手机百度:赏花神器

案例:赏花神器
出品:手机百度
制作:东方网络
亮点:
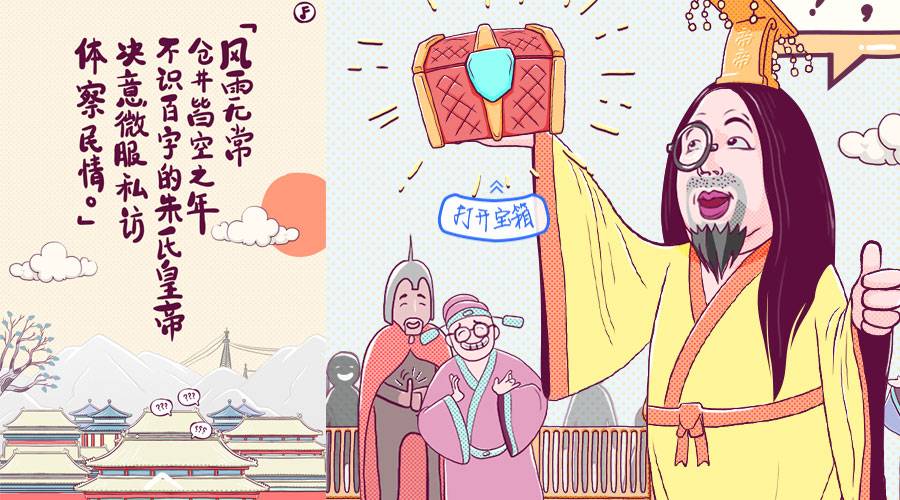
- 策划上,70-80后经典古装电视剧为背景,植入寻找赏花神器过程中所发生故事。Loading完毕进入页面为故事背景介绍,内容是清明前夕宫中百年神器“赏花宝器”丢失,皇上震怒宣你入宫寻宝。滑动屏幕进入故事。
- 设计上,手绘70-80后经典古装电视剧画面背景,主题鲜明、人物性格突出,配合音频播报后更是活灵活现,创意新颖。
- 体验上,故事性强、配合音频播报后活灵活现,通过故事引导,体现百度识图技术的强大的,第一次玩不自觉代入、去寻找当年火遍大江南北的电视剧的画面,相信不少用户和我一样的感觉,玩得时候建议打开音量并wifi观看
技术实现: jQuery + CSS3
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


