腾讯游戏:腾讯游戏嘉年华2017

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要5分
案例:腾讯游戏嘉年华2017
出品:腾讯游戏
亮点:
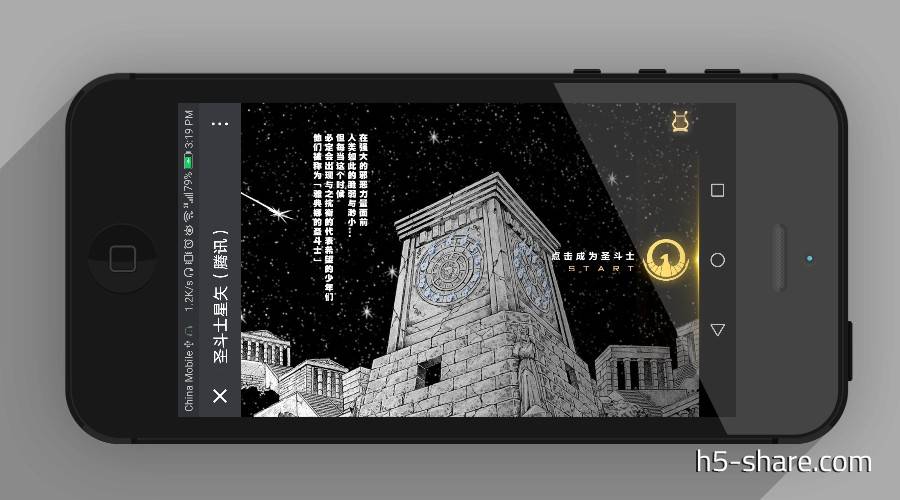
- 策划上,模仿3D游戏形式。可控制小人到处走,每走到固定地点可以触发事件。玩家一共会遇见4个场景,第一个,是一个小人驾驶火箭降落到一个方形星球上。第二个,是在一个古色古香的场景,需要控制小人学剑术,轻功并拿到剑。第三个,是在一个擂台上,需要控制小人和队友与对手比剑术然后获胜。第四个,是现代场景,需要控制小人打败飞龙。最后,小人会到达嘉年华现场。
- 设计上,卡通3D 游戏。
- 交互上,点击可使小人走向目标,滑动可以转动视角。双指滑动可以平移视角,也可放大缩小。
- 技术上,使用js实现3D建模,用tween.js实现人物移动。
技术实现: three.js + tween.js + create.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


