中广联合会、中央网信办网络评论工作局:国之祭,祈和平永续

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:国之祭,祈和平永续
出品:中广联合会、中央网信办网络评论工作局
亮点:
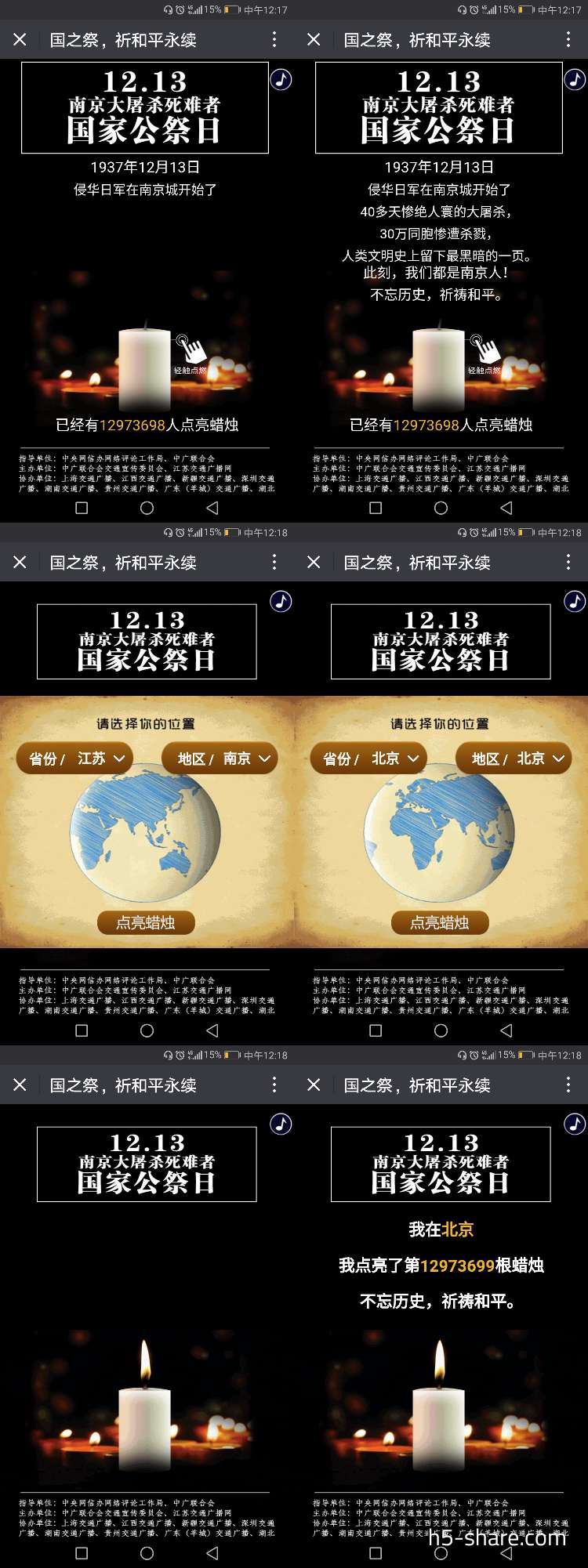
- 策划上,图文展示类,进入页面是黑色的,上面有一个白框,里面写着13南京大屠杀死难者国家公祭日,下面有南京大屠杀的经过慢慢出现,和一个待点亮的蜡烛,最下是所有的主办单位。点击轻触点燃蜡烛,先选择所在的省份地区再点亮,最后就会慢慢出现:我在**(选的地区),我点亮了第***根蜡烛,不忘历史,祈祷和平。
- 设计上,采用黑色作为主色调,配以哀婉音乐,悲伤又肃穆。为死难者点亮蜡烛,同时珍惜今天的平静生活来之不易,不忘历史,祈祷和平。十分有意义。
- 交互上,点击可以点亮蜡烛,可以上下拉动选择地区。
技术实现: Jquery.js+public.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


