亚马逊电子书阅读器Kindle Oasis宣传H5:轻薄至美,读具一格

案例:轻薄至美,读具一格
出品:Amazon 亚马逊
亮点:
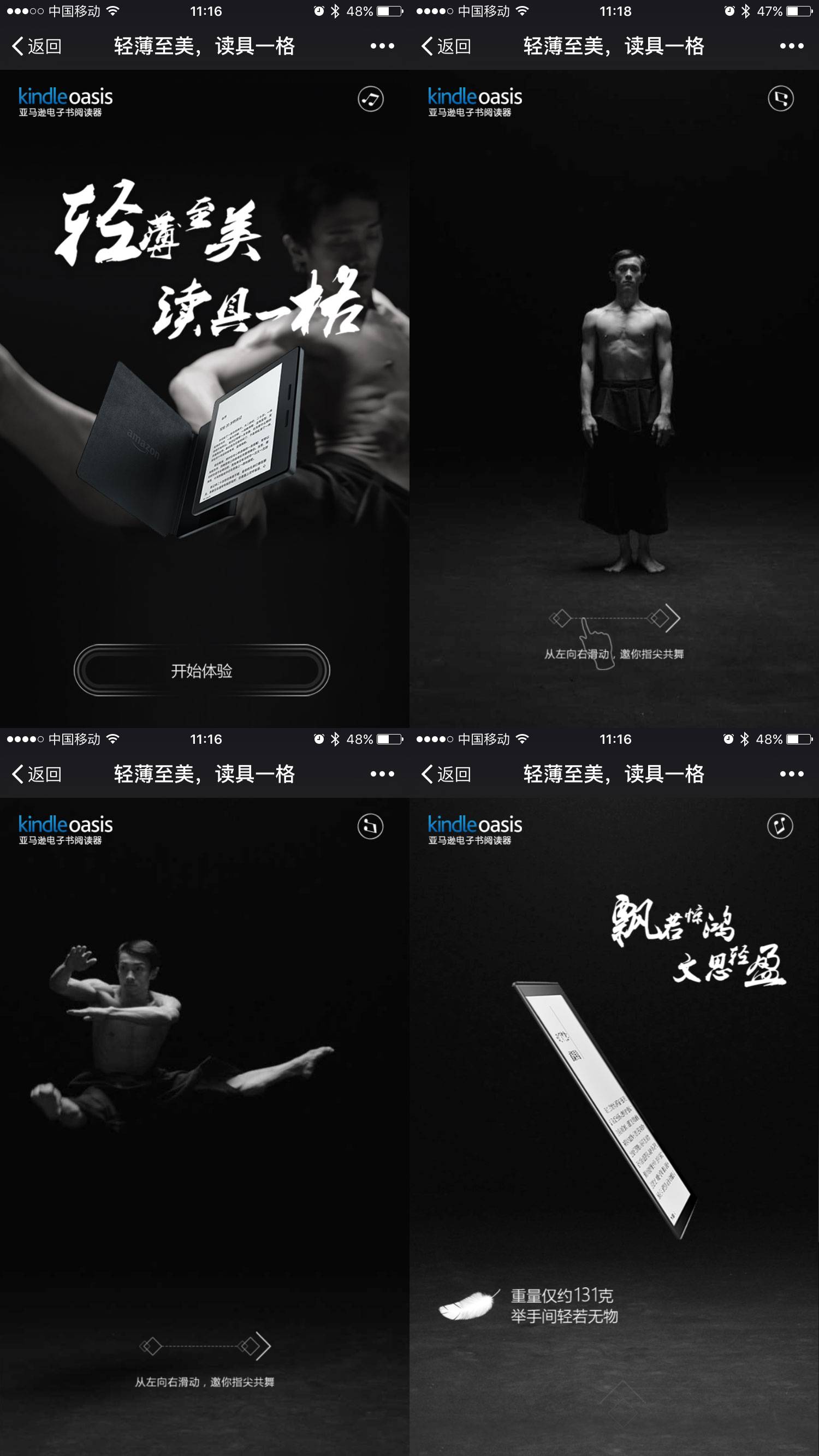
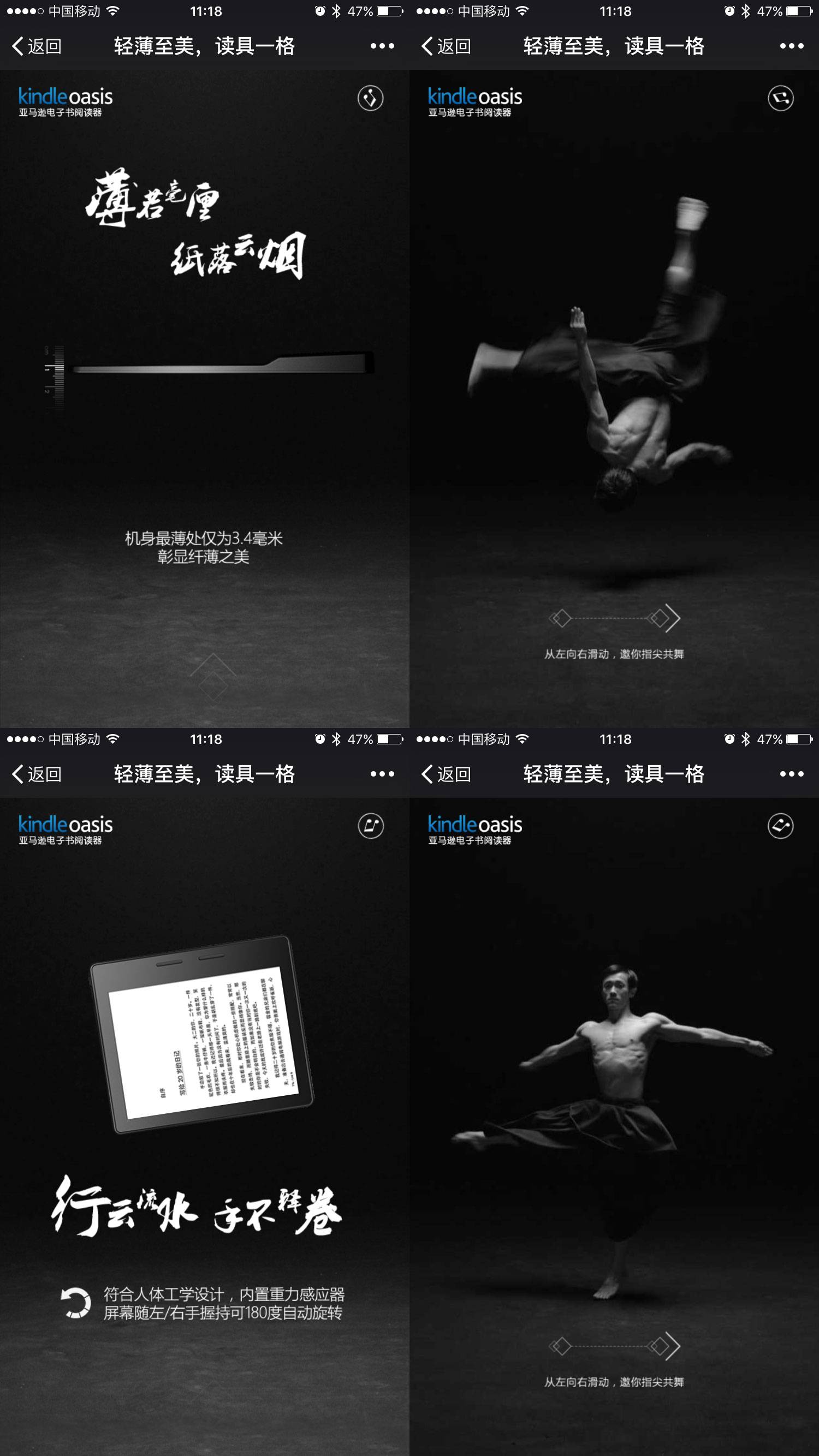
- 创意上,用舞者的轻盈来展现Kindle Oasis的酷黑轻薄特色,读具一格。策划上,以“轻薄至美,读具一格”为主题,以舞者动画引出Oasis的四个特色:轻、薄、内置重力感应可180°