海马汽车:敢闯者,享自由

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
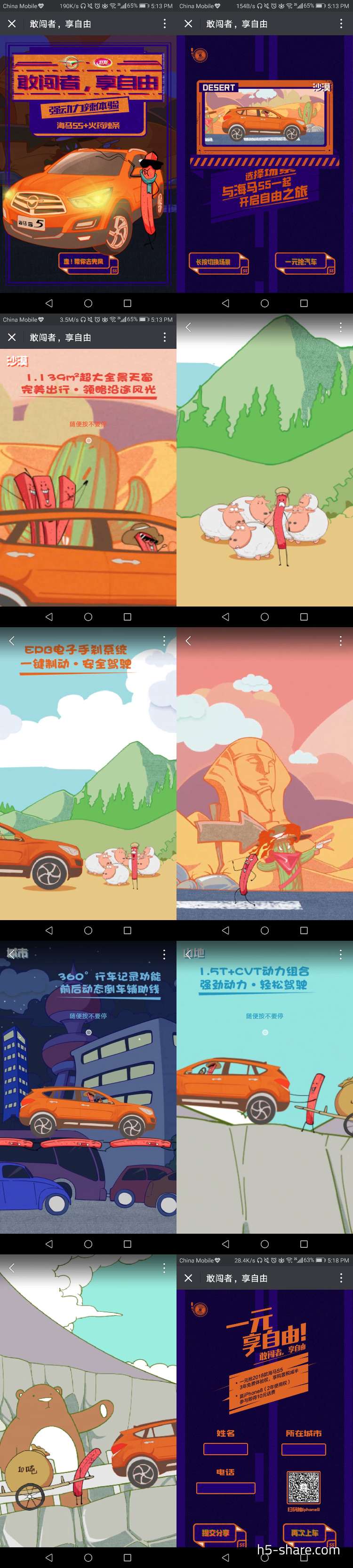
案例:敢闯者,享自由
出品:海马汽车
亮点:
- 策划上,首屏展示海马S5。点击“去兜风”进入第二屏,内嵌一个播放器,点击切换场景,随机选择一个场景并播放一段视频,各个场景的视频从马力,等方面介绍了这款车。引导用户上传信息,一元抢车。
- 设计上,卡通图文风格,颜色丰富。
- 交互上,糟糕的体验,点击切换场景,只能随机。选择成功后没有提示,直接播放视频。视频必须长按屏幕才能一直播放,然而这个要求并没有提示。
-
技术上,本来用一般的监听就很好,非要用FastClick.js,搞得体验太差。
技术实现: FastClick.js + jquery.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


