长隆旅游:保护动物,我在行动

案例:保护动物,我在行动
出品:长隆旅游
亮点:
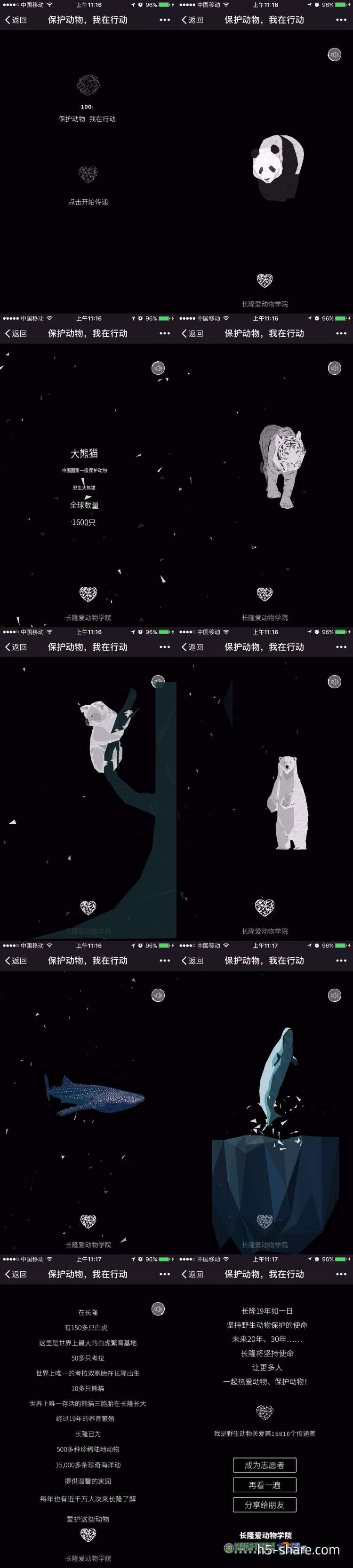
- 策划上,动画类。载入完毕,点击开始传递进入动画展示部分,先后展示大熊猫、白虎等濒危珍稀动物,展示方式是碎片动画+陀螺仪,每个小动物都是很多个三角形碎片拼成,展示后会变成碎片散开,并出现介绍该动物的文字,接着在展示下个动物的时候碎片又会拼在一起,过程中还可以转动手机以陀螺仪的形式查看。展示完毕会总结长隆对保护动物贡献的力量,并在最后号召更多人一起热爱、保护动物。结尾页用户可以点击“成为志愿者”跳转外链,也可以“再看一遍”或“分享给好友”。
- 设计上,黑色铺底,白色字体,能突出内容又能体现话题的严肃性。碎片会根据动物的切换而变换颜色。碎片动画和文字进入、离开都以3D的形式展现。音乐选用了很多国外大片预告里都会采用的背景音乐——Guardians at the gate,风格豪迈壮阔,与使命感的主题非常搭。
- 体验上,可能是因为js本身对手机的压力就很大,所以如果手机性能稍微差点,观看它的时候流畅度就不会很好,第二遍进入会好些。小编觉得优化上也许可以更好。抛开这些,整体动画效果还是蛮炫酷的。
技术实现: Three.js + tween.js + jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


