thehybridforest(瑞士):thehybridforest 的响应式website

案例:thehybridforest 的响应式website
出品:thehybridforest(瑞士)
亮点:
特色一:
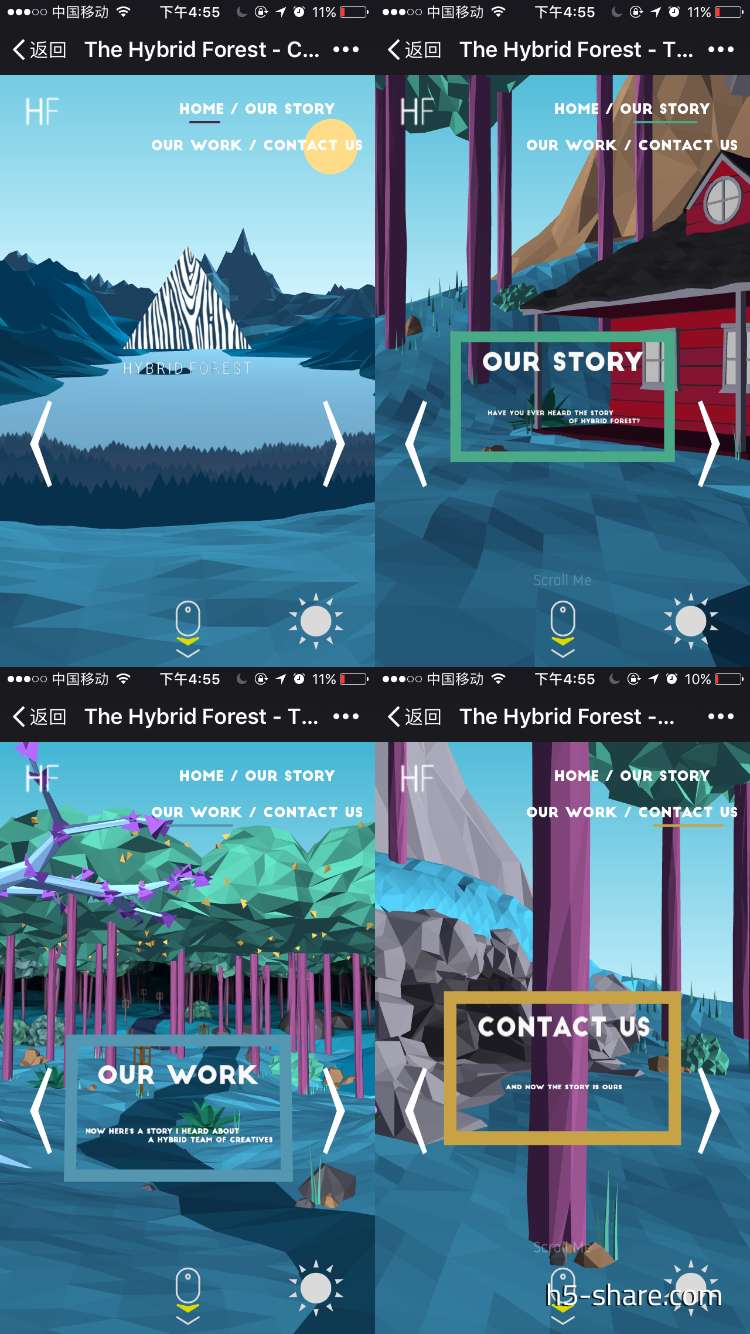
首屏的交互方式为点击左右按钮的同时,切换菜单(HOME / OUR STORY / OUR WORK / CONTACT US),首先值得一提的是首屏的视觉效果,使用threejs技术,代码绘制出的景物太棒了。而且还分为白天和夜晚两个模式。
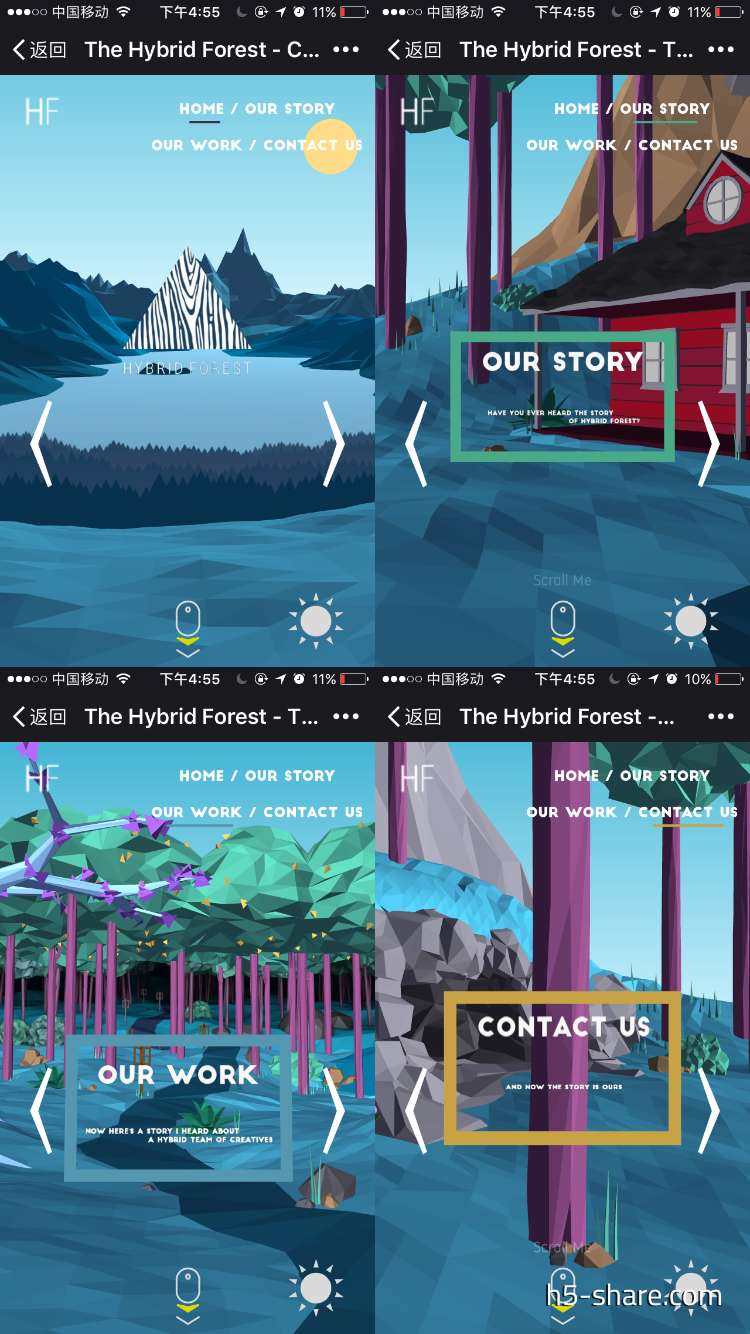
白天模式(点击左右按钮,横向切换屏幕,横向一共四屏):

