NIKE 耐克:NIKE突破速度挑战赛

案例:NIKE突破速度挑战赛
出品:NIKE 耐克
亮点:
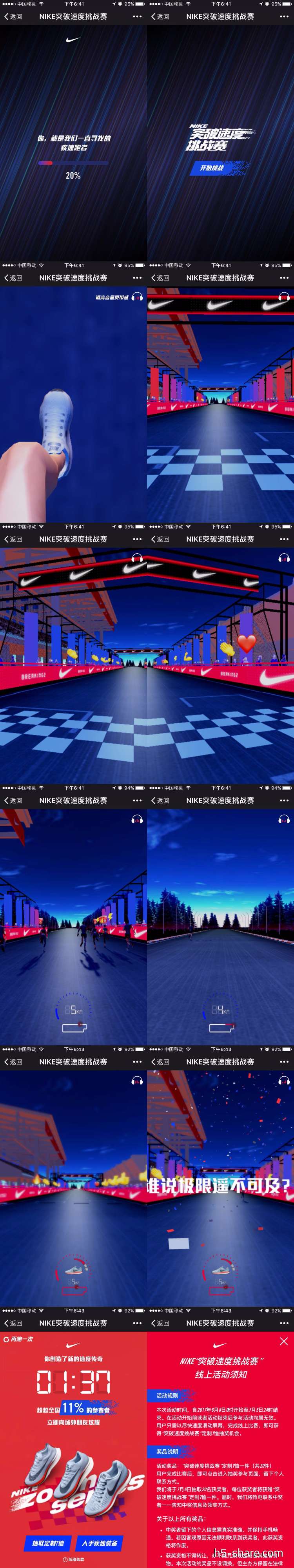
- 策划上,拼手速小游戏。Loading完毕进入页面,点击“开始挑战”,会以参赛选手的身份,进入一个F1赛道,只不过在这个赛道上,进行的是马拉松比赛。比赛开始后,用户向上滑动屏幕来加速,滑动速度越快,跑的速度也就越快。到达终点比赛结束,结尾会给出成绩,并告诉你超越了全国多少的参赛者。结尾页可以“抽取定制T恤”或“入手疾速装备”,或点击查看“活动条款”。
- 设计上,画面是3D立体的,并采用了第一人称的视觉来展现。虽然比起我们平时玩的游戏来说,画面有点糙,但是对于一款可交互的3D立体H5游戏来说,已经非常不错了。相信以后的3D小游戏H5的画面会越来越好。抛开画面,案例在动态表现上,比如视角的抖动、颠簸、心跳声、观众欢呼…等等,都很细腻。
- 体验上,比起很多3D小游戏H5,这款在优化上做的蛮不错,体验起来很流畅,基本没有卡顿。如果案例能实时给出当前的名次,甚至有一些道具可以使用,那趣味性肯定会更强。案例美中不足的是,小编在iPhone6下体验时,无意间有了横屏操作,当再次竖屏回来时,页面结构已经被破坏,需要刷新才会恢复。
技术实现: THREE.js
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


