应用宝:你收到一个漂流瓶,打开看看!

案例:你收到一个漂流瓶,打开看看!
出品:应用宝
亮点:
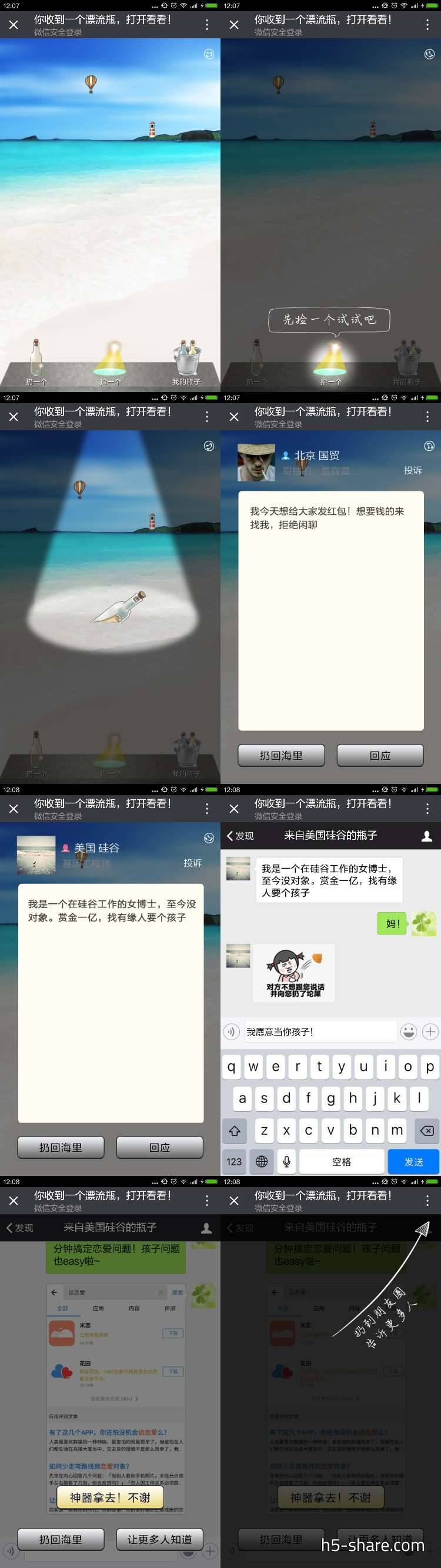
- 策划上,小游戏类,整个H5模拟了微信里的漂流瓶功能,用户通过点击捡一个后,可以抽到一个瓶子,点击查看内容可以根据喜好扔回大海或进行回应;如果点击回应则会出现模拟微信聊天界面,或许你还会抽到一个隐藏巨大惊喜的好友,带你赚钱走上人生巅峰哦。
- 设计上,漫画风格,沙滩海水漂流瓶很有童话色彩,又因为大家基本上都玩过QQ或者微信里的漂流瓶,操作起来比较熟悉。
- 技术上,里面的小动画多是采用CSS3的animation来实现的。
技术实现: jQuery + Swiper
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


