百度VR:720°找乐子

案例:720°找乐子
出品:百度VR
亮点:
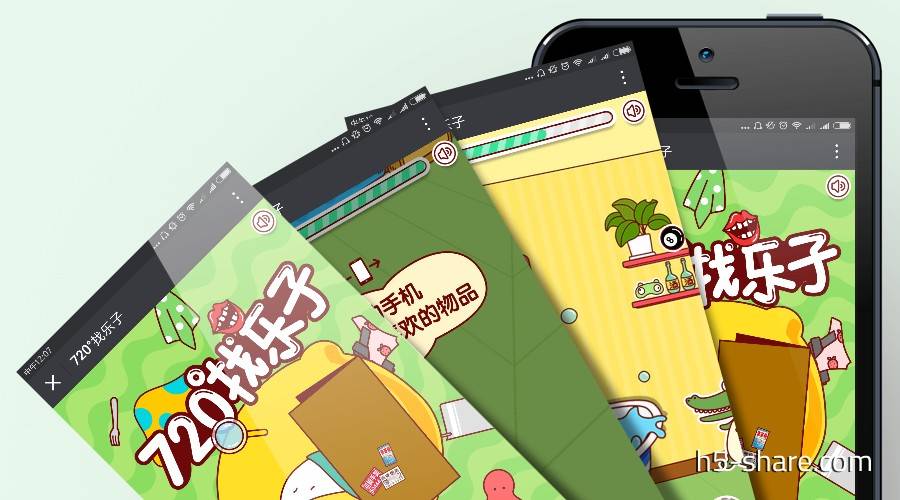
- 策划上,全景类,① 加载完成后进入游戏,整个场景是一个房间,里面摆满了各种物品,你只需要依照提示,随意选择“5件你喜欢的物品”;② 接着,便有一个“乐子”准备出场的页面,点击“掀开帘子”,“乐子”闪亮登场,之前挑选的5样再正常不过的物品,通过搞怪的方式配搭出来,呈现在你的面前;③ 最后,你可以选择把这搭配出来的“乐子”形象,分享到朋友圈,让你的好友一块来欣赏。
- 设计上,整体画风比较搞怪、多变、趣味,H5主场景设计在一般人家的客厅里,有电视、鱼缸、架子、内衣、旗子、蛇等几十种不同的乐子元素,搭配在一个全身裹着白色塑料袋子的人身上,逗逼诙谐。
- 技术上,这支H5的全景效果是采用ThreeJs来实现的。
- 体验上,案例的交互方式采用了720度全景的方式,以类VR的形式承载了整个H5的交互,你可以通过上下左右移动手机,观看到不同的画面,点击你喜欢的元素,形成任意趣味组合;当然,h5只是轻度的VR体验,想要更好的720度全景,还需要下载百度VR APP应用体验。
技术实现: ThreeJs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


