万象城:万象五载为你圆梦,有梦大声说出来!

案例:万象五载为你圆梦,有梦大声说出来!
出品:万象城
亮点:
-
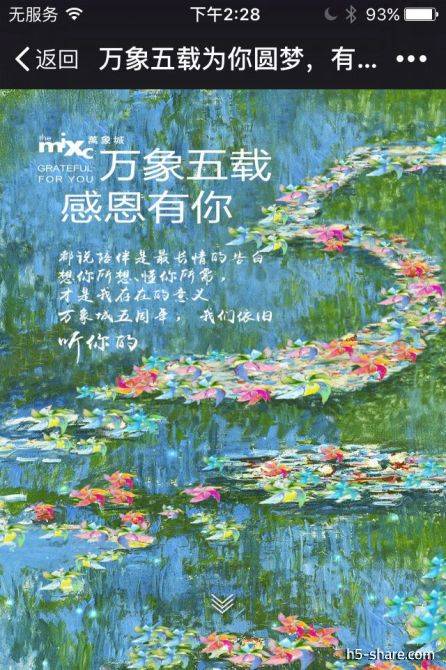
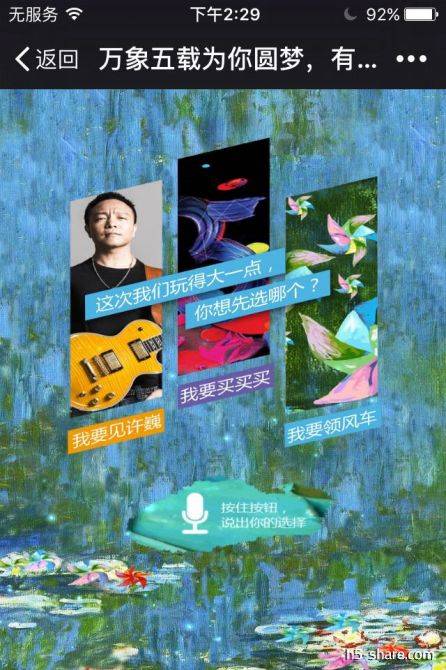
策划上,图文展示+互动类H5,以感恩为由,圆梦为主题,首屏由风车拼成数字5,配有文字“万象五载,感恩有你”,又似蜿蜒径路,体现其一路走来之意,随即风车成为页面的焦点,用风车代表童年,说出心愿,按住吹动风车,出现三个主题活动,不管是想见许巍,还是买买买,或者知识被风车所吸引,只需按住按钮,大声的说出自己的选择,便可了解活动详情,参与其中
-
设计上,油画风格,颜色柔和,风格温暖,简约又不失真情
-
交互上,按住并吹动风车,语音互动,需要用声音表达选择
-
技术上,整体动画主要采用CreateJs
技术实现: jQuery + CreateJs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号










 京公网安备 11010802030403号
京公网安备 11010802030403号


