微信互联:兄弟

案例:兄弟
出品:微信互联
亮点:
-
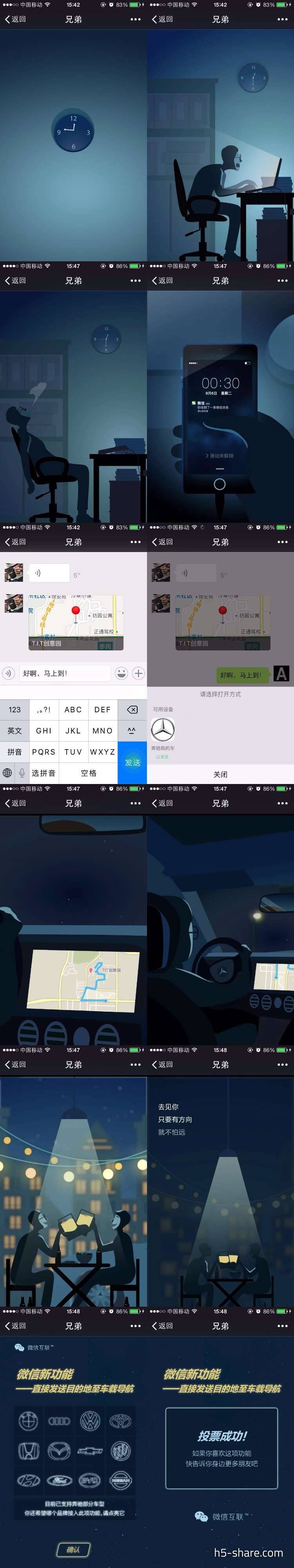
策划上,动画展示类。载入完毕进入页面,画面展示的是一个正在加班的人,敲完键盘,关上了电脑,准备下班,此时收到兄弟的微信说要一起吃宵夜,并发送了目的地,此时“我”将目的地直接发送到了车载导航,开车赴约。动画完毕在最后的页面可以投票给某个品牌,开通这个新功能,不过并不能看到投票结果。
-
设计上,渐变深蓝为主色调,营造了加班到深夜的情景,随后气氛越来越明亮愉快,配合音乐,有种很温暖的感觉。
-
体验上,一开始并没有想到是个智能硬件的H5。故事很连贯很完整,动画效果很棒,代入感很强烈。不过,对小编这种强迫症来说,看不到投票结果真的略难受。
技术实现: JavaScript
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


