安踏:安踏奥运 “去打破”

案例:安踏奥运 “去打破”
出品:安踏
亮点:
-
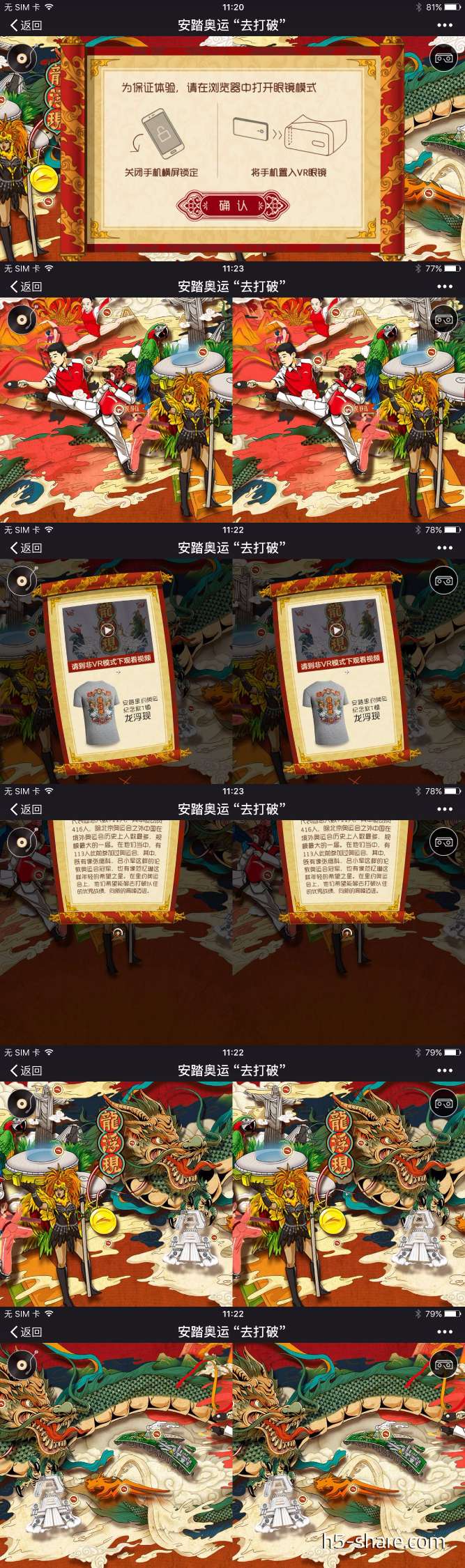
策划上,重力感应+3D全景展示类。载入完毕后,进入到一个3D的全景环境中,用户通过旋转手机观看,环境中有中国国家队运动员、中国龙、金牌、安踏的产品和logo,等等跟这次里约奥运会和安踏自身相关的元素,点击元素时会出现展示它的弹出层,点击购买则会跳转到外部链接。点击右上方的眼镜还能通过VR的方式观看哦!
-
设计上,中国风彩绘。浓艳的中国红作为背景主色调,配合蓝色和里约奥运会的黄绿配色,搭建了一个色彩丰富的3D环境,开头的动画效果也非常炫酷,EDM风格的背景音乐,节奏感强烈。案例在视觉和听觉表现均很出色!
-
体验上,“范忆琳”再往上就是纯色背景了,不知道是不是因为小编的强迫症,总觉得可以放点假云彩或者彩绘图案之类的内容,否则显得有点空。动画跟音乐都超级棒,要不是因为小编已经和椅子融为一体,早就起来跟着音乐摇摆了!
技术实现: Zepto + CSS3(Transform)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


VR版本截图

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


