陆金所:无忧杂货铺

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分20秒
案例:无忧杂货铺
出品:陆金所
亮点:
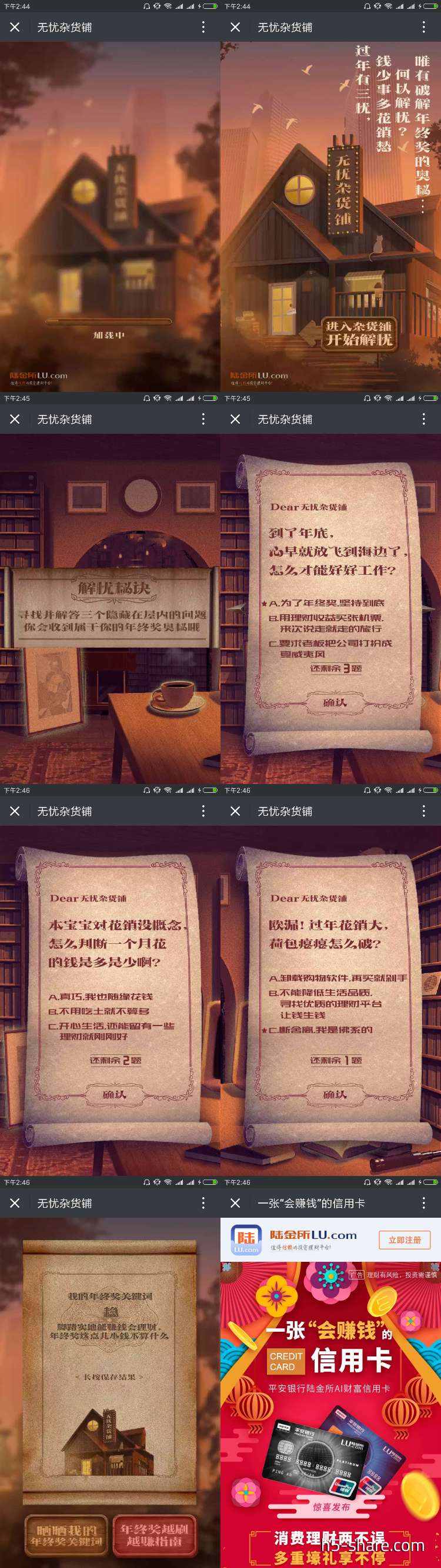
- 策划上,图文展示类,加载万恒后,进入首页。画面是无忧杂货铺的入口,点击“进入杂货铺开始解忧”按钮,画面进入杂货铺内部,出现一个弹框“解忧秘诀”,3秒后,自动消失。此时可滑动页面,寻找隐藏的四个问题,回答三个即可,经小五体验,问题分别是“到了年底,心早就飞到海边了,怎样才能好好工作?” 、“本宝宝对花销没概念,怎样判断一个月花的钱是多少?”和“过年花销大,荷包瘪瘪怎么破?”等,完成后,生成个人年终奖关键词。想变两个按钮引导用户进入分享或进入陆金所页面。
- 设计上,背景音使用了低沉、柔和的大提琴 ,杂货铺被设计为小木屋,高大的书架、油画、羊皮纸等元素,仿佛走进了中世纪西方的古堡,为“秘诀”营造了良好的氛围。
- 交互上,有点击和左右滑动屏幕两种,答题阶段,需要用户配合滑动页面找出题目的按钮,增强了用户的参与感。
技术实现: canvas+js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


