Braintree:codeology

案例:codeology
出品:Braintree
亮点:
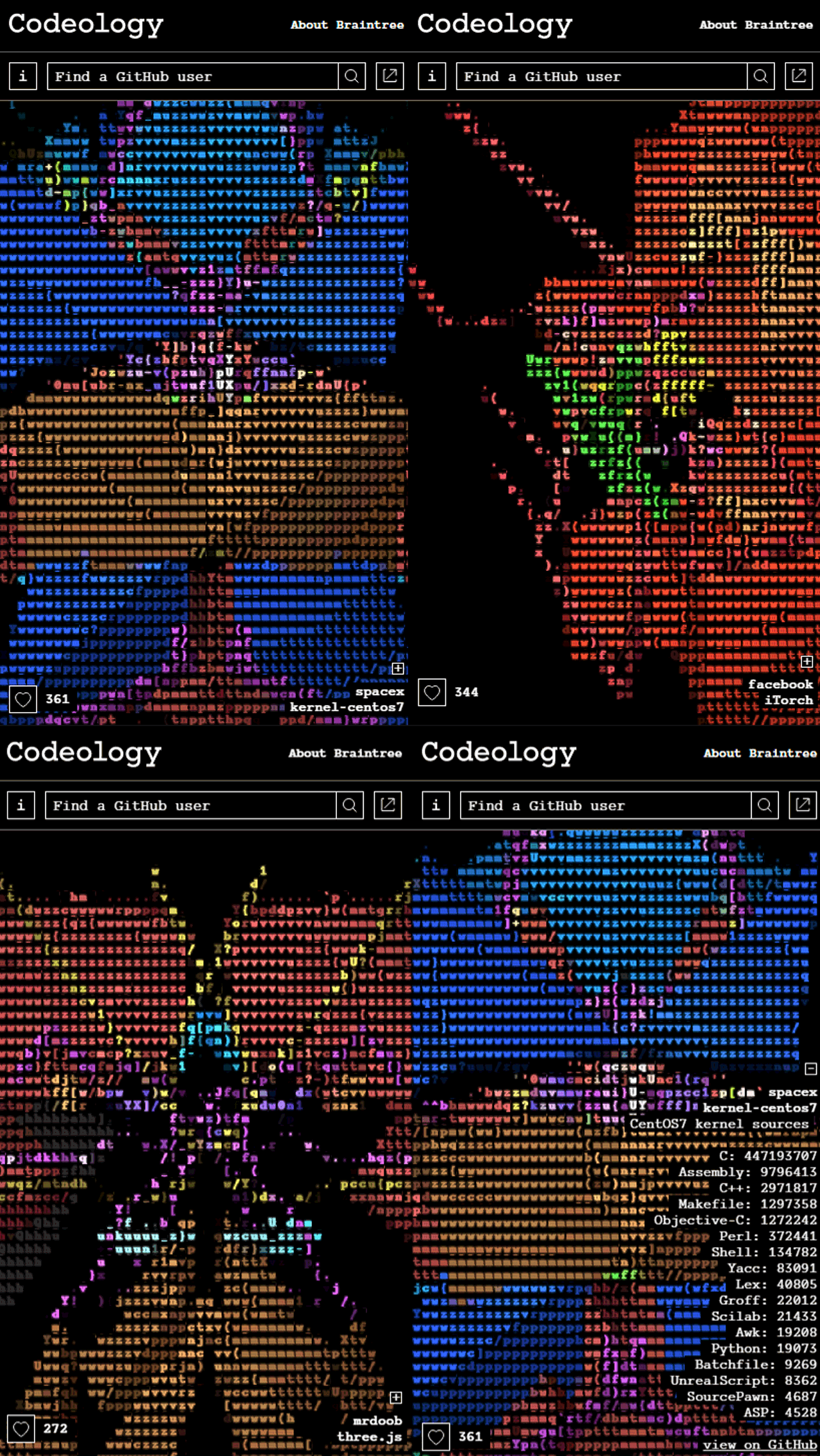
- 策划上,形式简单但是内容不简单,用github代码跨界去产生美术效果实在让人耳目一新,还能显示整个github中字符的数目,让人用新的视角去审视代码,意想不到的有趣体验
- 设计上,网站设计简单搜索框和展示框,整体色调黑色完全是为了用文字产生的图像做铺垫,绚丽五彩的文字组成了各种各样的图形,还是3D 的噢。弄弄的科技美感蕴含其中,截图不能很好说明,还是自己体验体验吧!
- 有一些不好的缺点就是手机上的体验和PC有一点差距,还是用PC感受完整的CODE 图形吧
技术实现: webGL
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


