京东:情人节而已,何必那么戏精?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分钟20秒
案例:情人节而已,何必那么戏精?
出品:京东
亮点:
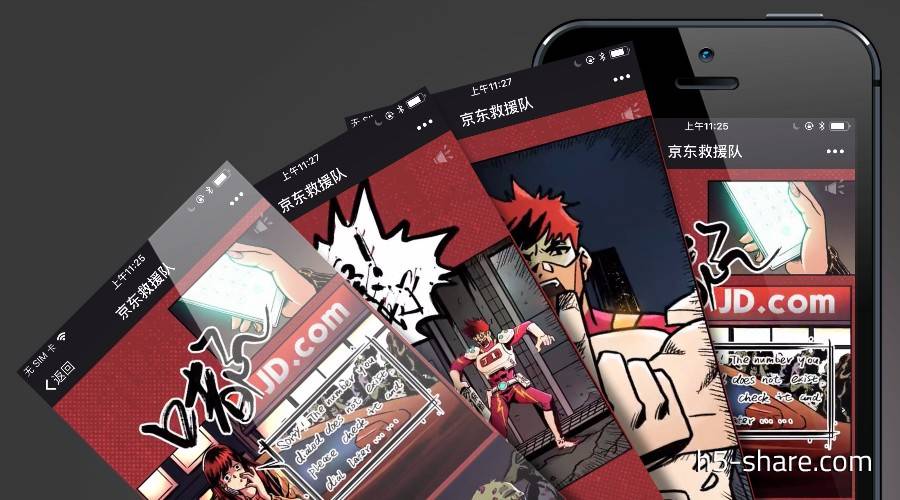
① 策划上,视频类,这是京东为宣传“京东鲜花 爱不打烊”所打造的一款H5。整个视频情节发展曲折,主人公内心戏异常丰富,小五佩服佩服…
第一部分,内容从男主人公收到“噩耗”开始,楼下花店老板回家过年,如果女朋友爱丽丝收不到情人节鲜花,结果...(小五相信大家都懂得。)so男主人做了一系列的努力,跑遍二三四环花店、偶遇10后卖花小弟弟…因为没花,女朋友没了,工作没了,父子情没了,传说中的烂故事统统发生了。第二部分,画面有两个选项按钮“对他落井下石”、“祝他一臂之力”(小五猜测大家都会选“落井下石”,哈哈,难怪你还是单身狗。)转折出现了,男主人被一巴掌打醒了,醒了?对,以上情节都是一场梦。助力同事放大招,上京东买鲜花,过年不打烊。第三部分,页面下方有两个按钮,引导用户进入京东鲜花订购页,或者走上开挂人生——升职、加薪、结婚、生娃,完美。
② 设计上 ,整个视频使用日本漫画的风格,手法异常夸张,极致演绎了男主人公丰富的内心戏;情节上面,小五觉得该H5 堪比一个小剧场,故事曲折离奇,出人意料,却又在关键时刻将用户的视线拉回现实,回到正题。
③ 交互上,视频中有两处需要用户的选择,对男主人公悲惨遭遇的态度,买到鲜花后的处理。
④ 体验上,小五看完这个H5,发现太逗了!难以想象,一个人在现实中体验一场男主的梦会咋样?不过,梦毕竟是梦,成不了真。但作为一个戏精,“表演”还是可以继续的。
这个案例中一共添加了四段视频,视频之间的连接处理的很好,与用户之间有互动,可以自主选择,同时不至于让用户觉得内容过长而产生枯燥感;这个案例中的品牌随着情节的发展自然露出,不会让人感觉不舒服。最后一段视频,作为结尾彩蛋,很有意思,使得H5情节更加的完整。
技术实现: Zepto.js+Video

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


