元小望:描述孤独

案例:描述孤独
出品:元小望
亮点:
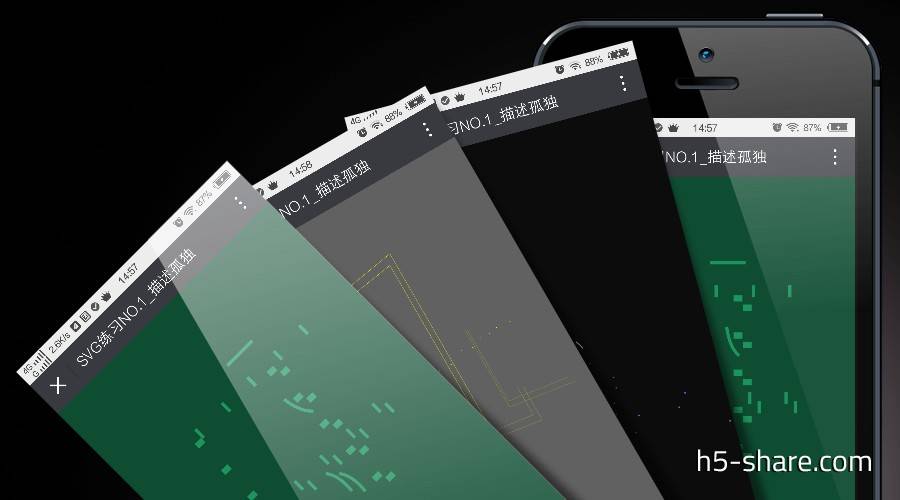
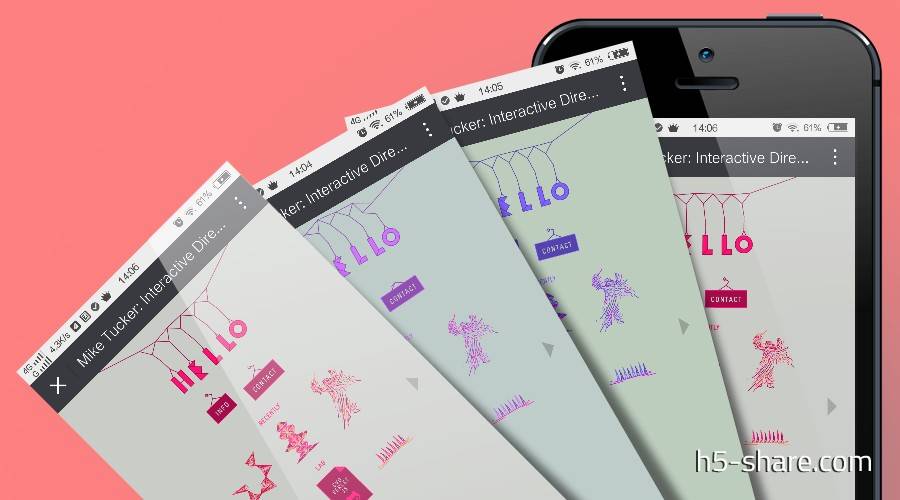
- 策划上,这款h5是一款通过用svg写出的动画和长图结合起来的h5,是一款描述孤独的小清新h5。在这款h5中, 通过用手滑动来切换h5页面,在每个h5页面中,都有一段动画过程演示,在这段动画过程演示中,每一段动画过程形象地描述了该页面对孤独的理解,整个氛围凄凉,冷清,孤独逆流成河。
-
设计上,在这款h5上面,整个页面都是以深色为主,在每个页面中的动画元素和描述文字却是以浅色为主, 营造一种孤独的气氛,便于用户感受其中蕴含着的感情。在h5的每一页上,显示展示动画元素,然后动画元素进行变换,接着缓缓浮现出这段解释孤独的文字,在等到解释文字全部浮现出来时,动画元素恰好变换成解释孤独的样式,不仅能让用户知晓页面中动画变换的意思,还能让用户耳目一新,感叹原来还能这么玩儿。
-
技术上,这支H5主要是jquery+svg技术。
技术实现: jquery+svg
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


