西门子:音乐之城

案例:音乐之城
出品:西门子
亮点:
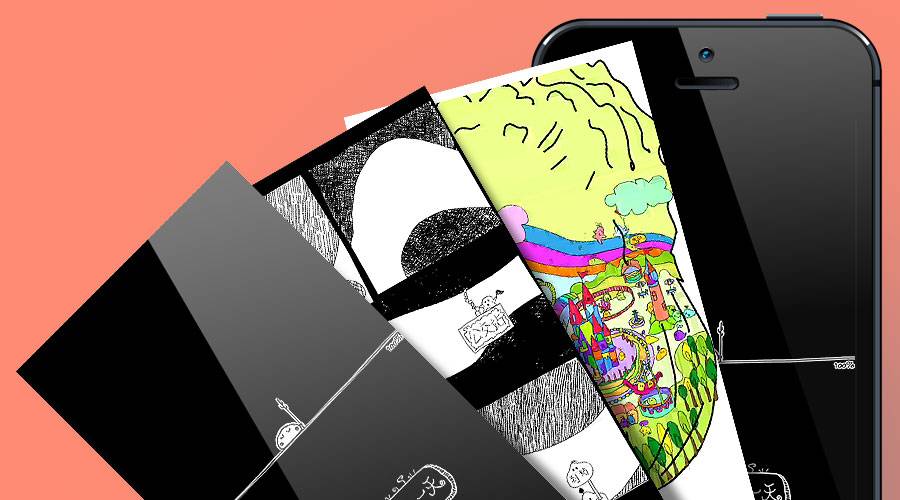
- 策划上,动画。Loading完毕后,播放一段引导动画,介绍智慧城市,并由“音乐之城”将画面过渡到一个八音盒上。八音盒上面是不断变换的智慧城市,点击右边的八音盒旋钮,可以前往“智慧城市”的下一站。点击屏幕下方“+”按钮,按钮会展开成一个文字框,里面以文字+图片的形式讲述西门子为“智慧城市”做出的贡献及成就。最后八音盒收起进入结尾页,提示“邀请最爱的人来到你的城市”。
- 设计上,黑色大背景,突出主题内容。八音盒的设计非常巧妙,包括每一站之间的过度动画在内,整体动画效果很炫酷同时也非常细腻。轻巧的背景音乐给案例增添了一分科技感,配合画面,给人一种很精致美好的感觉。
- 体验上,所有的动画效果都是以图片序列帧的形式展现的,所以每段动画每个过渡都控制得非常到位,又加上了交互使得案例不会没有参与感,所以小编觉得整体来说,它是个很精美的H5动画。不过小编觉得还有可以改进的地方:①结尾部分除了文案和动画,没有任何提示,返回重看需要刷新,也没有提示跳转活动页之类的,不知道是不是有意这样设计,但是这样的设计可能不是很人性化。②案例既然没有滑动交互,那完全可以屏蔽默认滑动,使得用户在上下滑动屏幕时,页面在微信浏览器下不会跟着整体滑动,这样会显得更加精致。③众所周知八音盒旋钮是旋转交互,并且会发出一点机械音,如果在交互的同时,播放一点旋钮转动的音效,可能代入感会更强。
技术实现: CreateJS + jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


