Mercedes-Benz 梅赛德斯-奔驰:智者,大成

案例:智者,大成
出品:Mercedes-Benz 梅赛德斯-奔驰
亮点:
-
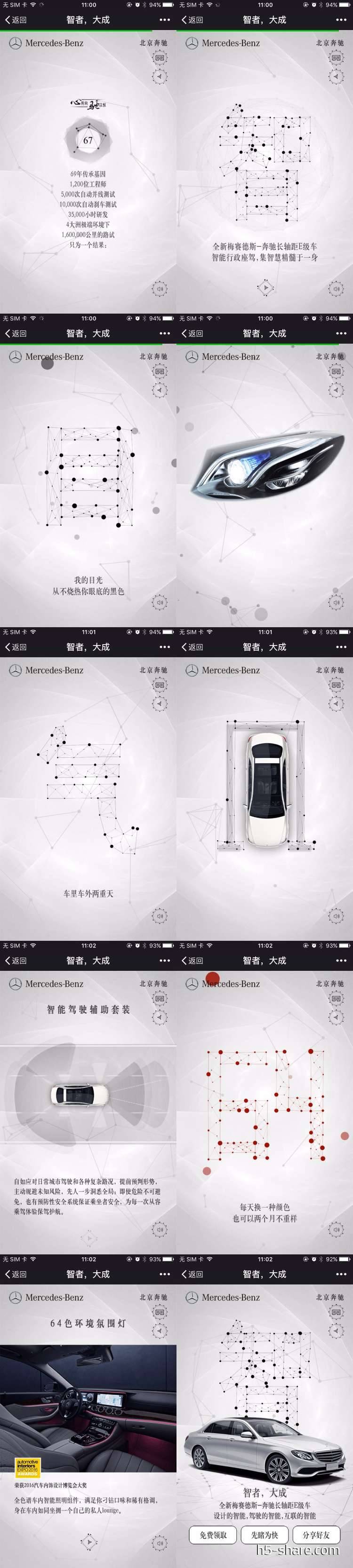
策划上,图文动画展示类。将“智”字作为了新智能产品的诠释主题,页面中通过动画效果,将“智”逐部分开或者变换,来对应展示全新E级车里的各个细节或组件,展示环节中,有些部分还附带了视频。最后页面可以“免费领取”VR眼镜,或“先睹为快”观看视频,或“分享好友”。
-
设计上,黑白灰的背景,灰色为主,动画效果非常非常炫酷,配上迷幻科技风的背景音乐,小编整个人已经在这H5中无法自拔。从创意到动画效果再到视频内容,各个部分都充满了设计感,小编膝盖已经与大地连在一起。
-
体验上,不会给人震撼的那种冲击感,但是看完整个流畅的动画效果,心情舒畅。虽然动画效果非常炫酷,但在这个案例中,动画并没有喧宾夺主抢了内容的位置,而是非常完美地服务了内容,会让用户产生很深的印象。
技术实现: jQuery + TweenMax(动画框架) + HammerJs + PixiJS + Canvas
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


