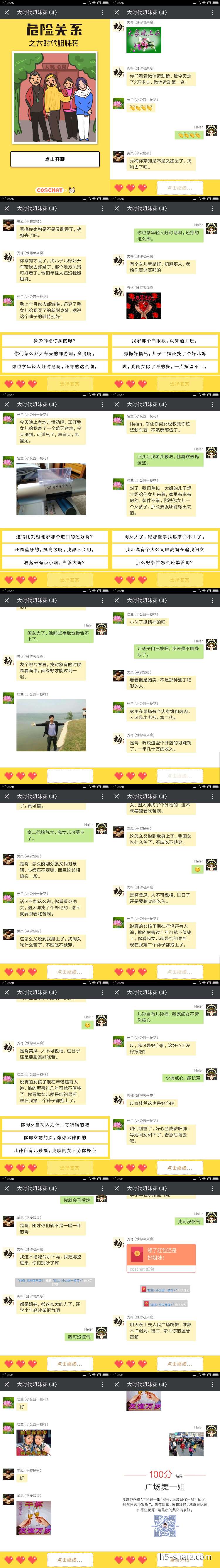
花田:大时代姐妹花(4)

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:大时代姐妹花(4)
出品:花田
亮点:
- 策划上,聊天类。Loading完毕,页面显示内容“危险关系之大时代姐妹花”,点击下方“点击开聊”按钮,进入聊天。聊天成员是用户(微信获取头像和昵称) 、秀梅(难得老来瘦)、桂兰(小公园一枝花)、美凤(平安是福)。四个人就儿女送自己的礼物展开,逐渐到为用户的女儿介绍男朋友…点击右下角的“点击继续”按钮,聊天继续,用户的个人回复有三个选项,根据选项的不同,个人得分进行加减变化,当得分为0时,结束聊天,否则知道聊天结束,显示个人的得分,生成个人的群称号。
- 设计上,页面模拟花田聊天的样式,简洁大方,让用户感觉更加真实。
- 交互上,用户点击一下,出现一句聊天内容,用户个人的回复有不同的选项,可自主选择,交互性很好。
- 体验上,小编玩完后,觉得该案例在趣味性上胜过青春版姐妹花,大妈话里句句有深意,稍有不慎,便被KO。上下文承接很紧密,话中有话,提前铺垫,玩家需要走心了。(青春版姐妹花http://www.h5tools.cn/upage/3/100023/),不谢~~
技术实现: jQuery.js+page.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