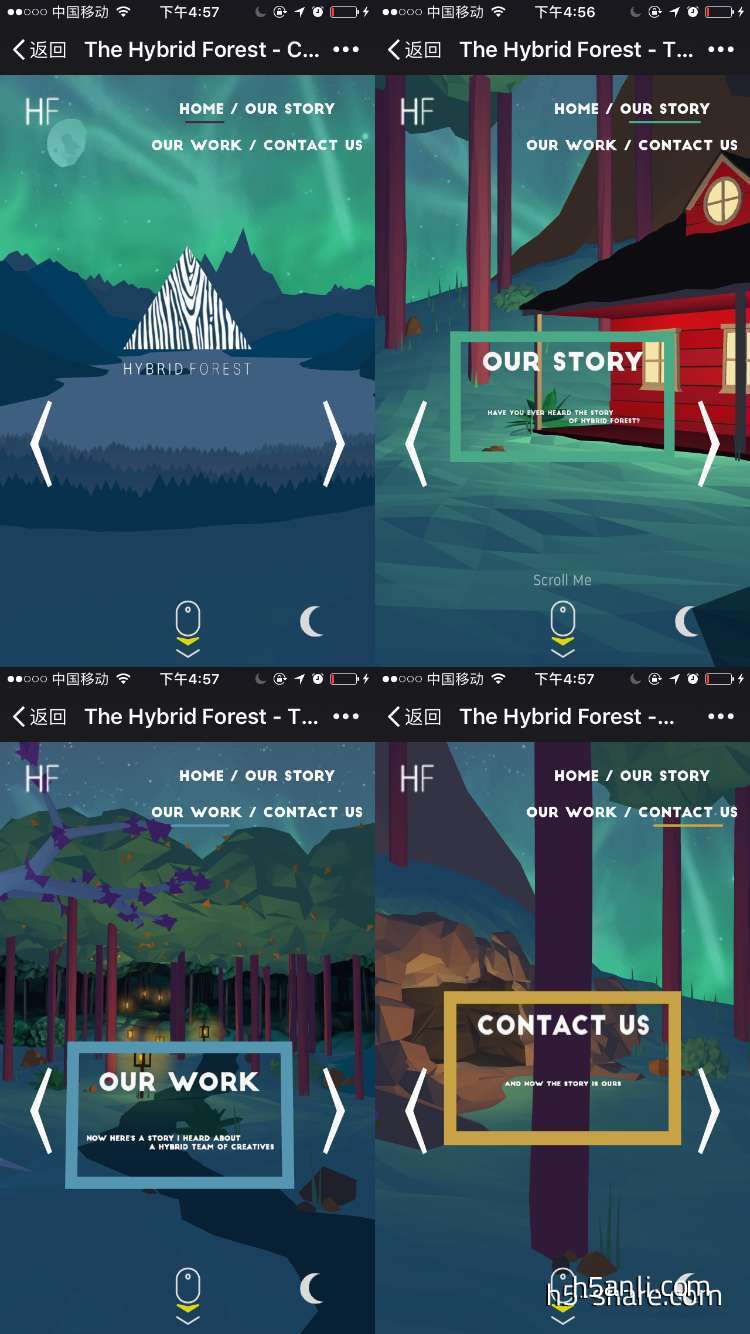
夜晚模式(点击左右按钮,横向切换屏幕,横向一共四屏):

