电魂:九天封魔卷

案例:九天封魔卷
出品:电魂
亮点:
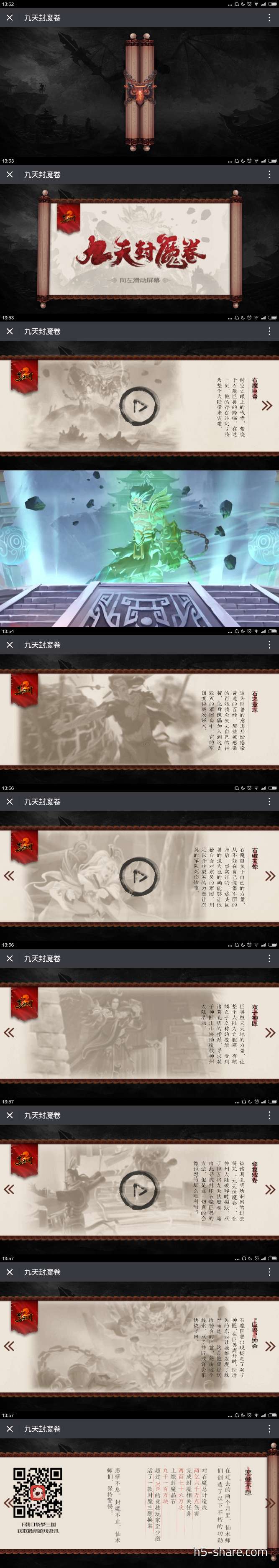
- 策划上,动态图文展示+视频类,以点开卷轴作为H5的开始,点击可以观看介绍游戏背景的视频;通过向左滑动屏幕进行故事介绍,每滑动一次就是一个故事,并添加动态的动画;末尾可以通过扫描下载游戏。
- 设计上,动漫风格,以黑棕红三色为主色,视频的播放按钮采用的是水墨画的形式,每屏自动播放的动画采用淡淡的棕色作为主色调,与视频里的彩色画面形成强烈视觉差。
- 技术上,每屏动画自动播放的动画采用JS控制改变img的src里的base64图片路径产生动画效果,视频则采用的是html5的Video。
- 体验上,视频加载较慢,需要耐心等待,但不得不说里面的内容确实值得人们为此等待,但要是能进一步优化加快加载速度就更好了。
技术实现: jQuery + Video
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


