人人贷:收到这个礼物都会变有钱

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分钟
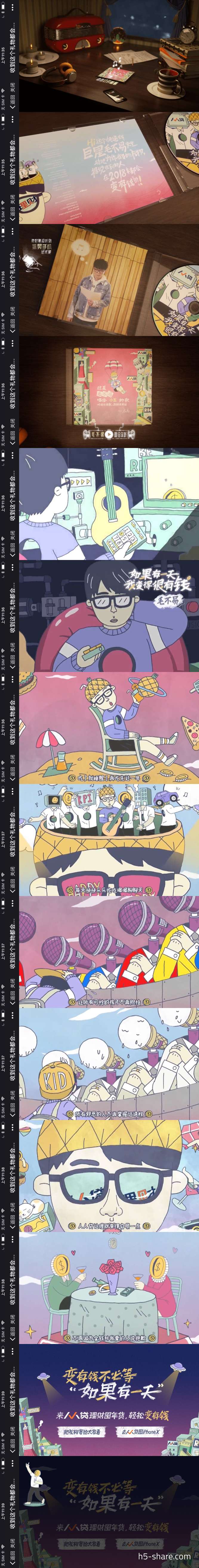
案例:收到这个礼物都会变有钱
出品:人人贷
亮点:
- 策划上,音频合成+视频MV。Loading完毕,首屏提示收到一份“人人包裹”,需要用户输入姓名,再确认签收。用户输入名字,点击“确认签收”后,画面会变成横屏,但需要用户锁屏之后横屏观看。此处提示“点击打开看看”,点击之后快递会打开,播放第一个视频的前半部分&音频,音频部分除了预设的话语,还会念出用户输入的名字。接着提示摇晃手机播放视频的后半部分,后半部分是毛不易对用户送出的祝福,第一个视频结束,提示点击按钮,听毛不易唱给你的歌。
点击播放按钮之后,播放第二个视频,视频为毛不易与人人贷合作的改编歌曲《如果有一天我变得很有钱》,歌曲旋律为原曲没有变,但歌词为“人人贷”版,同时配上了很有意思的MV画面。视频结束,结尾页露出slogan“来人人贷理财囤年货,轻松变有钱”,底部有两个按钮,“把礼物寄给大家看”提示分享,“去人人贷囤iPhoneX”跳转至活动页。
- 设计上,前半部分写实风格,整体感觉非常精致、文艺,动画效果也很细腻。后半部分,即视频MV是漫画风格,画面内容与歌词相符,用了不少夸张的手法来提升对歌词的印象。人人贷的品牌明显露出,也是放在了MV的后半段,衔接得很流畅不生硬。
- 体验上,整体上,小五觉得这个H5内容丰富、有趣。此H5是竖屏转横屏播放,交互包括了点击、手机摇一摇等方式,还调用了语音接口叫出用户的名字,来提升参与感。歌曲部分虽然反复强调了“变有钱”这三个字,但跟以往的魔性MV不同,这首听上去倒是很轻松很舒服,小五因此还去查了这首歌的出处,发现是毛不易《如果有一天我变得很有钱》歌词改编版。
技术实现: jQuery + Video(视频)

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


