冈本:宫本武藏の极致征途

案例:宫本武藏の极致征途
出品:冈本
亮点:
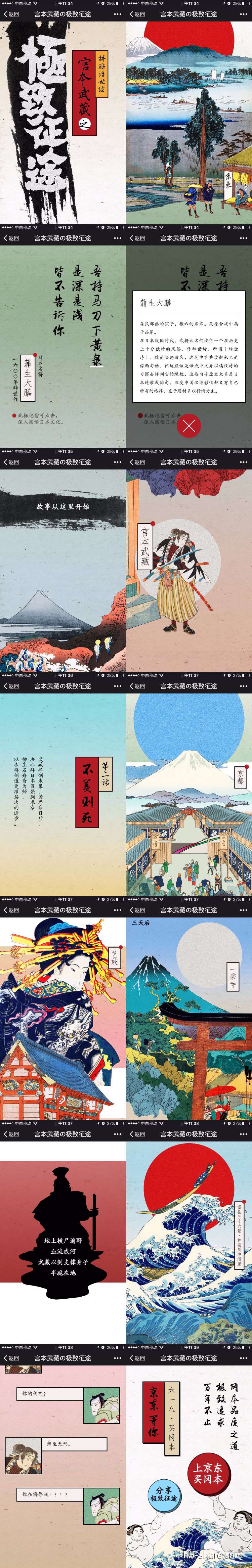
- 策划上,图文漫画故事。案例以一镜到底的形式展现。讲述了主角,日本一代剑圣,“宫本武藏”在其武学征途上经历的各种遭遇以及挑战,最后到达巅峰。进入页面后,用户上滑屏幕,镜头就会向下移动。不停上滑,场景元素以及文字,会跟着在对应的位置淡入。结尾页将故事的核心“极致”融合到自身的产品上并引出相关活动,“六一八·买冈本”,用户点击“上京东买冈本”可以跳转京东。当然,还可以“分享极致征途”。
- 设计上,案例首屏便给出了准确的画面风格—“拼贴浮世绘”。画面中绝大多数元素都是按顺序单独出现,并且随着用户的滑动,场景元素会以不同的速率移动,从而产生视差效果,使得画面效果表现很赞。案例中,有一些人名等名词,如“蒲生大膳”等,设有红点标记,用户在观看故事过程,可以点击带标记的名词,会有弹出层出现,并对相应名词做出讲解,用户可以借此深入阅读日本文化。在“挥剑”、“打斗”等特定的场景下,还配有特定音效,进一步增强了案例的代入感。
- 体验上,内容非常完整,丰富,绝非快餐式的H5。有种在读日本版带画的武侠小说既视感。场面、对话、风景都设计的非常养眼,画面配色也不生硬。唯一觉得美中不足的,是小编在阅读时,不知道是不是因为内容太多,会有些许的卡顿。不过这个影响并不是很大。非常硬派、正经的武学故事,最后以“冈本”结尾,甚至在最后的主角对话中,还设置了“薄至无形”这样犹抱琵琶半遮面的伏笔,包括结尾页的背景画面,虽然有点辣眼睛,但是能逗人一乐还是蛮好的哈哈哈哈。
技术实现: CSS3(Transform)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


