网易:一廿间,二十载

案例:一廿间,二十载
出品:网易
亮点:
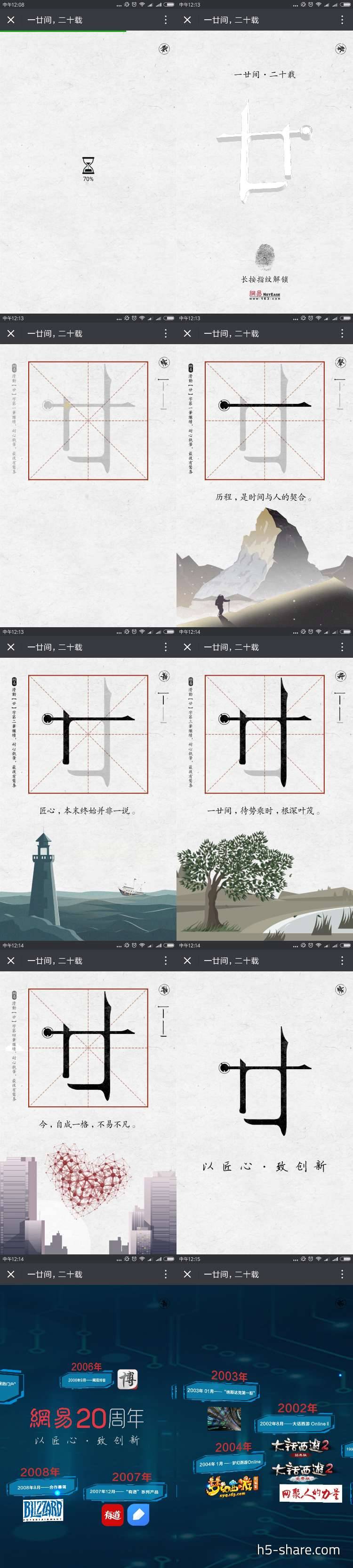
- 策划上,画图+3D全景,案例分为两部分;① 通过对廿字每一笔画进行分解,每次书写会完一笔出现相应的动画与文案,然后以“以匠心,致创新”收尾;② 用360°全景的模式展现网易20年来产出的作品,用户可用旋转手机查看,也可用手滑屏幕来查看。整体设计简洁,动画细腻。
- 设计上,插画风格,第一部分,采用简洁风,以灰白色纸张作背景,第二部分3D全景走科技风格,采用蓝色作为主色调。
- 技术上,第一部分的动画主要采用的是Canvas + CSS3的animation,第二部分3D全景采用的是Three.JS。
- 体验上,3D全景展示页在安卓下会有闪烁黑屏的问题,这点还有待优化啊~~~
技术实现: Zepto + Three.JS
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


