国家艺术团+中国艺术头条:原来你shi大艺术家

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:原来你shi大艺术家
出品:国家艺术团+中国艺术头条
亮点:
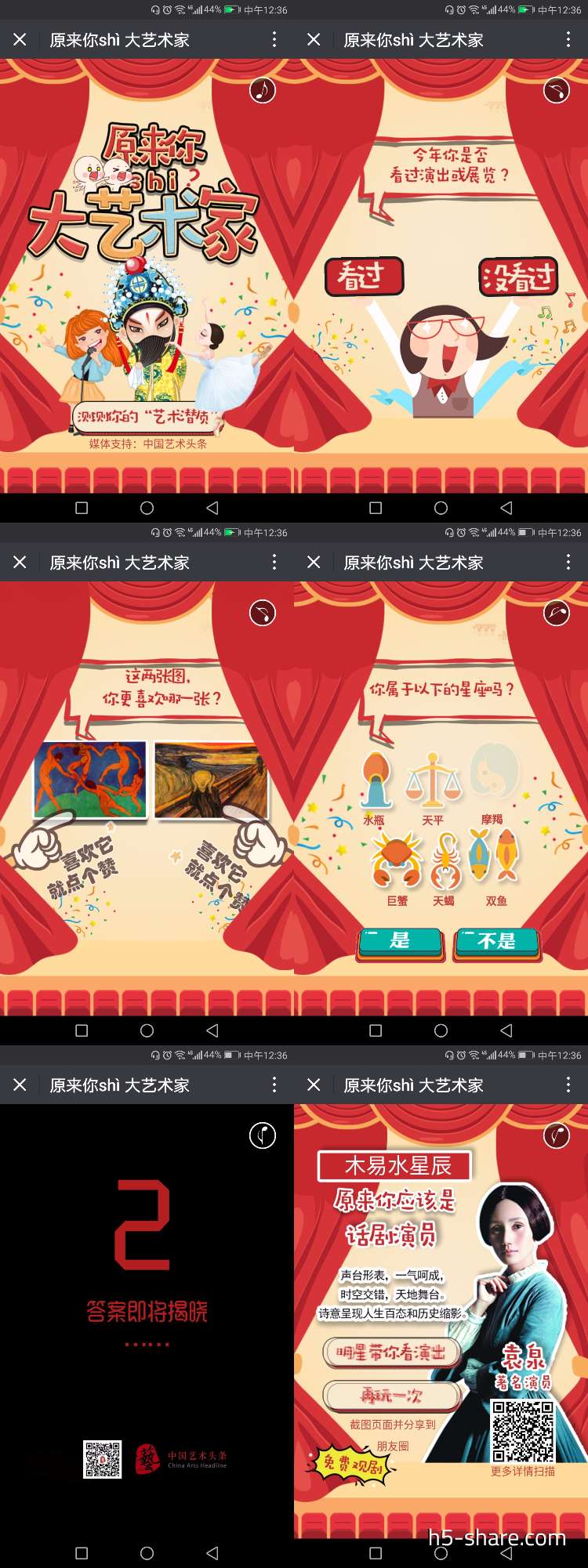
- 策划上,问答类,进入首页是点击测试艺术潜质页面,页面是一个舞台,舞台上有表演中的艺术家,上有标题:原来你shi大艺术家。点击测试艺术潜质会回答四个问题:今年你是否看过演出或表演、选一张喜欢的图片、你属于以下星座吗、高层建筑是否有一跃而下的冲动。倒计时三秒揭晓答案,答案根据问题的回答而变化,可以点击再玩一次或者明星带你看演出。
- 设计上,采用红色黄色作为主色调,背景是舞台的帷幕,还有一些弹幕评论,就像是真的舞台上一样,点击回答问题也可以有音效搭配,最后的结果比较搞笑,可点击的按钮都不断放缩给人提醒,比较人性化
- 交互上,点击测测艺术潜质进入测试,单击选择选项,第二个问题选择图片反应不太灵敏。
技术实现: Jquery.js+view.js+qrcode.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


