
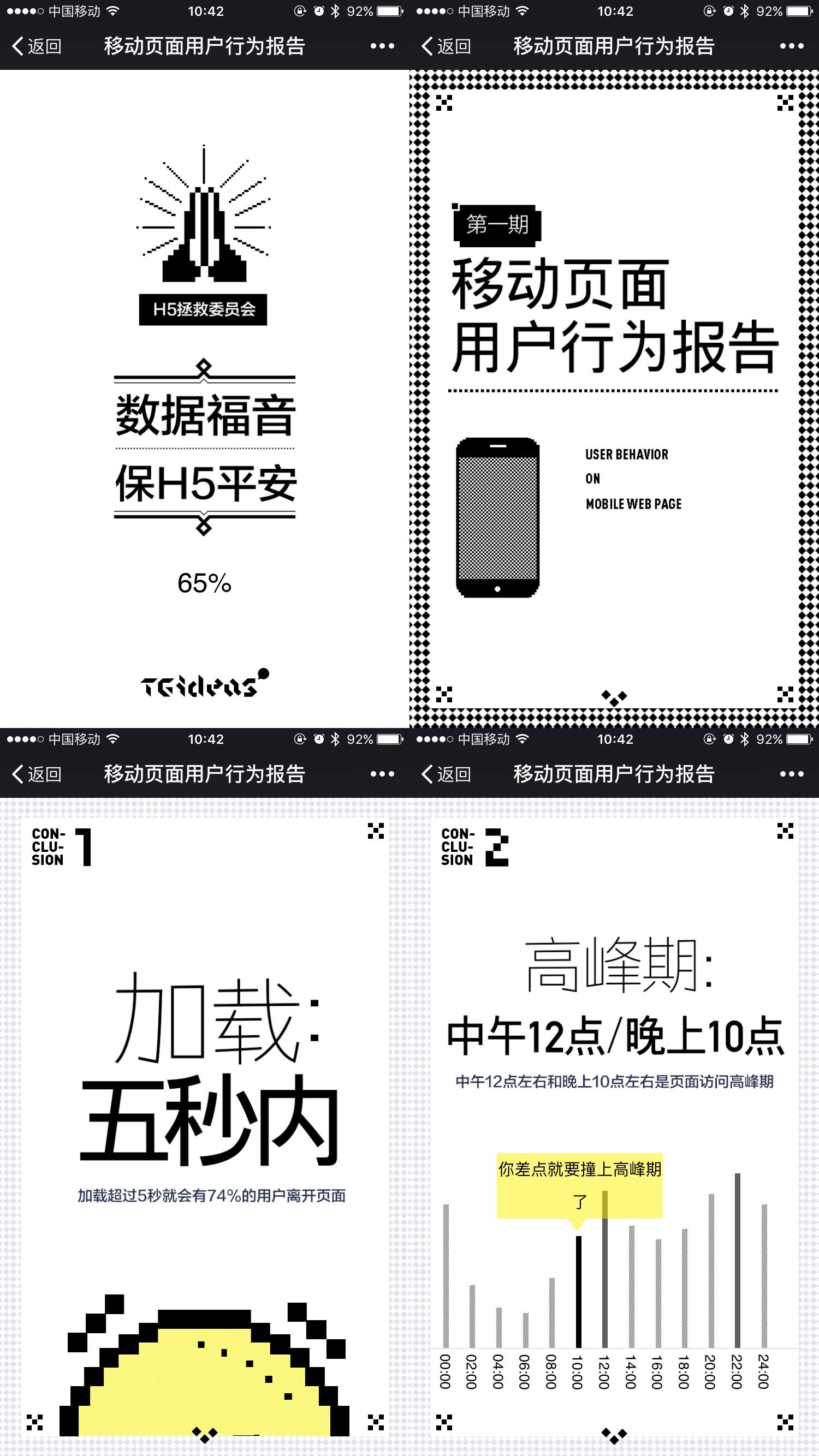
案例:移动页面用户行为报告1
品牌:TGideas 腾讯互娱
技术实现: Zepto
亮点:
- 策划上,移动页面用户行为报告,基于大数据分析总结,得出移动端用户行为数据,针对H5页面的相关指标,给出数据参考,供H5从业人员学习。知识型H5,在传播的过程中,露出品牌。本案例中的H5数据指标: 1. 加载:五秒内。加载超过5秒就会有74%的用户离开页面; 2. 高峰期:中午12点/晚上10点。中午12点左右和晚上10点左右是页面访问高峰期; 3. 页面热度:两天。通过用户口碑扩散的移动页面,其访问热度往往持续两天左右; 4. 操作习惯:滑动切换。放置在左边的按钮点击率低(可能因为大部分是右撇子),大多数用户习惯滑动切换; 5. 流失率:层级越深流失越多。用户随着页面层级的加深而不断流失,流失率在前几页最高,只有46.9%的用户来到第6页; 6. 流失率:复杂交互导致流失。输入行为或者复杂交互行为会导致用户流失。 7. 转化率:平均25.01%。由移动页面引导去下载/打开APP的转化率平均值为25.01%,最高值为73.8%; 8. 分享率:平均12.61%。移动页面的分享率平均值为12.61%,最高值为64.63%。
- 设计上,黑白风格,配合简单明了的小动画,想突出部分用黄色标注;

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


