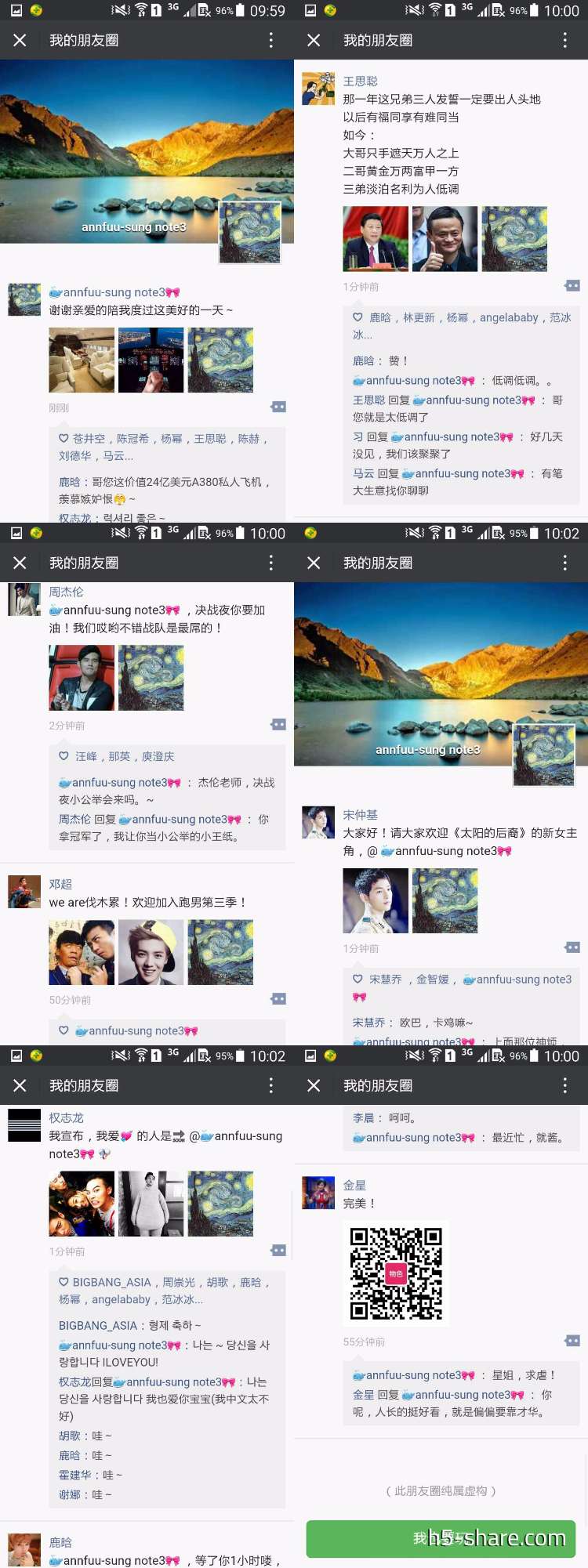
我的朋友圈

案例:我的朋友圈
出品:未知
亮点:
-
策划上,小游戏类,打开页面,以长图形式浏览分享来的小伙伴的朋友圈,点击页面下方“我也要玩”;② 弹出遮罩层,可点击选择男版朋友圈或女版朋友圈, 随后即可生成自己的朋友圈,简单粗暴;③ 从含义的挖掘和形式的层面上来说它是残次的,而从转化的效果和用户的反响来看它又是成功的,粗暴的方式能给审美疲劳的用户带来那么点新鲜感,即使很简单
-
设计上,模仿微信朋友圈,内容幽默搞笑
-
技术上,制作自己的朋友圈时,需要微信授权获取玩家头像,而后将获取到的头像放进指定的DOM元素里,生成玩家的朋友圈
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


