苏宁易购:你收到一条来自陌生人的新愿

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:你收到一条来自陌生人的新愿
出品:苏宁易购
亮点:
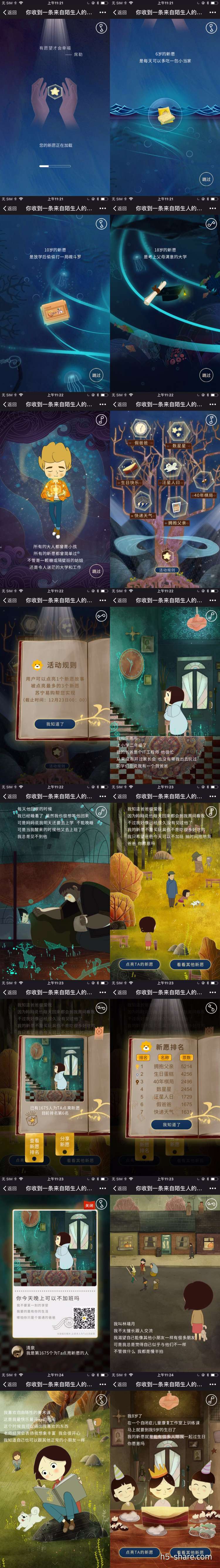
- 策划上,图文动画展示。Loading时页面顶部展示席勒的名言“有愿望才会幸福”,加载提示文字为“您的新愿正在加载”,说明“新愿”为案例的主题。加载完毕,动画自动播放,镜头向下移动,慢慢移至海底,同时,案例也回顾了从6岁开始到22岁,即自孩童时代起,慢慢长大,不同年龄阶段新愿的变化,最后总结“所有的大人都曾是小孩,所有的新愿都曾简单过”。此时向上滑动屏幕,到达一颗愿望树前,树上有“假爸爸”、“数星星”等不同的7个愿望,点击每个愿望,都会出现不同的新愿故事,以翻页+图文动画的形式展现,来讲述不同人的新愿。而点击愿望树底部“活动规则”,则出现弹出层来介绍活动规则。每个“新愿”的最后一页,用户可以选择“看看其他新愿”来查看别的新愿故事,或选择“点亮TA的新愿”,此时出现弹出层展示有多少人为TA点亮新愿,还可以“查看心愿排名”,点击“分享新愿”则会生成可以长按保存为图片的海报。
- 设计上,很唯美的卡通风格。动画效果恰到好处,丰富却不显花哨。新愿回顾与新愿故事,文字都很直白而真挚,配合着画面和背景音乐,很有代入感,也真的非常戳人。
- 体验上,新愿回顾部分很友好地设置了“跳过”按钮,点击可直接到达愿望树前。案例的那种唯美梦幻的调调,刚好属于小五超级喜欢的类型。不过有一点让小五有点奇怪的,是“分享海报”部分,小五本以为是提取体验者的用户头像和昵称,但是当用不同手机看的时候,都是显示“清泉”这同一个人,可能开发者在用微信授权时有什么疏漏。
技术实现: Egret(白鹭引擎) + jQuery

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


