腾讯公益:一起爱

案例:一起爱
出品:腾讯公益
亮点:
-
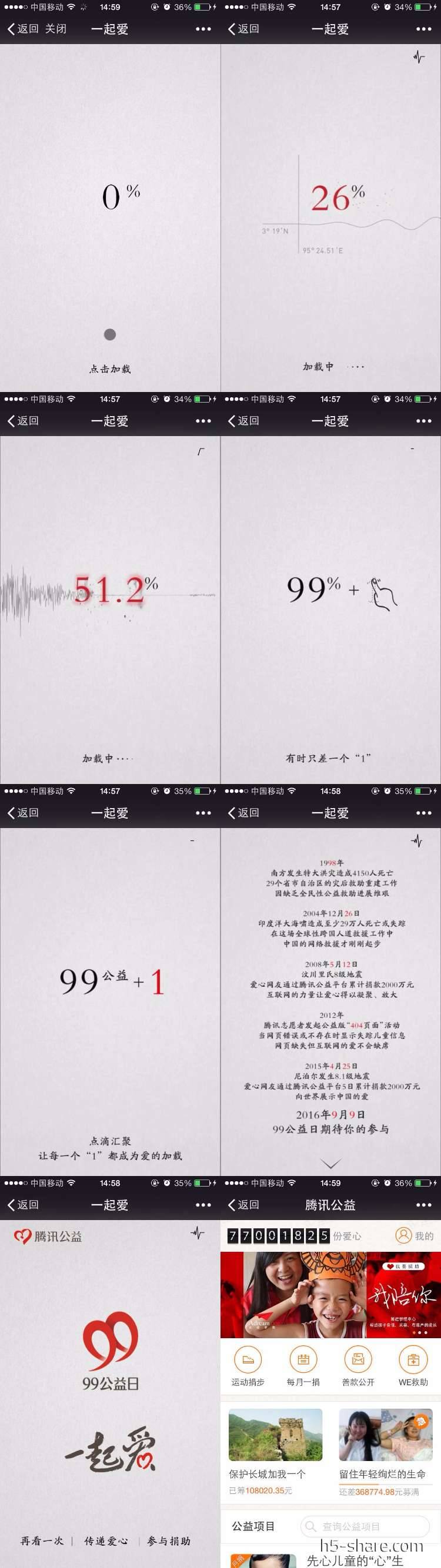
策划上,文字展示类。进入页面是一个点击加载页,小编懵了片刻,为何loading都需要点击加载啊。点击之后,是0~100%数字不断增长的动画,每到某一个百分比,速度会降下来并显示一段动画。到了99%,让用户画个“1”,之后便是文字展示,内容就是与之前那些百分比数字相关的时间,发生的事件。最后一页可以点击“参与捐助”跳转到外部链接,也可以再看一次。
-
设计上,灰色背景,气氛严肃却不凝重。在每个固定百分比停下来时,都会有相应的背景音效配合动画,动画效果不浮夸很流畅很干净,小五很喜欢!
-
体验上,小五觉得创意和设计结合得超级棒,没有煽情的文案,没有酷炫的特效,简简单单的数字,简简单单的事实,却能冲击到人的心里。希望没有病痛,没有灾难。
技术实现: CreateJS
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


