腾讯:封神时代

案例:封神时代
出品:腾讯
亮点:
策划上,此h5是一个属于动画类的h5,是腾讯公司为宣传“王者荣耀”这一款移动手游所打造的宣传h5.
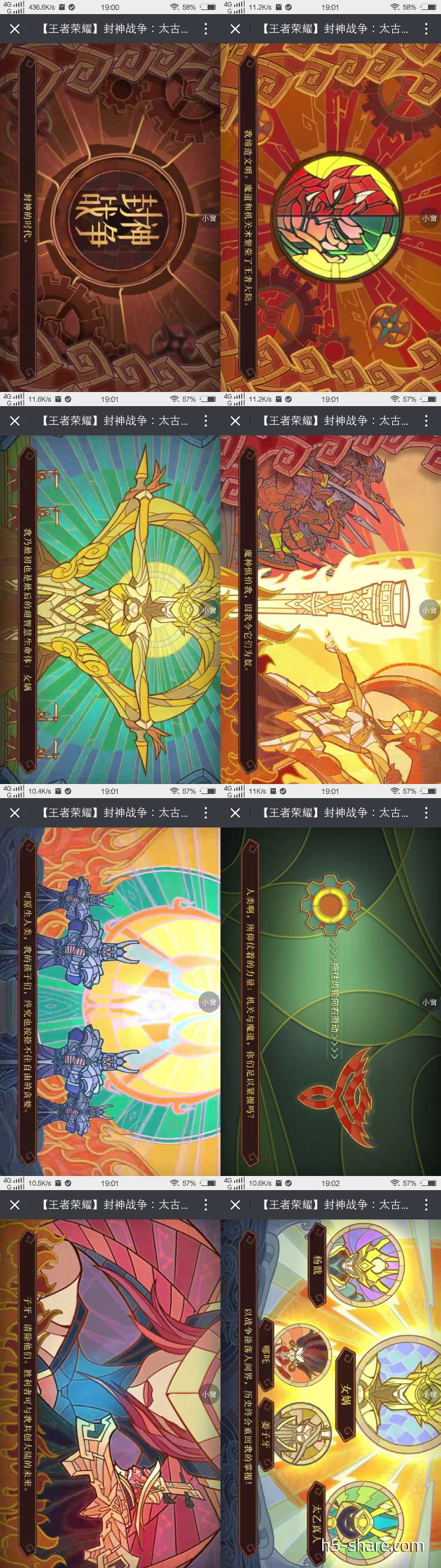
在这个宣传h5页面上面,刚开始时以一个陈旧的缓缓旋转的齿轮作为用户的第一视觉感受,给用户一种年代久远的感觉,接着随着音效缓缓的穿越时光,回到了太古时代。接下来由几个太古时代的代表人物缓缓道出自己的故事,最后定格在一个页面,一个可以由用户点击去查看人物故事的页面。在悠久的太古故事中,吸引更多的用户参与【王者荣耀】的体验。
设计上,此h5全程以暗黄色为主要色彩,彰显了太古时代的悠久与古老。
在h5动画的播放过程中,配以悠久的画面和历史故事,配以沧桑的声音音调,使用户能够融入其中,感受到来自太古时代的不甘与哀怨,借此更好地吸引广大用户去进行【王者荣耀】游戏体验。
技术上,这支H5主要是采用 Canvas + Flash2x+jquery来实现的。
技术实现: Canvas + Flash2x+jquery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


