权力的游戏&足迹:权力的游戏世界城邦之旅

案例:权力的游戏世界城邦之旅
出品:权力的游戏&足迹
亮点:
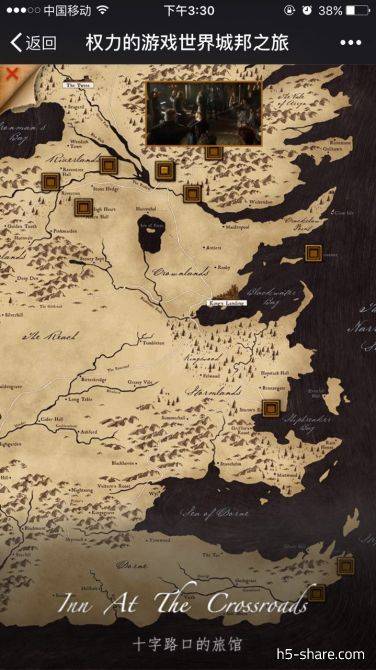
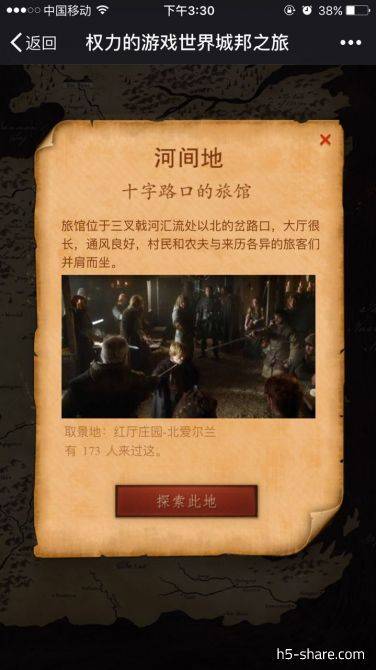
- 策划上,图文展示类,通过输入名字,选择不同的地点与路线,点击显示不同的介绍。进入具体地点后,会发现不同的故事。有简单介绍、取景地点、实际到达该地点的人数,最后可跳转足迹地址查看实际取景地点和介绍等,或者生成个人传奇,分享至朋友圈。小编是真龙的传人,还不快快拜见我!
- 设计上,主体颜色为中世纪棕色,按钮和配图很大程度地还原了权力的游戏里面的感觉。背景音乐超级燃,会忍不住哼起来。作品整体信息量很足,可以产生很多种个人故事。小编作为GOT死忠粉,决定下班回去把这些按钮都点一遍。小小的建议就是,故事的字体和排版还有图片边缘可以再考究一下,稍显生硬。
- 交互上,能输入名字,点击按钮选择路线发现故事,探索按钮有暗色反馈,整体效果还算顺畅,但略微缺少反馈,很多时候都不知道自己点了没。
技术实现: iH5互动大师工具制作
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号












 京公网安备 11010802030403号
京公网安备 11010802030403号