特色二:
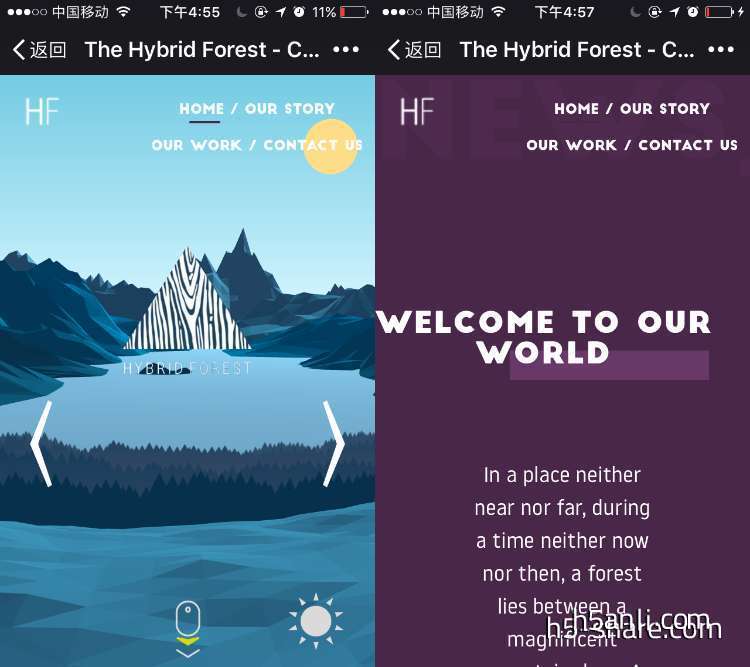
在横向切换屏幕的同时,向下滑动屏幕和滚动屏幕,分别对应不同的介绍内容。依次是:首页/我们的故事/我们的项目/联系我们
首页 HOME

