百事可乐:百事可乐无糖敢黑带感

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要40秒
案例:百事可乐无糖敢黑带感
出品:百事可乐
亮点:
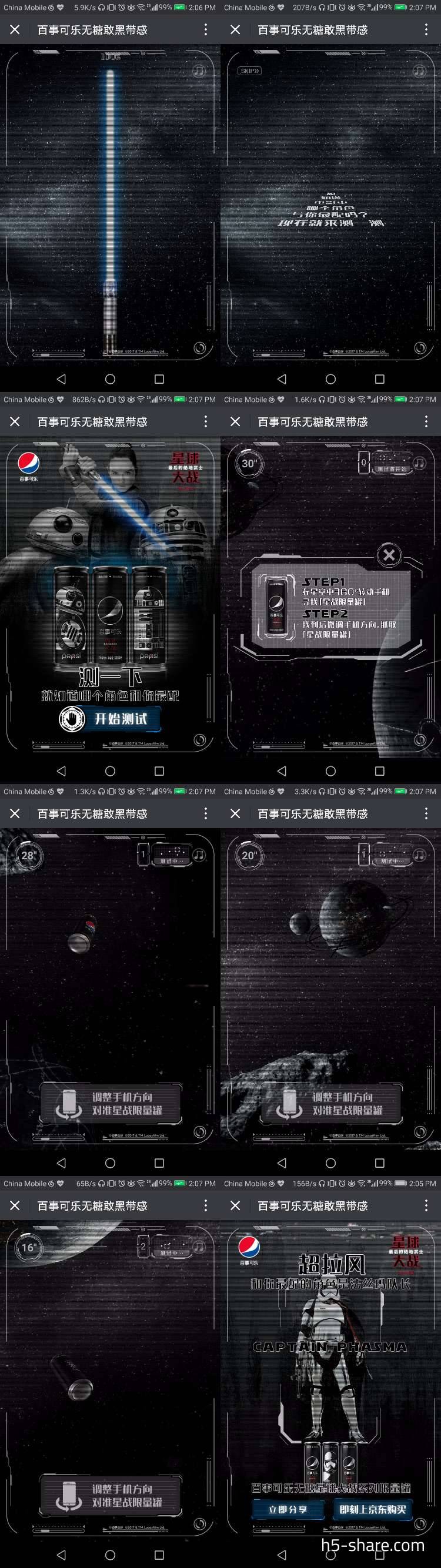
- 策划上,加载完成后进入一段介绍动画,之后展示一张海报,点击“开始测试”,进入测试介绍页面,告知测试流程,关闭后开始测试。测试时需晃动手机,寻找并捕捉百事可乐罐。30秒后测试结束,根据不做结果给出评价。最后引导用户分享,或去京东上购买。
- 设计上,加载页面是一个光剑打开的过程,体现星战主题。
- 交互上,需要转动手机,来查看全景图像寻找可乐罐。
- 技术上,three.js 的DeviceOrientationControl.js插件来实现全景视图。
技术实现: Three.js + Modernizr.js + PxLoader.js + DeviceOrientationControl.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


