Burberry 博柏利:「酉福」贺岁体验

案例:「酉福」贺岁体验
出品:Burberry 博柏利
亮点:
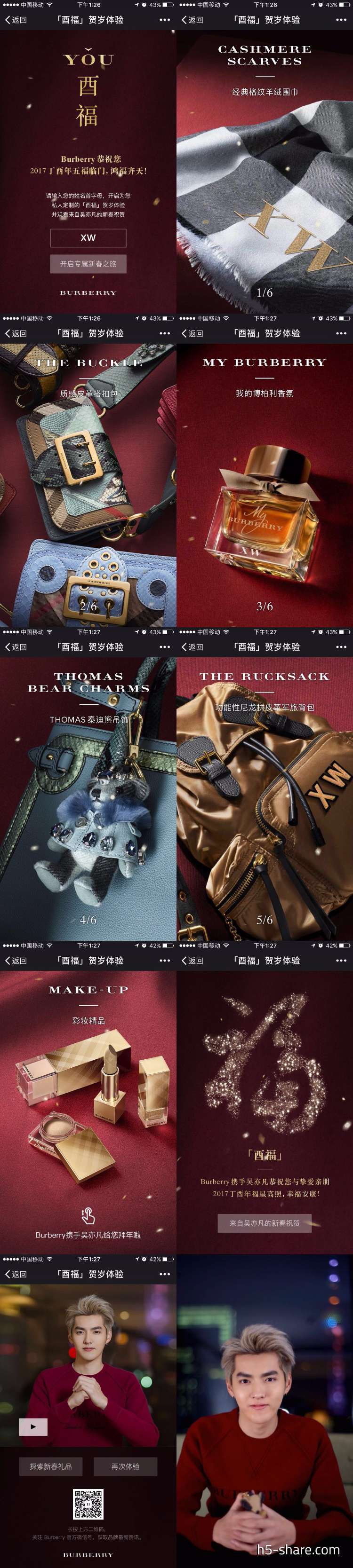
- 策划上,定制类图文展示。进入页面,让用户输入姓名的首字母,再点击“开启专属新春之旅”可以生成一系列带有这几个字母的产品照片展示,上下滑动屏幕进行翻页查看,有围巾、香氛等。最后一页可以点击观看吴亦凡拜年的视频,或者点击“探索新春礼品”来跳转外链,还能选择“再次体验”。屏幕下方有官方微信二维码。
- 设计上,酒红色背景,金色大字白色小字,界面排版干净利落,起始页背景是动态的碎纸片漫飞的效果,让整体画面一开始就有活力,弥补了静态图文展示带来的枯燥感,展示部分是上下滑动翻页,但翻页效果是放大或缩小并渐隐,比简单的翻页效果更细腻更高大上。
- 体验上,字母最多能放三个这个限制有点不尽人意,但仔细想想多于三个可能会破坏整体美感,也就释然了。视频和硬广放在最后,私人订制放前,让用户一开始就有了参与感,从一定程度上可以减少用户的流失率。最赞最棒的一点是,在起始页的“酉”字上,有个大大的YOU并注明了是三声!小编直到今天才知道这个字怎么读(不准笑),感谢这个案例,相当贴心!
技术实现: Canvas + jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


