Tmall 天猫:盒你说再见

案例:盒你说再见
出品:Tmall 天猫
亮点:
-
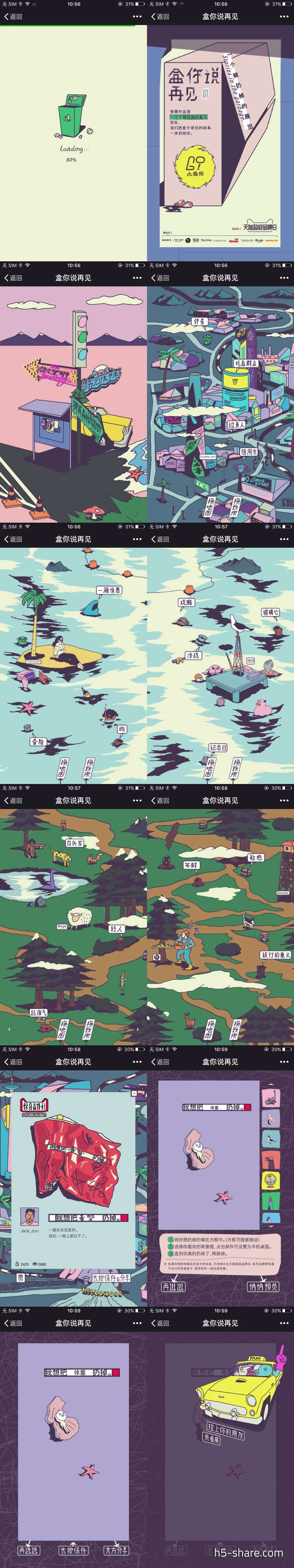
策划上:图文展示+图片合成类。①载入完毕进入页面,是一个“展览”的海报,页面上点击“去看展”进入下一页。②第二页中有城市、森林、和海边,三处场景入口,用户选择其中一个前往。③每一处场景都能左右滑屏观看,场景上都有各种被扔掉的元素,用户点击会弹出对应的话题和文字。④用户可以选择“换地图”来切换场景,或者“换我来”来写下自己想扔掉的东西,选择一个背景图,点击预览后就能合成了。⑤最后一页可以选择“再选选”、“长按保存”或者“大方分享”。
-
设计上:手绘卡通画风。背景音乐很轻柔且略带一丝伤感。不同的环境有不同的背景音效,点击时也伴有音效。除了场景中被扔掉的元素,有些东西点击了也会有动画效果和配音,算是一个隐藏彩蛋吧。
-
体验上:让人眼前一亮。有很多很多小细节,并且创意和设计结合得很棒,看得出来用心制作。不过感觉有些地方体验不是很完美,比如点赞部分有点小,一开始怎么也点不上,也不知道该点哪里。场景左右滑屏观看的提示也不是很明显。不过整体上还是很赞的,很讨小五这样的文艺青年喜爱~
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


