人民日报:AI简史

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分
案例:AI简史
出品:人民日报
亮点:
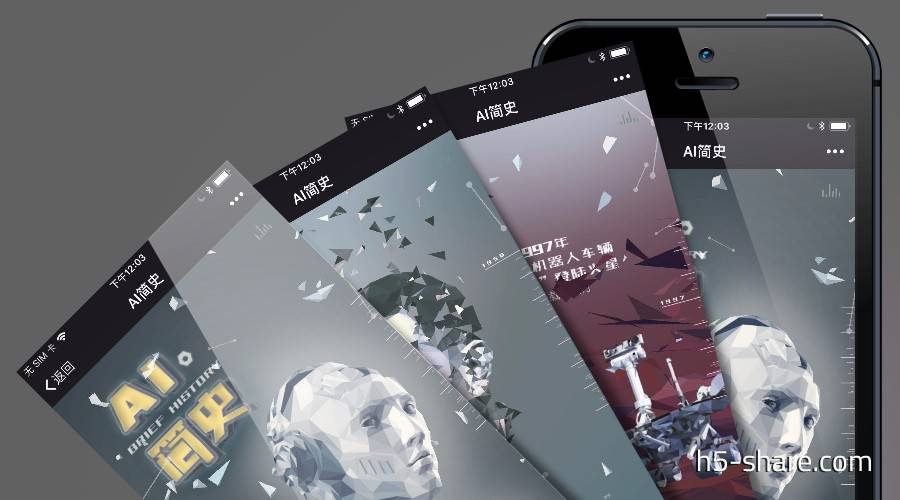
- 策划上,纵向长图滑动。案例以盘点大事件的形式,讲述了自1950年以来AI的进化以及发展。Loading完毕后,进入案例,向下滑动来观看案例,滑动到每个AI大事件的特定位置,会有动画自动播放来过渡。最后,可以关于人类与AI的未来写一句“未来寄语”并分享给好友,懒得写也可以直接三句预设中选一个,点击确定按钮提示分享,点击重置按钮重置寄语。
- 设计上,渐变色的背景,每个年份都有不同的配色主题,配合背景缓慢的变化和旋转,独特的背景音乐又不乏历史的厚重感,与AI的进化过程相得益彰,整体科技感十足。案例最亮眼的还是其动画效果,滑到特定位置时,屏幕上的元素会被打碎成无数个碎片并下落,镜头随碎片移动,碎片也会重新组合成新的元素。文案方面,也非常精炼,一句概括,没有多余的介绍或叙述,所以画面显得非常干净。右侧的时间尺随内容变化而变化,在显示年份的同时,也巧妙地给用户提示了整体进度,非常友好。除此之外,案例中某些元素有3D属性,用户可以通过滑动来查看。
- 体验上,很赞的事件盘点型的案例,小五个人非常喜欢这样的动画效果。不过,炫酷的效果以及清晰的画面,往往会伴随着很长的loading时间,即使处在wifi环境下,小五也看了蛮久的loading,在电脑模拟器上打开亦是如此。其次,Loading完毕后的首屏,小五并没有看到任何的交互提示,相信有不少人也会在首屏愣一会儿。
技术实现: Three.js + jQuery

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


