OPPO:李现和PG ONE相册里的秘密,你想知道吗?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:李现和PG ONE相册里的秘密,你想知道吗?
出品:OPPO
亮点:
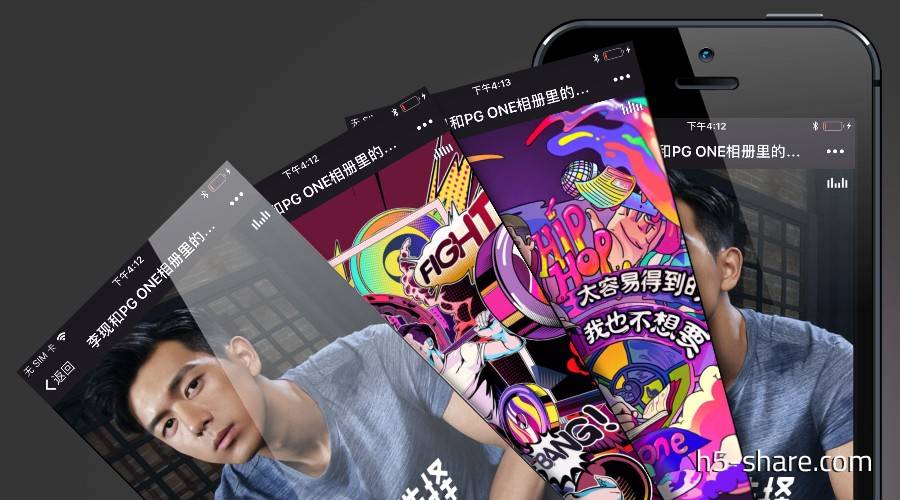
- 策划上,图文展示类。Loading部分是一部oppo手机,屏幕上显示加载进度,翻转时会变为文字slogan和图案元素的展示,再翻转一次变回手机。Loading完毕,手机翻转并放大至全屏,屏幕上出现“李现”或“PG ONE”的照片,并提示点击屏幕下方的按钮,“发现照片背后的故事”。点击按钮后,画面由实拍照片,突变为炫酷的漫画风格,进入一个可以重力感应或滑动屏幕的形式观看的场景,并播放该场景主题的人物独白。再点击一次按钮可以回到照片部分,并自动到达下一张照片。照片之间可以左右滑动来切换,还可随时点击下方按钮进入照片背后的“故事”中。看完最后一组故事,进入结尾页,点击底部按钮“再看一次”可回到第一张照片,点击“了解R11s”可跳转OPPO R11s的购买链接。
- 设计上,画面虽然都是平面的元素,但呈现的效果立体感非常强。Loading的翻转动画,就用上了3D的翻转。从照片进入故事时的动画效果,给人一种穿越的感觉。而故事部分,画面中的元素做了透视,并旋转手机或滑动屏幕查看时,会出现视差移动,整体效果非常炫酷。并当不移动手机时,画面也不会停下,而是会有轻微的偏移,元素也一直保持动态。
- 体验上,很炫酷又很细腻的一支H5,每一步交互都非常友好地做了引导提示,画面的动画效果着实让人眼前一亮。虽然整体风格让小五想起很久以前看到过的某猫的案例,但仔细想想其实区别还是蛮大的。这支案例的独白语音的引入也很棒,跟背景音乐与画面动效配合得很好。虽然小五对嘻哈没有多感冒,但是案例的整体调调,个人觉得很招人喜欢。这种案例形式可以用来展示很多东西,策划宝宝们可以参考参考,试试大开脑洞,举一反三哦~
技术实现: ThreeJS + CreateJS + TweenMax + jQuery

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


