H5案例分享:双城记

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:双城记
出品:H5案例分享
亮点:
咳咳,故事要从很久以前说起
有一天小五的老板发零食
分到零食小五本来超级开心感激涕零泣涕涟涟
但是隔壁桌的死肥宅程序员分到了更多
 ̄へ ̄
于是小五就暗暗下定决心学代码
做一只会唱歌会跳舞会画画会暖床的完美小五
然后分最多的零食
...
不得不说,代码之路漫漫兮其修远兮
经过无数的学学学写写写问问问改改改之后
终于赶在双十一这个日子前
做了一个自己觉得蛮有意思的H5
嘿嘿
...
【创意】
这只H5的灵感来源,是一组叫“双重生活“的照片,是小五还在念大学的时候,偶然发现网上有一组照片火了,是一对分别住在北京和悉尼的闺蜜,拍下了她们各自的生活,并且以很巧妙的方式,将两张照片合在了一起。
小五当时看到就超级喜欢,还怂恿着一群人一起这样玩。过了很久,当小五想自己动手做一支H5的时候,却死活不知道该做什么。然而,双十一临近,小五发现,有关双十一的案例绝大多数都是买买买,充满了铜臭、世俗的气息(小五也喜欢钱,在这里故意装作不喜欢的样子,显得很脱俗)...
于是,便想起来那组照片,感觉可以以H5的形式实现,让家人、闺蜜、兄弟、朋友,以这样的互动,增加彼此间的默契。
【H5流程】
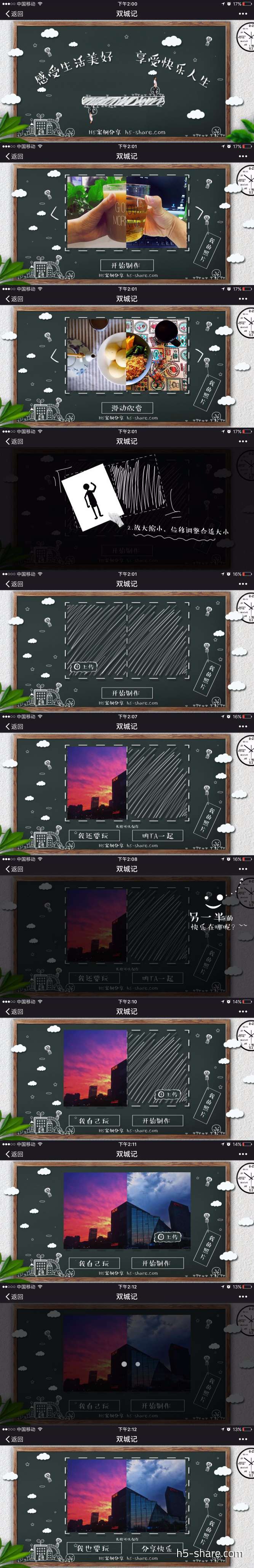
经过短暂的Loading(网速不好别怪我咩哈哈哈),进入首屏。首屏会展示三组示例照片,可以滑动切换欣赏。
点击屏幕下方的”开始制作“,会进入制作部分,首先会提示操作步骤:①点击上传一张照片;②移动、放大/缩小来调整照片至合适位置;③再次点击开始制作按钮,确认合成,然后将做好的一半,通过右上角的分享按钮,分享给自己的好友或票圈。
当你的朋友点进你分享的链接,会提示操作步骤,并会直接看到你刚上传的照片。此时TA也上传一张照片,调整合适位置和大小之后,点击开始制作,你们的照片就成功合成啦。朋友可以长按保存图片,然后反馈给你或者给别人炫耀。而你,可以点进原先的链接,去查看朋友合成的照片哦~
简单又好玩有木有
【友情出镜】
1.首屏部分第三组照片,是小五的老板和老板娘。他们比较低调,但小五还是要把他们放出来,说不定就会被奖励鸡腿...
2.Loading部分,那个进度条上面的小哥哥,是小五的设计师同事。他对小五很好,各种投递零食,而且还帮忙设计。小五把他放在了Loading部分表示最诚挚的感谢...
【小五后记】
1.H5本身不带任何营利性质,宝宝们你们可以放心大胆地玩
2.因为占用了一定的工作时间,所以老板告诉我,有一个人说好玩,就会给我一包零食,所以宝宝们请你们留言夸夸小五好不?没有充足的零食,小五怕熬不过这个寒冬啊。 微信公众号(H5案例分享)
3.学海无涯,回头是岸...唉?不对...学海无涯苦作舟...宝宝们只要保持爱学习的心态,梦想就在不远处等待着你!我爱学习,学习使我快乐
4.无论是功能还是操作体验,H5还有很多不足之处,希望把你的想法通过留言的方式告诉小五,小五会努力学习并改进
5.小五爱你们,希望你们也一直爱着小五![]()
技术实现: jQuery + CreateJS + interact.js

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


