微信读书:听众声,见世界

案例:听众声,见世界
出品:微信读书
亮点:
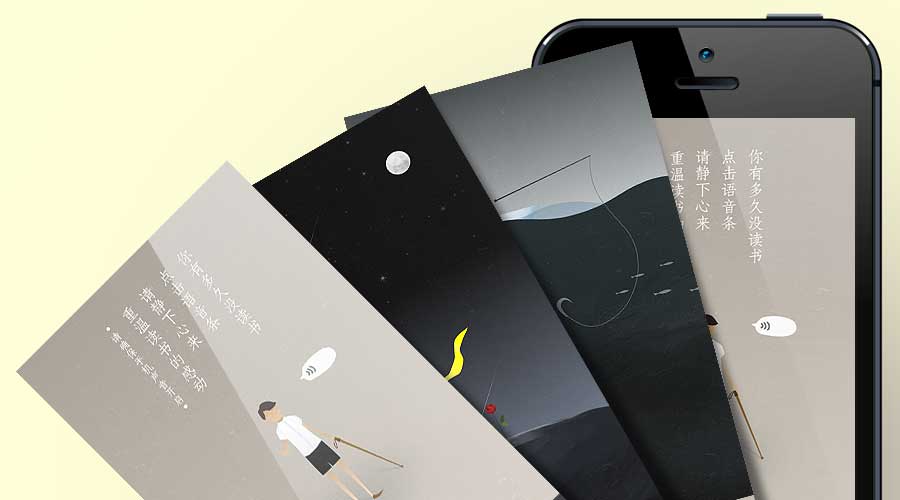
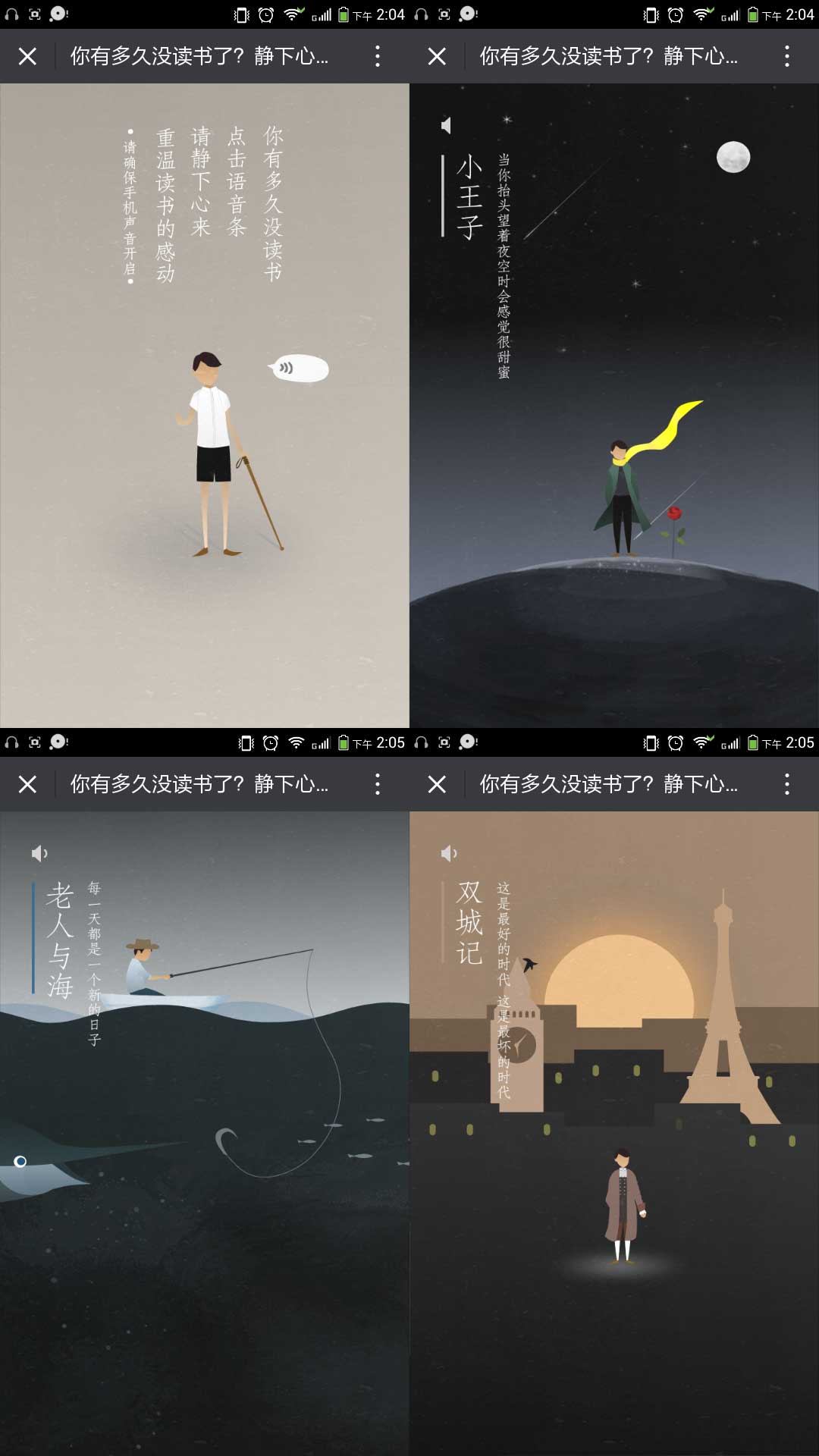
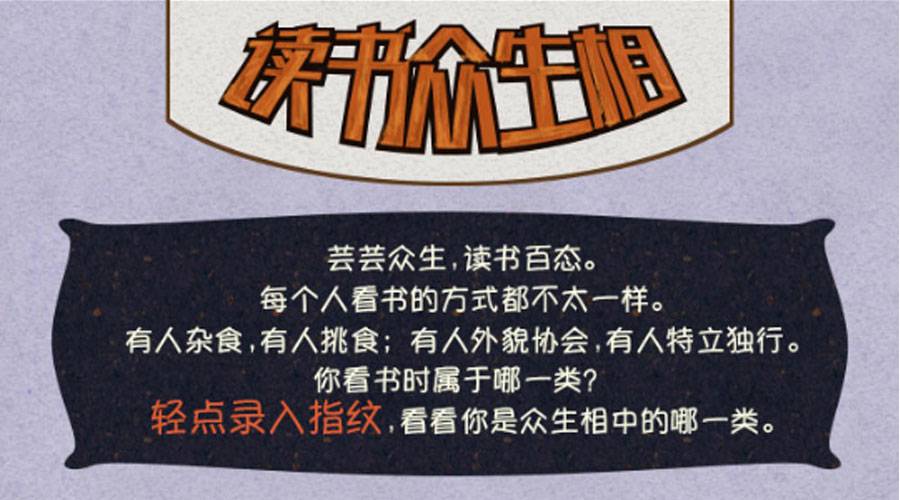
- 策划上,图文展示类,分为两个维度,一:采用多幅图文,以动态画面的形式展现了,小王子、老人与海、双城记,各类名著,让人看了不禁有种沉浸在书中的感觉;二:触摸盲文,听众声,见世界,5月17日,北京凤凰国际传媒中心,“为盲胞读书”团体领读发布会
- 设计上,漫画风格,有种浓浓的书香和神秘感
- 技术上,整体动态画面采用的是Canvas + CreateJs
技术实现: Canvas + CreateJs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