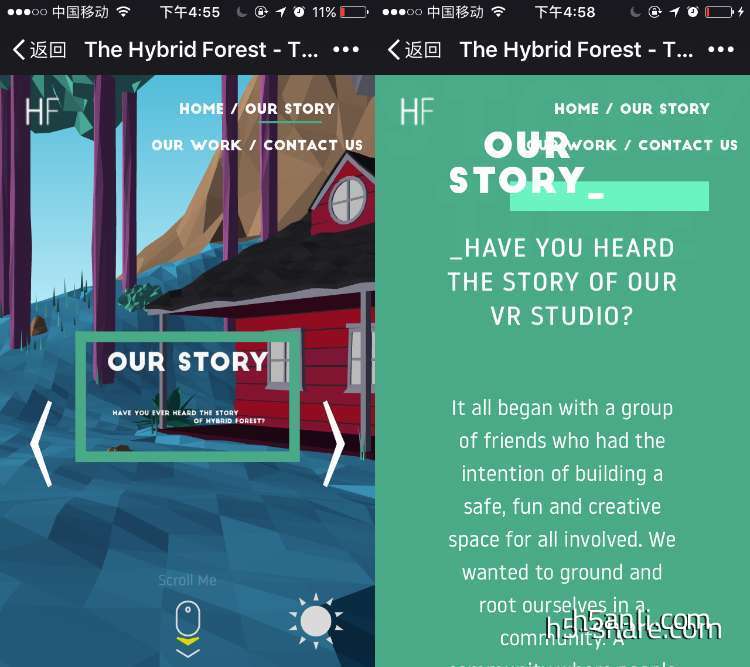
我们的故事 OUR STORY

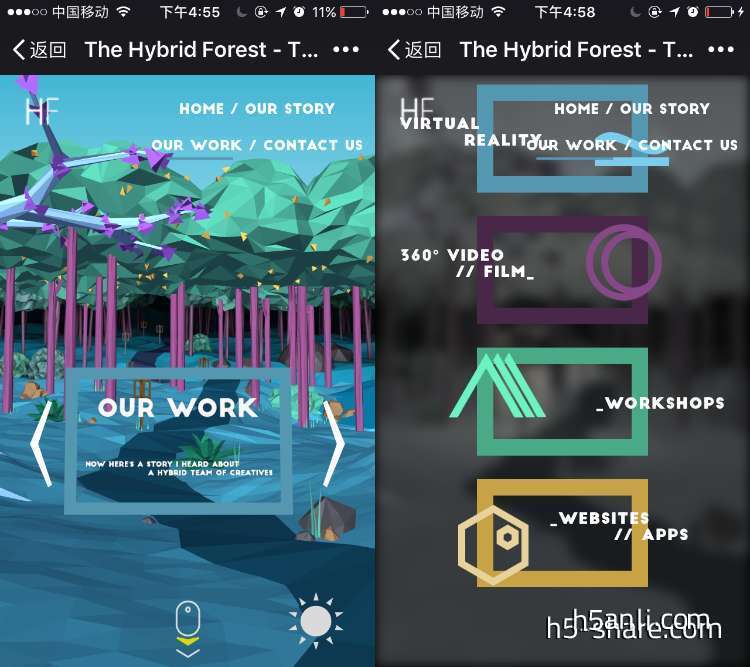
我们的项目 OUR WORK

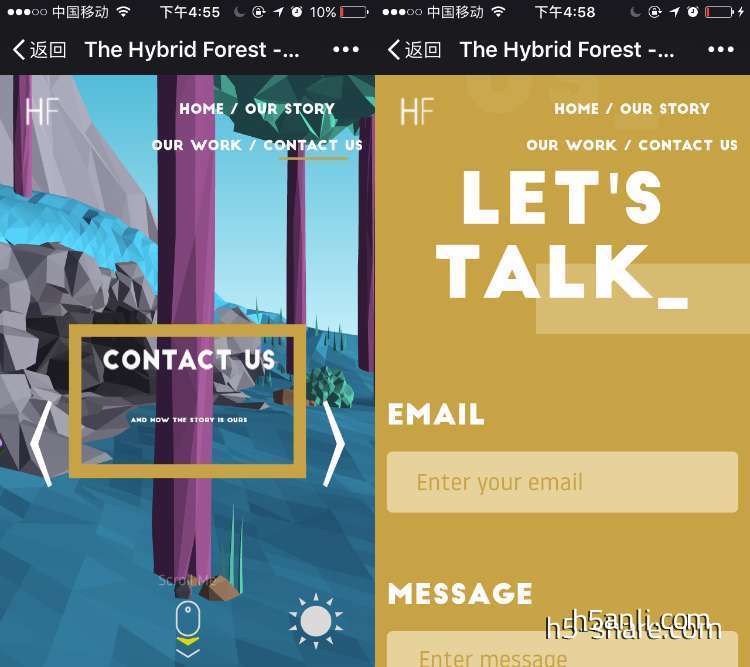
联系我们 CONTACT US

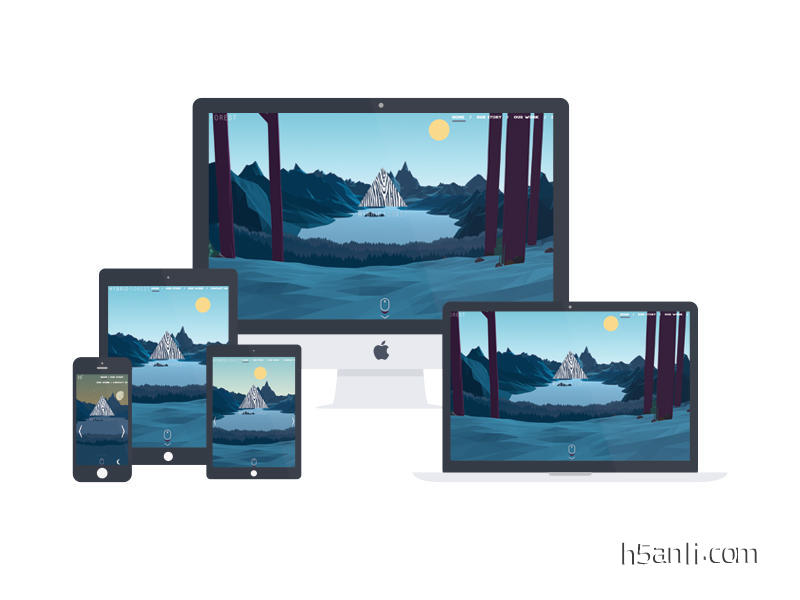
特色三:
响应式网站,既支持PC端和平板,又支持手机端呈现

其他值得点评的特色,期待你的发现...
小五叨不叨:网站是国外网站,所以加载的时候比较慢
技术实现: threejs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


