香飘飘:香飘飘

案例:香飘飘
出品:香飘飘
亮点:
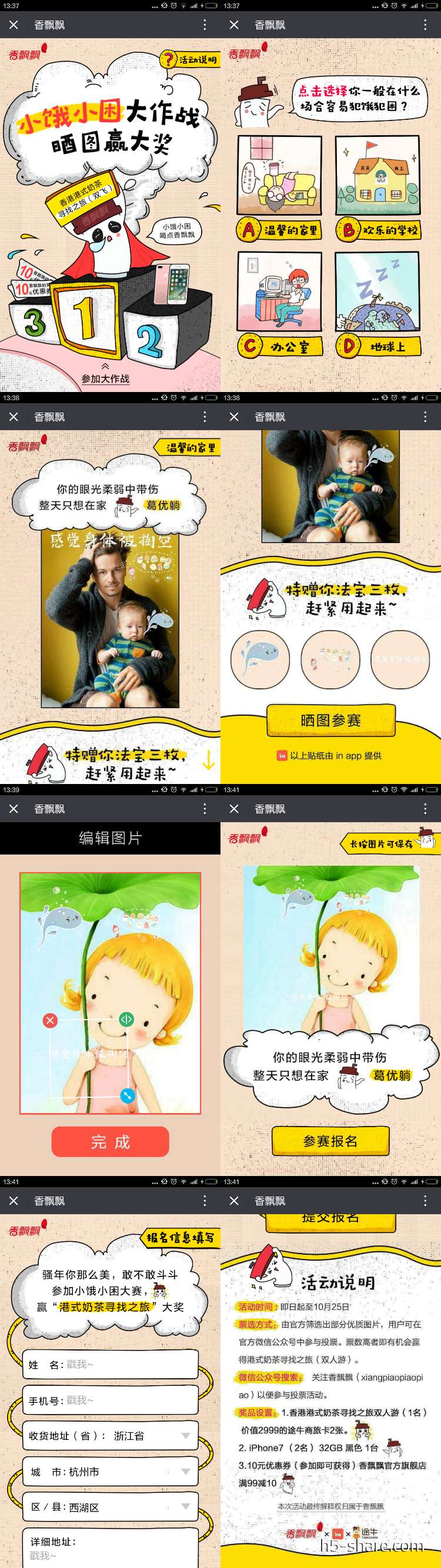
- 策划上,游戏类,① 香飘飘小饿小困大作战来袭,从四个场合中选择你比较容易犯困的场合;② 而后上传图片,与赠送的法宝一起生成一张预览图,点击预览图上面赠送的法宝可对法宝的位置,大小等进行调整;③ 然后点击完成即可生成完整图片,长按即可保存;④ 最后填写报名信息即可参加校饿小困大赛,赢“港式奶茶寻找之旅”。
- 设计上,卡通漫画风格,采用黄色作为主色调,红色作为辅色调,场合的展示图画的很魔性搞笑哦~
- 体验上,此H5采用场景化设计,把生活状态融入H5中,很有代入感和趣味性。
技术实现: JavaScript
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


