1号店:杨洋范冰冰蒋欣刘昊然…大咖齐聚,竟是为他唱生日歌?

案例:杨洋范冰冰蒋欣刘昊然…大咖齐聚,竟是为他唱生日歌?
出品:1号店
亮点:
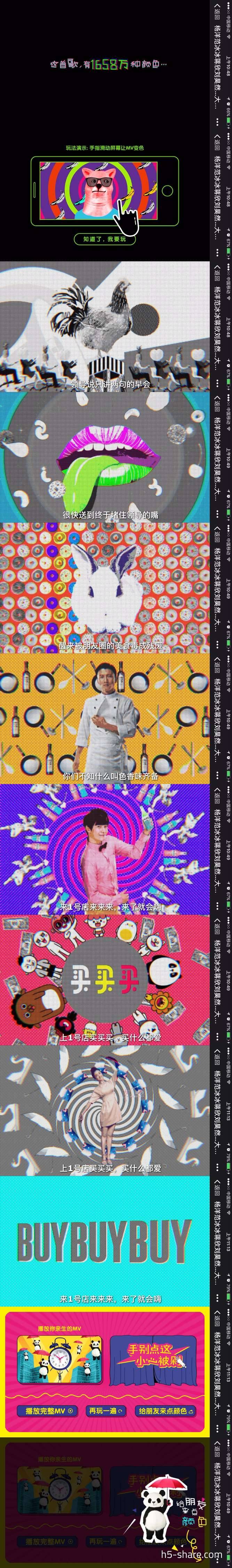
- 策划上,交互动画类。杨洋范冰冰刘昊然蒋欣出演的,1号店9周年庆MV。与平时常见的交互动画不同的是,这支的交互形式是触摸变色。Loading完毕进入页面,显示玩法规则,点击按钮开始播放动画。在播放过程中,用户触摸或滑动屏幕任意处,可以让MV变色,滑动哪里变哪里,不停地滑动就能不停地变。播放完毕,结尾页可以点击回放用户刚刚DIY变色的MV,或者点击跳转1号店活动页。在屏幕下方3个按钮可以“播放完整MV”,或者选择“再玩一遍”,还可以分享出去“给朋友来点颜色”。
- 设计上,如果没有触摸屏幕,画面大部分区域是黑白的,当用户触摸或滑动屏幕时,相应位置会填色,并会随着滑动不停地变换颜色,色彩很丰富,动画效果也非常的绚丽。大到背景,小到像坚果这样小的元素,都能单独变色,可以看出设计和制作的用心。
- 体验上,小编见过类似的玩法,但可以说这种形式的变色H5确实很少,而且这支的表现效果也非常好。唯一让小编感觉可以挑骨头的,就是感觉色彩过于丰富,有点晃眼睛。很多用户在滑动的时候,也完全不会注意MV底部的歌词讲了些什么,玩完也只会记住这个炫酷的玩法,不会记住别的。再加上结尾页按钮过多,极有可能,会大大降低周年庆活动页的跳转率。
技术实现: jQuery + CreateJS
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


