苏宁易购:燃烧吧小宇宙!818一起登陆发烧星球

案例:燃烧吧小宇宙!818一起登陆发烧星球
出品:苏宁易购
亮点:
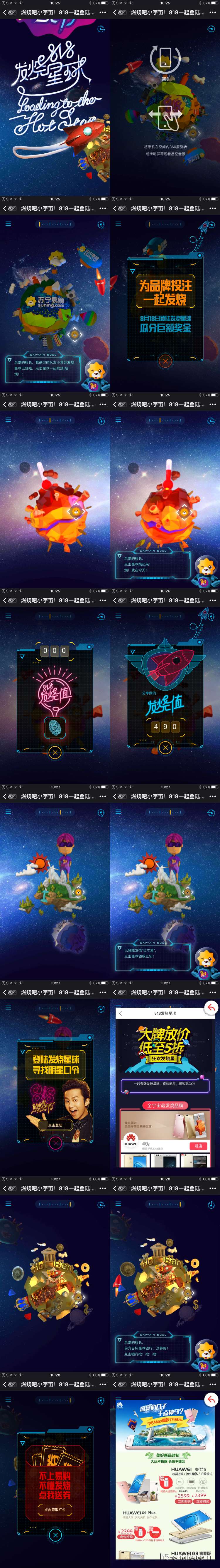
- 策划上,重力感应+3D全景,主要分为四部分:发烧星球、星际争霸、明星球长、星球银行;① 发烧818星球背景快速转动,出现操作提示遮罩层,点击屏幕即可使遮罩层隐藏,登陆到发烧星球,点击星球即可得知苏宁易购818瓜分巨额奖金信息;② 星际争霸,将手指按在提示的指定区域即可测出你的818发烧值;③ 明星球长,818发烧节,点击登陆,寻找明星口令,更多惊喜等着你;④ 星球银行,不上易购不懂发烧,点击送券
- 设计上,粘土风格,很有个性;采用蓝色作为主色调,浩瀚的宇宙星空做背景,显得大气又神秘;一直在转动的动态画面,十分生动有趣
- 交互上,观看星空全景可金手机在空间里360度旋转或者滑动屏幕的方式
- 技术上,整体动画主要采用Canvas,移动手机观看星空全景采用的是html5的重力感应
- 体验上,内容比较多,加载的时间要长一些;重力感应在安卓机下不好使,可以滑动屏幕来观看星空全景
技术实现: Canvas + JavaScript
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