自动选择、双电池续航能力长达数月,每一个特色都由用户划屏交互,播放舞者的一个完美动作,还嵌入了舞者TVC,最后明确给出Oasis价格及购买链接,标准新品上市,销售引流思路。
- 设计上,采用黑白灰风格,有质感,结合动画,配合产品介绍文案,黑底白字灰动画,产品气质So Cool;
- 交互上,采用用户横划引出动画、上划翻屏、点击按钮等方式。
- 缺点:① 未做横屏适配或锁定;② 用户上划翻屏,有时卡顿;
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码




分享小知识点一个:
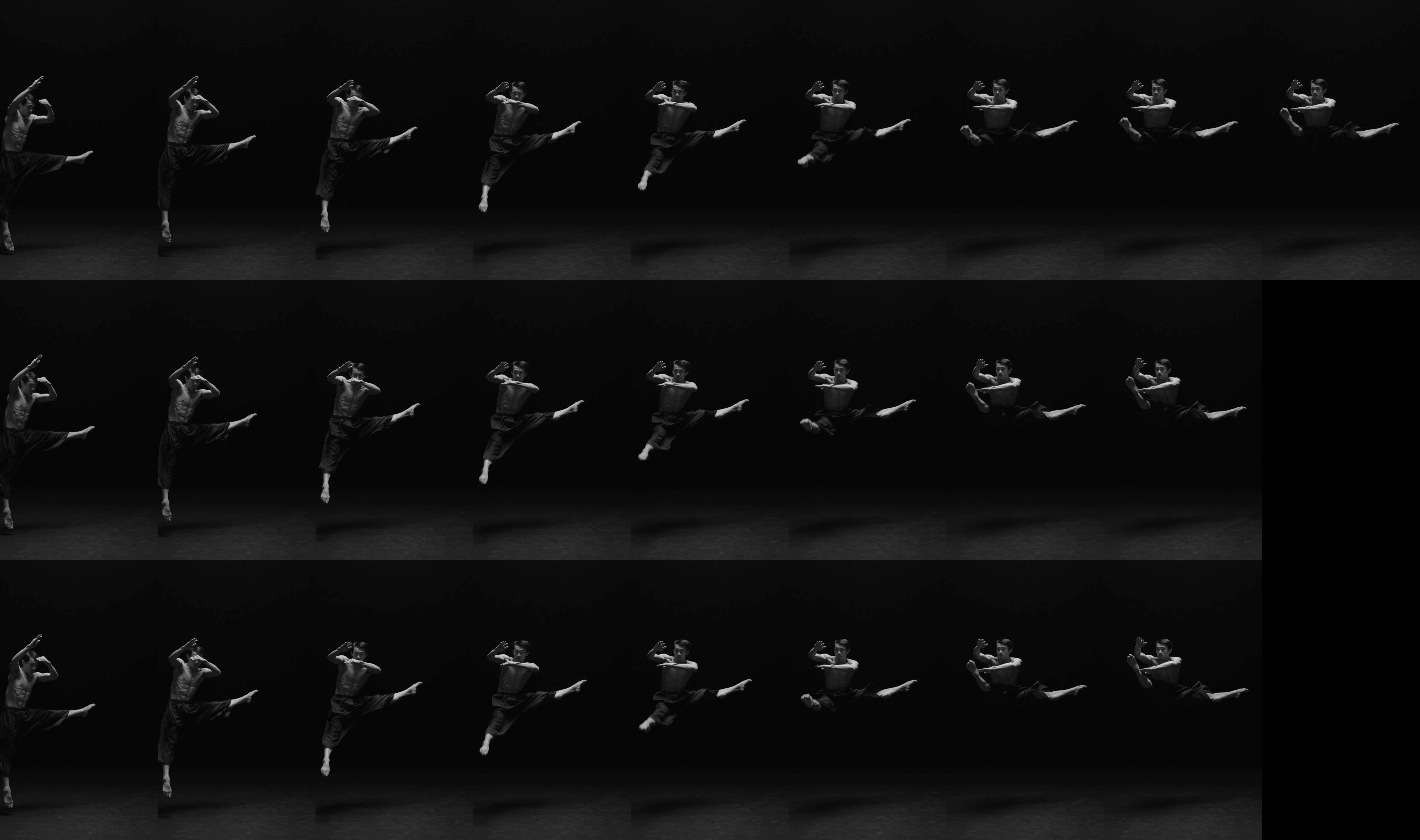
该案例中的交互动画,使用了“序列帧动画”技术,类似地铁里的广告,都是静态的一幅幅,地铁开起来,动画呈现。
下图为该案例一个动画的静态帧图:(445K)

想知道如何做这种动画,可以加小五(微信:guanfangxiao5)进行交流。
以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


